溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
今天小編給大家分享一下怎么用C語言制作表白神器的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
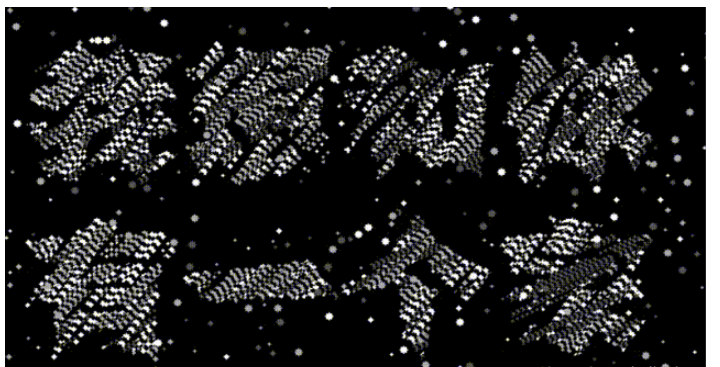
這是一個表白神器,可以自己替換上圖片識別。
1.程序默認是識別 640×480 尺寸,可以自己調整。
2.也有現成的程序可以聯系我獲取,給程序加了圖標和更方便的替換 img 方式。
需要提供一張圖片在項目根目錄下進行識別!
或者可以不用掩碼圖片的方案:
// 初始化圖片 IMAGE img; loadimage(&img, IMGNAME); SetWorkingImage(&img); // 設置 img為繪制設備 COLORREF color; // 記錄像素顏色 BYTE r, b, g; // 記錄像素RGB
將上方的代碼改為:
// 初始化圖片
IMAGE img(SCREEN_WIDTH, SCREEN_HEIGHT);
//loadimage(&img, IMGNAME);
SetWorkingImage(&img); // 設置 img為繪制設備
setbkcolor(WHITE);
cleardevice();
settextcolor(BLACK);
settextstyle(120, 55, _T("黑體"));
outtextxy(100, 50, _T("我想和你"));
outtextxy(100, 250, _T("有一個家"));
COLORREF color; // 記錄像素顏色
BYTE r, b, g; // 記錄像素RGB
/* *************************
* 程序名稱: 表白程序
* 編譯環境: VC2019,EasyX_20210224
* ********* 說明 **********
* 需要自己提供一張大小為 640×480 的圖片(img.jpg)在項目根目錄下
* 大小可以在程序內更改,圖片名字也可以。
* *************************/
#include <graphics.h>
#define MAX_STAR 500 // 雪花數量上限
#define SCREEN_WIDTH 640 // 屏幕寬度
#define SCREEN_HEIGHT 480 // 屏幕高度
#define MAX_STEP 3 // 雪花每次移動最高步長
#define MAX_RADIUS 3 // 雪花最大半徑
#define IMGNAME _T("img.jpg") // 圖片名字
using namespace std;
// 圖片轉數組(這個有很大優化空間的,需要識別彩色照片可以看這)
int imgList[SCREEN_HEIGHT][SCREEN_WIDTH] = { 0 };
// 雪花狀態
enum STATUS
{
STOP = 0, // 不動
UP, // 向上
DOWN, // 向下
LEFT, // 向左
RIGHT, // 向右
RANDOM, // 隨機
ALL_STATUS // 記錄狀態總數
};
struct STAR
{
int x; // 雪花的 x 坐標
int y; // 雪花的 y 坐標
enum STATUS stat; // 雪花狀態
unsigned radius; // 雪花的半徑
int step; // 雪花每次移動的步長
int color; // 雪花的顏色
};
struct SqList
{
struct STAR* elems; // 順序表的基地址
int length; // 順序表的長度
int size; // 順序表的空間
};
// 順序表的接口
bool initList(SqList& L);
bool listAppend(SqList& L, struct STAR e);
bool listDelete(SqList& L, int i);
void destroyList(SqList& L);
bool initList(SqList& L)
{
L.elems = new struct STAR[MAX_STAR];
if (!L.elems) return false;
L.length = 0;
L.size = MAX_STAR;
return true;
}
bool listAppend(SqList& L, struct STAR e)
{
if (L.length == L.size) return false; // 存儲空間已滿
L.elems[L.length] = e;
L.length++; // 表長加 1
return true;
}
bool listDelete(SqList& L, int i)
{
if (i < 0 || i >= L.length) return false;
if (i == L.length - 1)
{ // 刪除最后一個元素
L.length--;
return true;
}
for (int j = i; j < L.length - 1; j++)
{
L.elems[j] = L.elems[j + 1]; // 刪除位置的后續元素一次往前移
}
L.length--;
return true;
}
void destroyList(SqList& L)
{
if (L.elems) delete[]L.elems; // 釋放存儲空間
L.length = 0;
L.size = 0;
}
/************************************
* 功能:移動雪花,并在指定區域留下雪痕
* 輸入參數:
* L - 雪花對象
* i - 雪花在全局數組中的下標
* 返回值:無
************************************/
void MoveStar(SqList& L, int i)
{
// 留下雪痕
if (L.elems[i].stat == DOWN)
{
if (imgList[L.elems[i].y][L.elems[i].x] == 1)
{
L.elems[i].y += L.elems[i].step;
L.elems[i].x -= 2;
}
}
if (L.elems[i].stat == UP)
{
if (imgList[L.elems[i].y][L.elems[i].x] == 1)
{
L.elems[i].y -= L.elems[i].step;
L.elems[i].x -= 2;
}
}
if (L.elems[i].stat == LEFT)
{
if (imgList[L.elems[i].y][L.elems[i].x] == 1) L.elems[i].x -= L.elems[i].step;
}
if (L.elems[i].stat == RIGHT)
{
if (imgList[L.elems[i].y][L.elems[i].x] == 1) L.elems[i].x += L.elems[i].step;
}
if (L.elems[i].stat == STOP) return;
// 擦除原來的雪花
setfillcolor(BLACK);
solidcircle(L.elems[i].x, L.elems[i].y, L.elems[i].radius);
if (L.elems[i].stat == DOWN)
{
L.elems[i].y += L.elems[i].step;
L.elems[i].x -= 2;
if (L.elems[i].x < 0) L.elems[i].x = SCREEN_WIDTH;
if (L.elems[i].y > SCREEN_HEIGHT) L.elems[i].y = 0;
//if(L.elems[i].y>SCREEN_HEIGHT) listDelete(L, i); // 這段代碼可以讓飄出屏幕外的雪花消亡
}
else if (L.elems[i].stat == UP)
{
L.elems[i].y -= L.elems[i].step;
L.elems[i].x -= 2;
if (L.elems[i].x < 0) L.elems[i].x = SCREEN_WIDTH;
if (L.elems[i].y < 0) L.elems[i].y = SCREEN_HEIGHT;
//if(L.elems[i].y<0) listDelete(L, i);
}
else if (L.elems[i].stat == LEFT)
{
L.elems[i].x -= L.elems[i].step;
if (L.elems[i].x > 0) L.elems[i].x = SCREEN_WIDTH;
//if(L.elems[i].x<0) listDelete(L, i);
}
else if (L.elems[i].stat == RIGHT)
{
L.elems[i].x += L.elems[i].step;
if (L.elems[i].x > SCREEN_HEIGHT) L.elems[i].x = 0;
//if(L.elems[i].x>SCREEN_WIDTH) listDelete(L, i);
}
setfillcolor(L.elems[i].color);
solidcircle(L.elems[i].x, L.elems[i].y, L.elems[i].radius);
}
/************************************
* 功能:初始化雪花
* 輸入參數:
* i - 雪花在全局數組中的下標
* 返回值:無
************************************/
void initStar(struct STAR& _star)
{
int rgb = 0;
//rand() 得到隨機數范圍 0 - 32767 RAND_MAX
_star.x = rand() % SCREEN_WIDTH; // x 范圍 0 - SCREEN_WIDTH
_star.y = rand() % SCREEN_HEIGHT; // y 范圍 0 - SCREEN_HEIGHT
//_star.stat = STATUS(rand() % 6); // 雪花狀態:隨機
_star.stat = DOWN; // 雪花狀態:向下
_star.radius = 1 + rand() % MAX_RADIUS; // 半徑控制 1 - MAX_RADIUS
_star.step = rand() % MAX_STEP + 1; // 步長 1 - MAX_STEP
rgb = 255 * _star.step / MAX_STEP; // RGB:0 - 255
_star.color = RGB(rgb, rgb, rgb);
}
int main()
{
bool quit = false;
struct STAR star;
SqList starList;
// 初始化屏幕
initgraph(SCREEN_WIDTH, SCREEN_HEIGHT);
// 初始化圖片
IMAGE img;
loadimage(&img, IMGNAME);
SetWorkingImage(&img); // 設置 img為繪制設備
COLORREF color; // 記錄像素顏色
BYTE r, b, g; // 記錄像素RGB
for (int y = 0; y < SCREEN_HEIGHT; y++)
{
for (int x = 0; x < SCREEN_WIDTH; x++)
{
color = getpixel(x, y); // 獲取像素顏色
r = GetRValue(color);
b = GetBValue(color);
g = GetGValue(color);
if (r < 200 && b < 200 && g < 200)
{ // 判斷需留下“雪痕”的數組位置
imgList[y][x] = 1;
}
}
}
SetWorkingImage(); // 設置回默認繪制設備
cleardevice();
// 初始化保存雪花狀態的順序表
initList(starList);
for (int i = 0; i < MAX_STAR; i++)
{
initStar(star);
listAppend(starList, star);
}
for (int i = 0; i < starList.length; i++)
{
setfillcolor(starList.elems[i].color);
solidcircle(starList.elems[i].x, starList.elems[i].y,
starList.elems[i].radius);
}
while (quit == false)
{
for (int i = 0; i < starList.length; i++)
{
MoveStar(starList, i);
}
if (starList.length == 0)
{ // 若設置雪花離開屏幕后消亡,則會觸發此退出
quit = true;
}
Sleep(50);
}
system("pause");
closegraph();
return 0;
}以上就是“怎么用C語言制作表白神器”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。