溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了vue3升級常見問題有哪些的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇vue3升級常見問題有哪些文章都會有所收獲,下面我們一起來看看吧。
雖然 vue3 是沒有刪除 vue2 的 選項式 API , 但是我們升級vue3 還是需要修改很多問題的
① vue2 寫法
const router = new VueRouter({
routes: []
});
export default router;②改為 vue3 寫法
import { createRouter, createWebHistory } from 'vue-router'
const routerHistory = createWebHistory()
const router = createRouter({
history: routerHistory,
routes: []
})
export default routerthis.$router.push({path: '/bbb', query: {username: "abc"}});修改為
import { useRouter } from 'vue-router'
const router = useRouter()
router.push({ path:'/bbb', params:{ username: 'posva'} });| vue2 | vue3 |
|---|---|
| vue2要用vuex 3.x 版本 | vue3要用vuex 4.x 版本 |
在 2.6 以下
<template slot-scope="row">
<span>{{row.name}}</span>
</template>
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
<template slot="header">
<span>666</span>
</template>2.6 以上及 3.x 則需要改為
<template v-slot:default="row">
<span>{{row.name}}</span>
</template>
或
<template #default="row">
<span>{{row.name}}</span>
</template>
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
<template v-slot:header>
<span>666</span>
</template>錯誤寫法
<Comp> <span>999</span> <template #default> <span>666</span> </template> <template #default> <span>777</span> </template> </Comp>
正確寫法
<Comp> <template #default> <span>999</span> <span>666</span> <span>777</span> </template> </Comp>
import Vue from 'vue'
import App from './App.vue'
import router from './router' //路由
import store from './store' //vuex
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')修改為
import { createApp } from 'vue'
import App from './App.vue'
import router from './router' //路由
import store from './store' //vuex
createApp(App)
.use(store)
.use(router)
.mount('#app')錯誤寫法
<template v-for="item in list">
<div :key='item.key'>{{item.name}}</div>
</template>正確寫法
<template v-for="item in list" :key='item.key'>
<div>{{item.name}}</div>
</template>如一個簡化的tree例子
<template>
<Tree :list ="list">
</template>
<script >
import Tree from './Tree.vue'
export default {
data() {
return {
list:[
{name:'aaa' , children:[{ name:'ccc' }] } ,
{name:'bbb'}
]
}
}
</script>vue2 需要導入本身
<template>
<div v-for='item in list' :key='item.name'>
<span>{{item.name}}</span>
<Tree :list ="list.children" v-if='list.children'>
</div>
</template>
<script>
import Tree from './Tree.vue'
export default {
components: { Tree },
}
};
</script>vue3根據組件名
<template>
<div v-for='item in list' :key='item.name'>
<span>{{item.name}}</span>
<Tree :list ="list.children" v-if='list.children'>
</div>
</template>
<script>
export default {
name:'Tree'
}
</script>如 :
::v-deep .input__text{<!--{C}%3C!%2D%2D%20%2D%2D%3E--> }修改為:
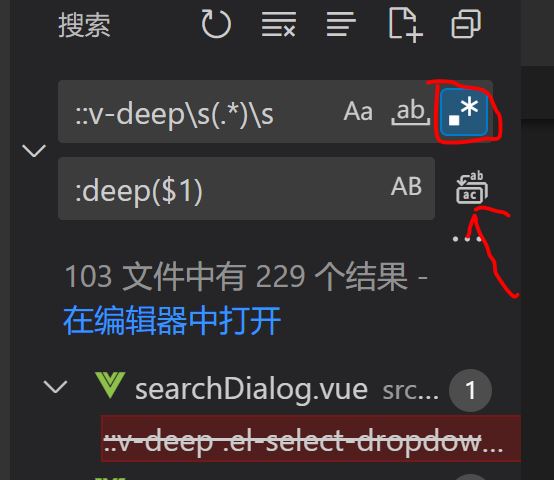
:deep(.input__text){<!--{C}%3C!%2D%2D%20%2D%2D%3E--> }可以利用 全局匹配修改

選擇正則匹配
::v-deep\s(.*)\s :deep($1)
beforeDestroy() => beforeUnmount() destroyed() => unmounted() 刪除 created() 生命周期
vue3 中已經移除了 eventBus 的一些方法 , 但是通過一點點代碼就能自己實現一個
查看詳情 => vue3 eventBus
components:{
asyncCom1 :() => import('../components/test-com')
}vue3 則要 修改為
import { defineAsyncComponent } from 'vue'
const asyncCom2 = defineAsyncComponent(() => import('組件路徑'))ui 組件庫的 ,則需要參照 ui 組件庫的文檔進行修改
關于“vue3升級常見問題有哪些”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“vue3升級常見問題有哪些”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。