您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“Vue3中的h函數如何使用”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“Vue3中的h函數如何使用”文章吧。
眾所周知,vue內部構建的其實是虛擬DOM,而虛擬DOM是由虛擬節點生成的,實質上虛擬節點也就是一個js對象
事實上,我們在vue中寫的template,最終也是經過渲染函數生成對應的VNode
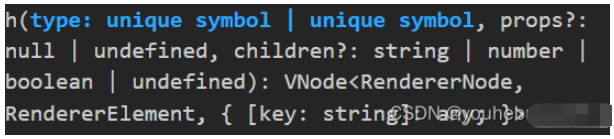
而h函數就是用來生成VNode的一個函數,他的全名叫做createVNode
他一共跟三個參數

第一個參數
是一個字符串,他是必須的
這個字符串可以是 html標簽名,一個組件、一個異步的組件或者是函數組件
第二個參數
是一個對象,可選的
與attribute、prop和事件相對應的對象
第三個參數
可以是字符串、數組或者是一個對象
他是VNodes,使用h函數來進行創建
<script>
import { h } from 'vue'
export default {
setup() {
return () => h("h3", null, "Hello World")
}
}
</script>渲染效果如下

當然我們還可以使用rener函數進行渲染
<script>
import { h } from 'vue'
export default {
render() {
return h("h3", null, "Hello World")
}
}
</script>計數器
<script>
import { h } from 'vue'
export default {
data() {
return {
counter: 0
}
},
render() {
return h("div", null, [
h("h3", null, "計數器"),
h("h4", null, `計數${this.counter}`),
h("button", { onClick: () => this.counter++ },"點一下")
])
}
}
</script>渲染如下

我們先寫一個組件HelloWorld.vue
<script setup lang="ts">
import { ref } from 'vue';
const param = ref("Hello World")
</script>
<template>
<h3>{{ param }}</h3>
</template>
<style scoped lang="less"></style>然后,我們在h函數中引入這個組件,他就會被渲染
<script>
import { h } from 'vue'
import HelloWorld from './HelloWorld.vue'
export default {
data() {
return {
counter: 0
}
},
render() {
return h("div", null, [h(HelloWorld)])
}
}
</script>
h函數同樣支持插槽,我們把HelloWorld組件改成一個插槽組件
HelloWorld.vue
<script setup lang="ts">
import { ref } from 'vue';
const param = ref("Hello World")
</script>
<template>
<h3>{{ param }}</h3>
<slot></slot>
</template>
<style scoped lang="less"></style>index.ts
<script>
import { h } from 'vue'
import HelloWorld from './HelloWorld.vue'
export default {
data() {
return {
counter: 0
}
},
render() {
return h("div", null, [h(HelloWorld, {}, [h("div", null, "Hello Slot")])])
}
}
</script>最終渲染如下

以上就是關于“Vue3中的h函數如何使用”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。