您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“JQuery怎么按name屬性選擇元素”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“JQuery怎么按name屬性選擇元素”吧!
name屬性選擇器可用于按name屬性選擇元素。此選擇器選擇值與指定值完全相等的元素。
語法:[name=“nameOfElement”]
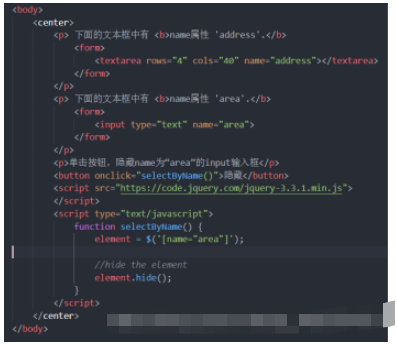
示例:

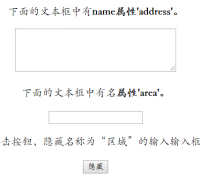
輸出:


可以使用javascript getElementsByName()方法選擇所需的元素,并將其傳遞給jQuery函數,以進一步用作jQuery對象
語法:selector = document.getElementsByName(‘nameOfElement’);element = $(selector);
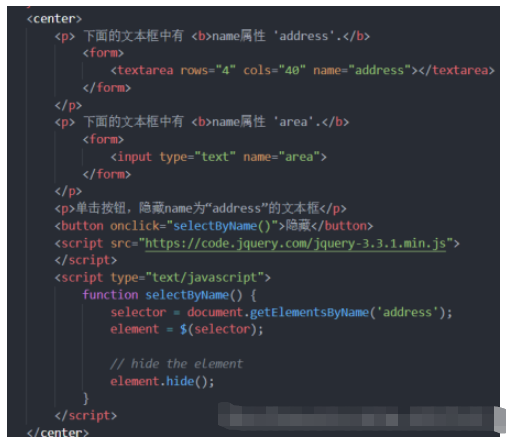
示例:

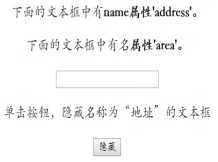
輸出:


$("div[id]") 選擇所有含有id屬性的div元素
$("input[name='keleyicom']") 選擇所有的name屬性等于'keleyicom'的input元素
$("input[name!='keleyicom']") 選擇所有的name屬性不等于'keleyicom'的input元素
$("input[name^='keleyi']") 選擇所有的name屬性以'keleyi'開頭的input元素
$("input[name$='keleyi']") 選擇所有的name屬性以'keleyi'結尾的input元素
$("input[name*='keleyi']") 選擇所有的name屬性包含'keleyi'的input元素
$("input[id][name$='keleyi']") 可以使用多個屬性進行聯合選擇,該選擇器是得到所有的含有id屬性并且那么屬性以keleyi結尾的元素 例如:$(":input[name='keleyi']") 表示查找的是name為keleyi的表單。
感謝各位的閱讀,以上就是“JQuery怎么按name屬性選擇元素”的內容了,經過本文的學習后,相信大家對JQuery怎么按name屬性選擇元素這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。