您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“vue動態樣式綁定class/style怎么寫”,內容詳細,步驟清晰,細節處理妥當,希望這篇“vue動態樣式綁定class/style怎么寫”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
綁定樣式:
1、class樣式
寫法:class="xxx" xxx可以是字符串,對象,數組。
字符串寫法適用于:類名不確定,要動態獲取。
對象寫法適用于:要綁定多個樣式,個數確定,名字確定,但不確定用不用。
數組寫法適用于:要綁定多個樣式,個數不確定,名字不確定。
2、style樣式
:style="{fonSize : xxx}"其中xxx是動態值,鍵值要用小駝峰命名法。
:style="[a,b]"其中a,b是樣式對象。
class樣式:

通過v-bind動態綁定樣式:
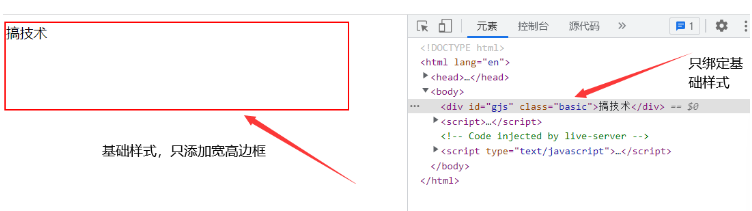
//樣式-----------------------------------------
<style>
.basic{
border: 5px solid rgb(77, 191, 252); //邊框
width: 400px; //寬
height: 100px; //高
}
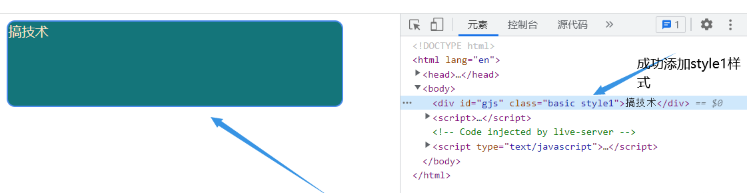
.style1{
border: 5px solid rgb(75, 139, 235); //邊框
background-color: rgb(20, 117, 122); //背景顏色
color: bisque; //字體顏色
}
.style2{
border: 5px solid rgb(182, 219, 131); //邊框
background-color: rgb(222, 171, 203); //背景
color: rgb(16, 23, 29); //字體
border-radius: 10px; //圓角
}
.change1{
background: -webkit-linear-gradient(left,rgb(182, 219, 131),rgb(241, 137, 201)); //漸變背景
}
.change2{
font-size: larger; //大號字體
border-radius: 30px; //圓角
}
</style><div id="gjs">
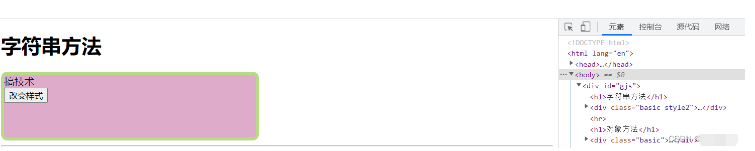
<h2>字符串方法</h2>
<div class="basic" :class="style">
{{name}} <br>
<button @click="changeStyle">改變樣式</button>
</div>
<hr>
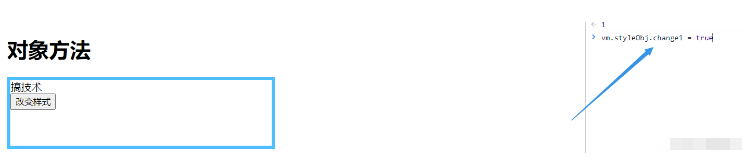
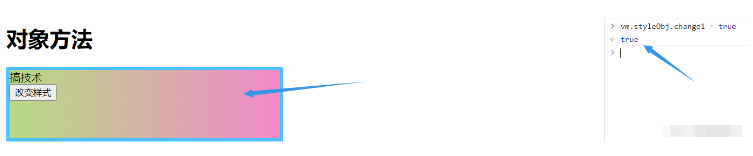
<h2>對象方法</h2>
<div class="basic" :class="styleObj">
{{name}}
<br>
<button @click="changeStyle1">改變樣式</button>
</div>
<hr>
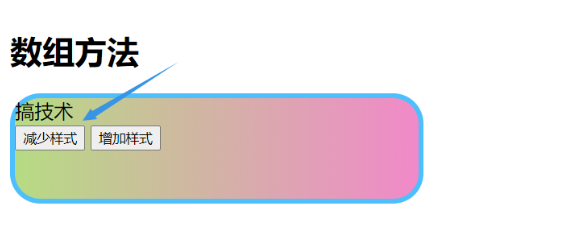
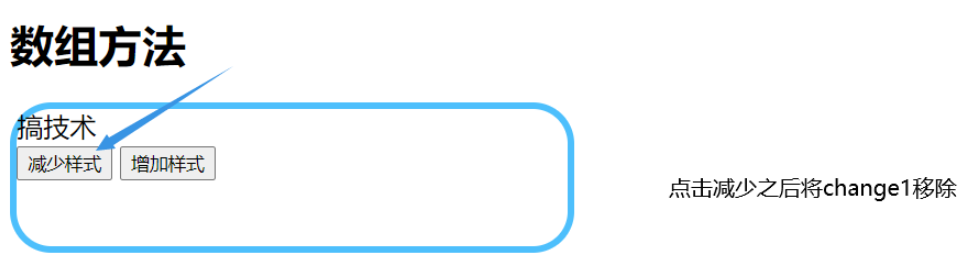
<h2>數組方法</h2>
<div class="basic" :class="styleArr">
{{name}}
<br>
<button @click="changeStyle2">減少樣式</button>
<button @click="changeStyle3">增加樣式</button>
</div>
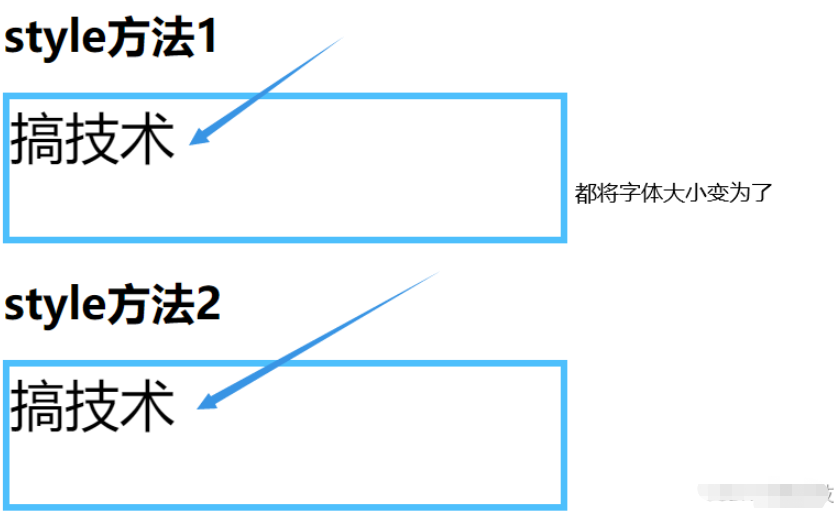
<h2>style方法1</h2>
<div class="basic" :>
{{name}}
</div>
<h2>style方法2</h2>
<div class="basic" :>
{{name}}
</div>
</div><body>
//v-bind簡寫 : 將樣式style1綁定到div :class="style"-------------------------------------------
<div id="gjs" class="basic" :class="style">{{name}}</div>
<script>
const vm = new Vue({
el: '#gjs',
data:{
name: '搞技術',
//定義類名-可以通過綁定事件更改為其他類名更改樣式-----------------------------------
style: 'style1',
},
})
</script>
</body>
也可以添加按鈕綁定點擊事件改變參數,點擊按鈕將style的參數變為style2,通過添加判斷實現來回改變樣式

const vm = new Vue({
el: '#gjs',
data:{
name: '搞技術',
style: '',
},
methods: {
changeStyle(){
if (this.style == 'style2') {
this.style = 'style1'
} else {
this.style = 'style2'
}
}}

通過點擊按鈕或者控制臺修改對象屬性的值來控制樣式的變化
<script>
const vm = new Vue({
el: '#gjs',
data:{
name: '搞技術',
styleObj:{
change1:false,
change2:false,
}
},
methods: {
changeStyle1(){
if (this.styleObj.change1 == true) {
this.styleObj.change1 = false
this.styleObj.change2 = false
} else {
this.styleObj.change1 = true
this.styleObj.change2 = true
}
}
})
</script>
<script>
const vm = new Vue({
el: '#gjs',
data:{
name: '搞技術',
styleArr:['change1','change2'],
},
methods: {
changeStyle2(){
this.styleArr.shift()
},
changeStyle3(){
this.styleArr.unshift('change1')
}
}
})
</script>通過綁定事件對數組中的值進行修改,點擊減少則移除數組中的值,點擊添加則給數組中添加值來控制樣式的變化

所以背景顏色消失

//
<h2>style方法1</h2>
<div class="basic" :> //這里的fontSize小駝峰
{{name}}
</div>
<h2>style方法2</h2>
<div class="basic" :>
{{name}}
</div> <script>
const vm = new Vue({
el: '#gjs',
data:{
name: '搞技術',
fsize:40, //方法1
fontSize:{
fontSize:'40px',
}, //方法2這里的fontSize小駝峰
}
})
</script>
讀到這里,這篇“vue動態樣式綁定class/style怎么寫”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。