您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“web前端奇怪的水平滾動條問題怎么解決”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“web前端奇怪的水平滾動條問題怎么解決”文章吧。
今天改一個前端同學的樣式代碼,發現了一個奇怪的問題.大概是這樣:

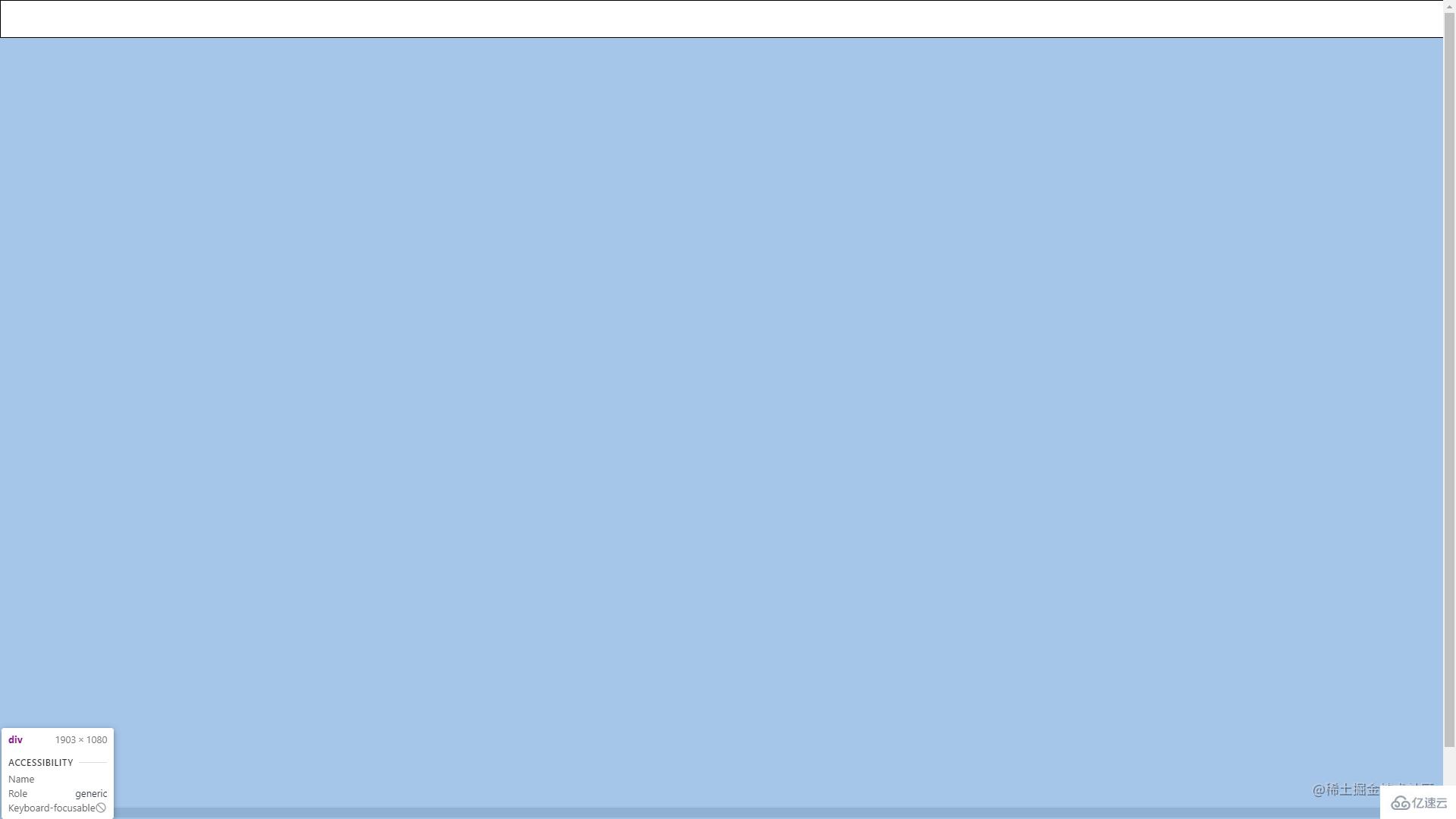
我的視窗寬度是1920px,滾動容器寬度1903px,然后還出現了水平滾動條,匪夷所思。由于文件嵌套太深,查找起來非常耗時,因此就求助于全局函數,是誰觸發了滾動條的操作。于是就有了以下代碼
function findScroller(element) {
element.onscroll = function() { console.log(element)}
Array.from(element.children).forEach(findScroller);
}
findScroller(document.body);
打印出的對象是 ,<body>。這就不明白了。 明明元素離body還很遠,也沒有元素超寬,這個滾動條到底從哪兒來?
這并不是標準答案
非常難過,一個技能不行就要求助第二個方式 —— 刪代碼。 一行一行的刪,然后將他轉為基礎元素,比如自定義的模型,直接替換成一個div,然后添加樣式,再刪除無用的代碼,這樣就做出來了一個簡易模型。
經過觀察發現, 如果元素沒有超高,那么元素也不會出現橫向滾動的問題,如果元素超高,則就會同時出現垂直和水平兩個滾動條。
更迷惑了。
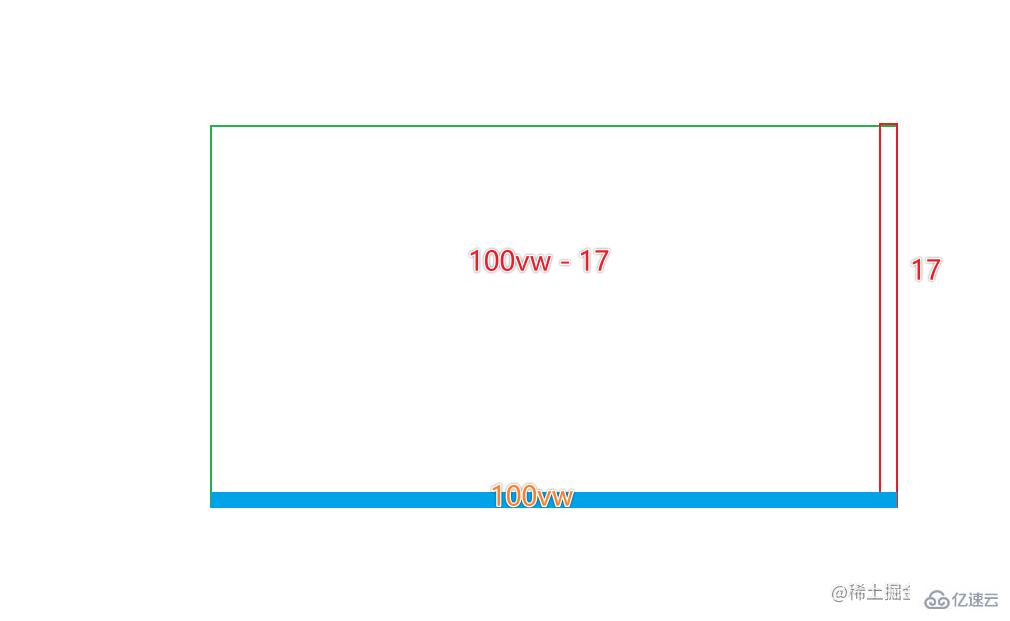
所以,我倒過來分析,發現,這個超高元素的寬度雖然沒有超過視窗寬度,為1903px,但是,PC下瀏覽器滾動條默認寬度為17px,且此垂直滾動條是在body下的, 和上文的打印對象吻合。由此可知:

當容器出現滾動條后, 產生滾動條元素的可用水平寬度 = 原始寬度- 17px。
一定有子元素設置的寬度 > 原始寬度- 17px ,且為有效像素單位 px,em ,rem, vw等
子元素設置的寬度 = 原始寬度
這么一來就可知, 如果有body下的子元素的寬度設置為 1920px或者 100vw 或者等于100wv的任意一項,即可出現,此出現橫向滾動條的現象。
經過老師傅的一頓操作,終于發現了一個設置樣式不合理的問題。由此我簡化了模型代碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>超寬導致元素溢出滾動條</title>
<style>
body,
html {
margin: 0;
padding: 0;
}
.menu-bar {
height: 50px;
border: 1px solid;
box-sizing: border-box;
}
.incorrect {
width: 100vw;
}
.oversize {
height: 100vh;
}
</style>
</head>
<body>
<div class="menu-bar incorrect"> </div>
<div></div>
</body>
</html>
由此, 寫代碼時需要不斷分析,css樣式一定要有跡可循,切不可隨意添加。導致異常出現時費心費力。
以上就是關于“web前端奇怪的水平滾動條問題怎么解決”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。