您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下Android如何自定義有限制區域的圖例角度自識別涂鴉工具類的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
首先涂鴉如果要使用自定義的圖片進行涂色,我們要如何實現呢?其實在Paint中提供了一個著色器屬性,我們可以根據需求設置對應的著色器。
//設置著色器
public Shader setShader(Shader shader) {
// If mShader changes, cached value of native shader aren't valid, since
// old shader's pointer may be reused by another shader allocation later
if (mShader != shader) {
mNativeShader = -1;
// Release any native references to the old shader content
nSetShader(mNativePaint, 0);
}
// Defer setting the shader natively until getNativeInstance() is called
mShader = shader;
return shader;
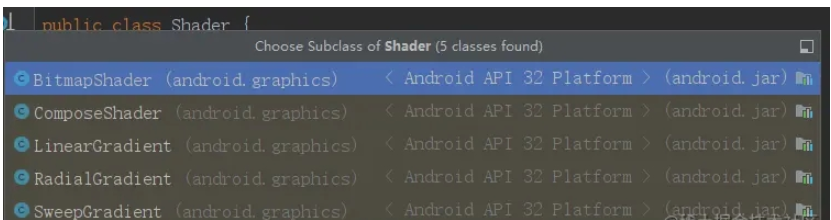
}著色器的實現類,很明顯我們需要的是BitmapShader:

第一個參數是bitmap,第二三個參數分別為X、Y軸的平鋪模式:重復、鏡像等等,我們這里使用重復:
//設置著色器 paint.shader = BitmapShader( bitmap, Shader.TileMode.REPEAT, Shader.TileMode.REPEAT )
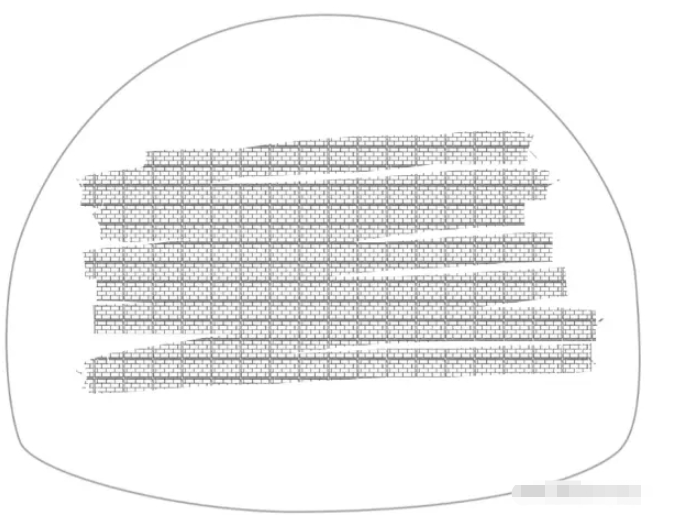
有了以上的設置,根據自定義圖片在限定區域內可以隨意涂鴉,那我們要怎么自動識別方向呢?此時的涂鴉圖片都是按照水平方向重復平鋪:

由此我們需要解決兩個點:
我們需要得到一個最終角度
我們需要將圖片旋轉某個角度
上文提到過設置著色器需要傳入一個bitmap,那么我們可以再次對圖片進行一個角度的旋轉,然后再將旋轉后的圖片傳入著色器就能達到效果,第二個問題解決了。那么第一個問題,如何得到這個角度呢?
還是得通過觸摸事件,試想,如果我們能確定這一筆的大概角度,也就是總體趨勢的角度,問題就得到了解決。所以,這里采取獲取第一個點和最后一個點兩者形成的角度來計算角度:
//通過反正切得到角度 val first = allPoints[0] //第一個點 val last = allPoints[allPoints.size-1] //最后一個點 val angle = atan2((last.y - first.y).toDouble(),(last.x - first.x).toDouble()) * (180 / Math.PI)
因為所有的點我們都是是通過容器收集的,所以這里直接拿到對應的那條線的第一個點和最后一個點獲取角度,在設置著色器的時候使用Matrix工具對圖片進行角度旋轉。
//旋轉+縮放
val dstbmp = Bitmap.createBitmap(
bmp, 0, 0, bmp.width, bmp.height,
Matrix().apply {
// 縮放原圖
postScale(0.5f, 0.5f)
// 向左旋轉45度,參數為正則向右旋轉
postRotate(defaultDegrees, bmp.width / 2f, bmp.height / 2f)
}, true
)
//設置著色器
paint.shader = BitmapShader(
dstbmp,
Shader.TileMode.REPEAT,
Shader.TileMode.REPEAT
)如果圖例過大可以根據比例調用postScale(0.5f, 0.5f)進行縮放,這里縮小一半,根據實際情況調整,到此整個功能也就完成了。

以上就是“Android如何自定義有限制區域的圖例角度自識別涂鴉工具類”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。