您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“Vue中父子組件間傳值問題怎么解決”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
父組件向子組件傳值會用到:Prop,一般的我們需要在子組件中進行相關的聲明,如下所示:
子組件為HellowWorld.vue
<script>export default {
name: 'HelloWorld',
//接收的變量
props: {
//聲明相關的類型
msg: String,
count:Number,
options:[]
},
data(){
return{
}
},
methods:{
}}</script>
在父組件App.vue中
<template>
<div id="app">
<!-- msg為字符串類型,count為數字,options為數組 -->
<HelloWorld msg="First App" :count='count' :options="options"/>
</div></template><script>//引入組件import HelloWorld from './components/HelloWorld.vue'export default {
name: 'App',
components: {
HelloWorld },
data(){
return{
count:0,
options:[],
}
},
methods:{
}}</script>
那么在頁面上效果就是:
當然我們也可以寫一些事件來進行動態的數據交互,例如:
在子組件傳值時會用到$emit,值得注意的是:在子組件傳值時候的方法要與父組件中監聽的方法名稱相同,也就是示例中的 listenToChild。
Helloworld.vue子組件:
<template>
<div class="hello">
<!-- 文字信息 -->
<h2 >{{ msg }}</h2>
<!-- 數字信息 -->
<h3>{{count}}</h3>
<!-- 渲染數組信息 -->
<ul>
<li v-for="(item,index) in options" :key="index">{{item}}</li>
</ul>
<!-- 進行傳值 -->
<button @click="SendMsg">點擊</button>
</div></template><script>export default {
name: 'HelloWorld',
props: {
msg: String,
count:Number,
options:[]
},
data(){
return{
}
},
methods:{
SendMsg(){
// listenToChild 注意
this.$emit('listenToChild',this.options)
}
}}</script><!-- Add "scoped" attribute to limit CSS to this component only --><style scoped>h4 {
margin: 40px 0 0;}ul {
list-style-type: none;
padding: 0;}/* li {
display: inline-block;
margin: 0 10px;
} */a {
color: #42b983;}</style>
App.vue父組件:
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png">
<!-- listenToChild 為子組件傳來的方法 -->
<HelloWorld msg="First App" :count='count' :options="options" @listenToChild="show"/>
<button @click="Add">+</button>
<button @click="restart">置零</button>
<button @click="Sub">-</button>
<ul>
<li v-for="(item,index) in data" :key="index">{{index}},{{item}}</li>
</ul>
</div></template><script>import HelloWorld from './components/HelloWorld.vue'export default {
name: 'App',
components: {
HelloWorld },
data(){
return{
// 要傳去子組件的參數
count:0,
options:[],
// 子組件傳來的參數
data:[]
}
},
methods:{
Add(){
this.count=Number(this.count)+1
this.options.push('添加一次,當前數值為:'+this.count)
},
Sub(){
if(this.count<=0){
this.options.push('當前數值不能變化了'+this.count)
}else{
this.count=Number(this.count)-1
this.options.pop()
}
},
show(data){
console.log(data)
this.data=data },
restart(){
this.count=0
this.options=[]
}
}}</script><style>#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;}button{
margin: 20px;}ul {
list-style-type: none;
padding: 0;}</style>
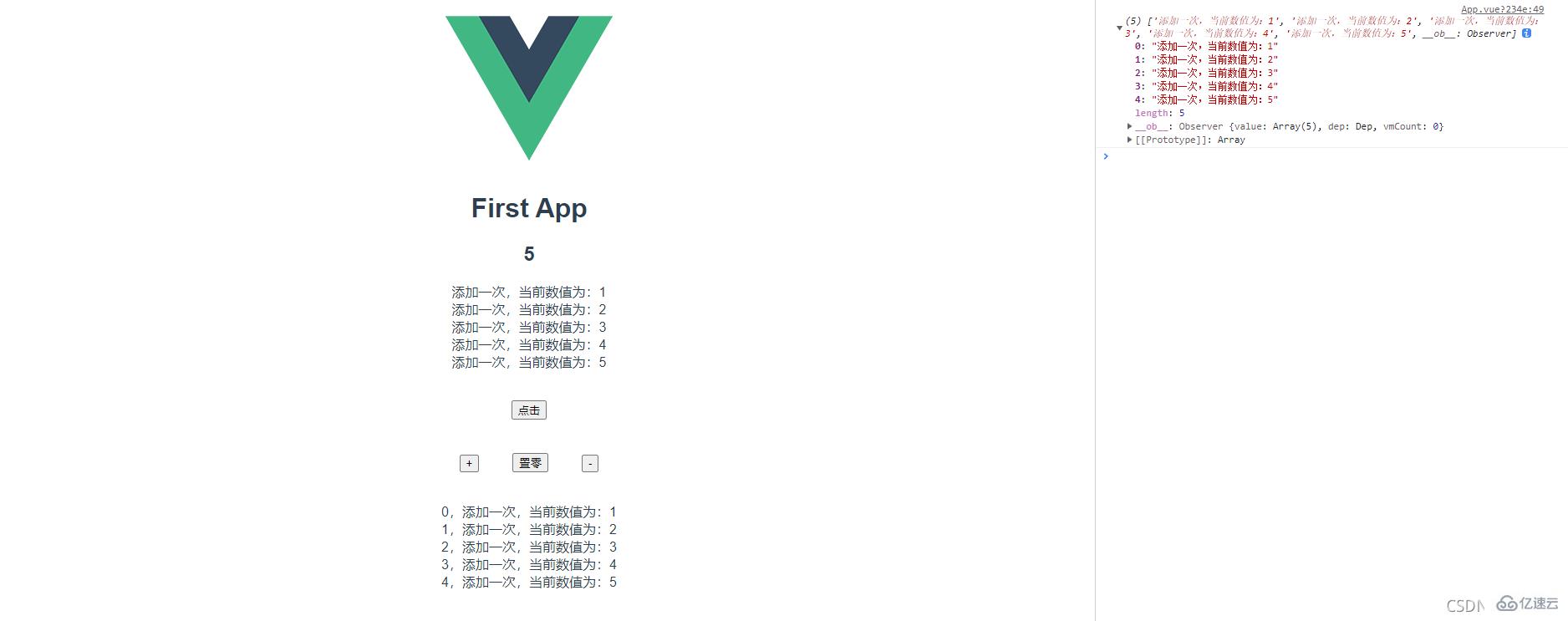
效果:
“Vue中父子組件間傳值問題怎么解決”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。