您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“WebTransport的傳輸模式是什么”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
WebTransport是使用 HTTP3 從服務器發送和接收數據的協議框架。 類似于 WebSockets,但支持多流、單向流、無序傳輸,支持可靠和不可靠的數據傳輸方式。
WebTransport能否替代WebSockets?
WebTransport 是一個 Web API,底層使用 HTTP/3 協議實現雙向傳輸。它用于客戶端和 HTTP/3 服務器之間的雙向通信機制。支持通過數據報 API實現不可靠數據傳輸方式,支持流式 API 實現可靠數據傳輸。同時在客戶端、服務端不需要連接的場景下關閉已有連接。
2.1 數據報方式
數據報方式適合發送、接收不需要嚴格保證交付的數據。單個數據包的大小受到底層連接的最大傳輸單元限制,從而無法保證傳輸成功,如果成功傳輸,也可能以任意順序抵達。這些特性使數據報 API 成為低延遲、盡全力傳輸的理想選擇。可以將數據傳輸方式視為用戶數據報協議 (UDP) 消息,但經過加密和擁塞控制。
// 發送數據報
const writer = transport.datagrams.writable.getWriter();
const data1 = new Uint8Array([65, 66, 67]);
const data2 = new Uint8Array([68, 69, 70]);
// Uint8Array
writer.write(data1);
writer.write(data2);
// 從服務器讀取數據報
const reader = transport.datagrams.readable.getReader();
while (true) {
const {value, done} = await reader.read();
// done則退出
if (done) {
break;
}
// 值為 Uint8Array。
console.log(value);
}
2.2 流式API方式
流式 API 提供可靠、有序的數據傳輸,非常適合需要發送或接收一個或多個有序數據流的場景。使用多個 WebTransport 流類似于建立多個 TCP 連接,但由于 HTTP/3 在底層使用了輕量級的 QUIC 協議,因此新建、關閉連接的成本較低。
發送流
// 發送Uint8Array
const stream = await transport.createSendStream();
const writer = stream.writable.getWriter();
const data1 = new Uint8Array([65, 66, 67]);
const data2 = new Uint8Array([68, 69, 70]);
// 實例化Uint8Array
writer.write(data1);
writer.write(data2);
try {
await writer.close();
// 所有數據已經傳輸
// await writer.abort();
// 如果調用abort并非所有數據都寫入
} catch (error) {
console.error(`An error occurred: ${error}`);
}
讀取流
async function readFrom(receiveStream) {
const reader = receiveStream.readable.getReader();
while (true) {
const {done, value} = await reader.read();
if (done) {
break;
}
// 值為 Uint8Array
console.log(value);
}
}
const rs = transport.receiveStreams();
// 返回一個 ReadableStream,ReadableStream 的每個塊又是一個 ReceiveStream
// 用于讀取服務器發送的 Uint8Array 實例
const reader = rs.getReader();
while (true) {
const {done, value} = await reader.read();
if (done) {
break;
}
// 值為 ReceiveStream 的一個實例
await readFrom(value);
}
雙向流
雙向流可由服務器或客戶端創建:
async function setUpBidirectional() { const stream = await transport.createBidirectionalStream(); // stream 是 WebTransportBidirectionalStream
// stream.readable是ReadableStream
const readable = stream.readable; // stream.writable是WritableStream
const writable = stream.writable;
}
可以使用 WebTransport 實例的
receiveBidirectionalStreams() 方法偵聽服務器創建的 BidirectionalStream,該方法返回 ReadableStream。該ReadableStream 的每個塊又是一個 BidirectionalStream。
const rs = transport.receiveBidrectionalStreams();const reader = rs.getReader();while (true) { const {done, value} = await reader.read(); if (done) { break;
} // value 是 BidirectionalStream
// value.readable 是 ReadableStream
// value.writable 是 WritableStream}
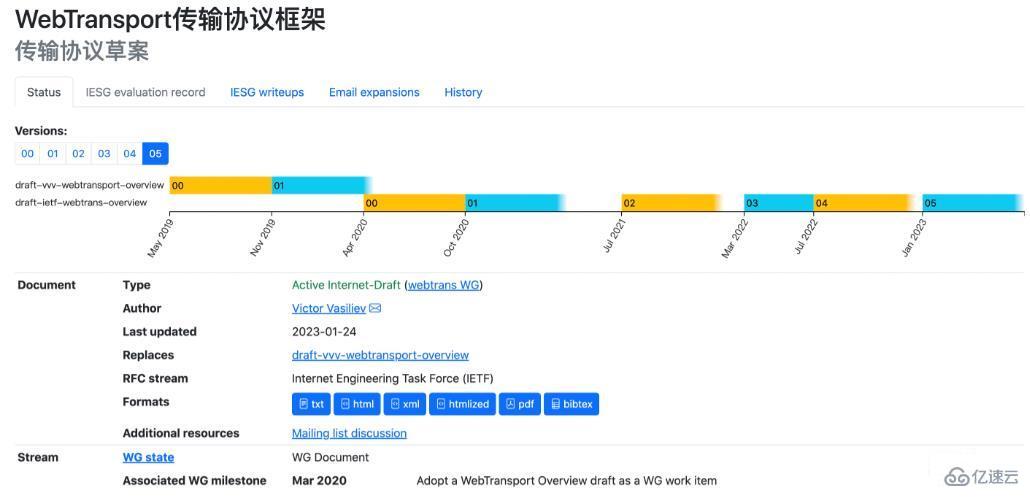
3.1 WebTransport發展歷程

WebTransport發展歷程
WebTransport在2019年5月左右首次被提出,最新一次更新是在2023年1月24號,因此從更新時間、更新頻率來看,目前該協議還處于變更期和快速發展期,但是值得開發者持續關注。
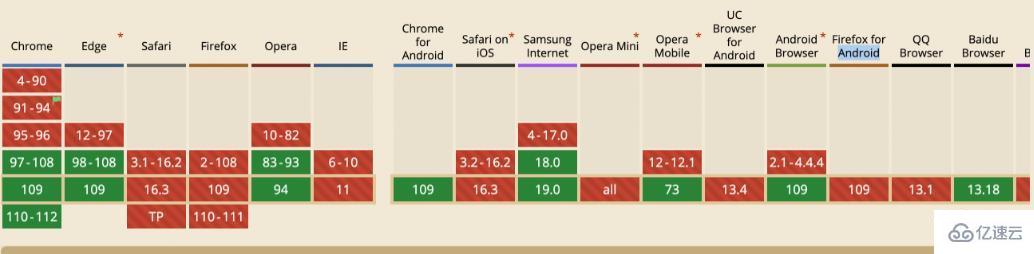
3.2 瀏覽器支持
目前WebTransport的整體瀏覽器支持率達到了70.29%左右,Chrome>=97、Edge>=98、Opera>=83等主流瀏覽器都已經支持,除了Firefox,最新的111版本還沒有支持。

WebTransport的整體瀏覽器支持率達到了70.29%左右
WebSockets 圍繞單一、可靠、有序的消息流建模,有很多的應用場景。當然,這些特性 WebTransport 的流式 API 也可以提供。相比之下,WebTransport 的數據報 API 提供低延遲交付,但無法保證可靠性、傳輸順序,因此還不能直接替代 WebSocket。
但是,通過數據報 API 或多個并發 Streams API 實例使用 WebTransport,不必擔心隊列阻塞等WebSockets經常遇到的問題。此外,在建立WebTransport新連接時還有性能優勢,因為底層 QUIC 握手比通過 TLS 啟動 TCP 更快。
但是,由于WebTransport技術尚未完全敲定,開發工具較少,生態不完善,可能還會持續一段時間。 現在預測 WebTransport 是否會替代 Websockets 還為時過早,但第一批使用它的團隊完全有機會構建一些開創性的東西。雖然沒有迫切需要切換,但開發人員應該為未來的項目密切關注它,并準備好在最合適的情況下使用它。
“WebTransport的傳輸模式是什么”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。