您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“Vue.js中怎么動態更改svg的相關屬性”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
首頁我們可以利用XMLHttpRequest對象來請求對應的svg圖標的遠程資源鏈接地址,并監聽實現XMLHttpRequest對象的load事件,將返回的資源進行dom對象的轉換、string轉換為xml。
代碼如下:
const xhr = new XMLHttpRequest();
xhr.open('GET', 'https://www.xx.com/img/xxx.svg', true);
xhr.send();
/* 監聽xhr對象 */
xhr.onreadystatechange = function () {
if (xhr.readyState == 4 && xhr.status == 200) {
console.log(xhr.responseXML, 'xhr.responseXML---------')
}
};
xhr.addEventListener('load', () => {
const resXML = stringToXml(xhr.response);
this.svgDom = resXML.documentElement.cloneNode(true);
});這里的工具函數stringToXml的完整代碼如下:
//將字符串轉化成dom對象;string轉換為xml
function stringToXml (xmlString) {
let xmlDoc;
if (typeof xmlString == "string") {
//FF
if (document.implementation.createDocument) {
const parser = new DOMParser();
xmlDoc = parser.parseFromString(xmlString, "text/xml");
} else if (window.ActiveXObject) {
// eslint-disable-next-line no-undef
xmlDoc = new ActiveXObject("Microsoft.XMLDOM");
xmlDoc.async = false;
xmlDoc.loadXML(xmlString);
}
}
else {
xmlDoc = xmlString;
}
return xmlDoc;
}這樣就可以獲取到遠程svg資源對應的dom結構了。
產品的要求需要能夠動態更改對應svg圖標的寬、高、顏色值等。要實現這樣的功能有以下幾個小點:
將svgDom對象轉換成vue的虛擬dom,代碼如下:const oSerializer = new XMLSerializer();
根據序列化的對象提供的serializeToString方法將svgDom對象進行字符串化;
通過svgDom對象提供的寬、高屬性值,結合正則來遍歷svgDom字符串化后的字符串,進行寬高值的替換。代碼如下:
let sXML = oSerializer.serializeToString(this.svgDom);
sXML = sXML.replace(`width="${this.svgDom.width.baseVal.value}"`, 'width="40"').replace(`height="${this.svgDom.height.baseVal.value}"`, 'height="40"')根據sXML來截取svg結構表示的字符串里對應的顏色值,并結合is-color這個插件判斷是否是一個真正的顏色,是的話,根據想要替換的顏色值進行全局替換就行。代碼如下:
let curColor = sXML.split('#')[1].substr(0, 6)
if (!isColor(`#${curColor}`)) {
curColor = sXML.split('#')[1].substr(0, 3)
}
sXML = sXML.replace(new RegExp(`#${curColor}`, "gm"), '#90EE90')通過Vue實例提供的extend方法創建實例并掛載到某個元素上,代碼如下:
const Profile = Vue.extend({
template: "<div id='svgTemplate'>" + sXML + '</div>'
});
// 創建實例,并掛載到元素上
new Profile().$mount('#svgTemplate');處理前的效果圖:

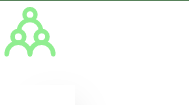
處理后的效果圖(將svg寬高由原來的20變為40,將顏色值改為"#90EE90"):

最終完整的代碼如下:
testSvg () {
const xhr = new XMLHttpRequest();
xhr.open('GET', 'https://www.xx.com/img/xxx.svg', true);
xhr.send();
/* 監聽xhr對象 */
xhr.onreadystatechange = function () {
if (xhr.readyState == 4 && xhr.status == 200) {
console.log(xhr.responseXML, 'xhr.responseXML---------')
}
};
xhr.addEventListener('load', () => {
const resXML = stringToXml(xhr.response);
this.svgDom = resXML.documentElement.cloneNode(true);
/* 將svgDom對象轉換成vue的虛擬dom */
const oSerializer = new XMLSerializer();
let sXML = oSerializer.serializeToString(this.svgDom);
let curColor = sXML.split('#')[1].substr(0, 6)
if (!isColor(`#${curColor}`)) {
curColor = sXML.split('#')[1].substr(0, 3)
}
sXML = sXML.replace(`width="${this.svgDom.width.baseVal.value}"`, 'width="40"').replace(`height="${this.svgDom.height.baseVal.value}"`, 'height="40"').replace(new RegExp(`#${curColor}`, "gm"), '#90EE90')
const Profile = Vue.extend({
template: "<div id='svgTemplate'>" + sXML + '</div>'
});
// 創建實例,并掛載到元素上
new Profile().$mount('#svgTemplate');
});
},“Vue.js中怎么動態更改svg的相關屬性”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。