您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下el-input無法輸入和表單驗證失敗的問題怎么解決的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
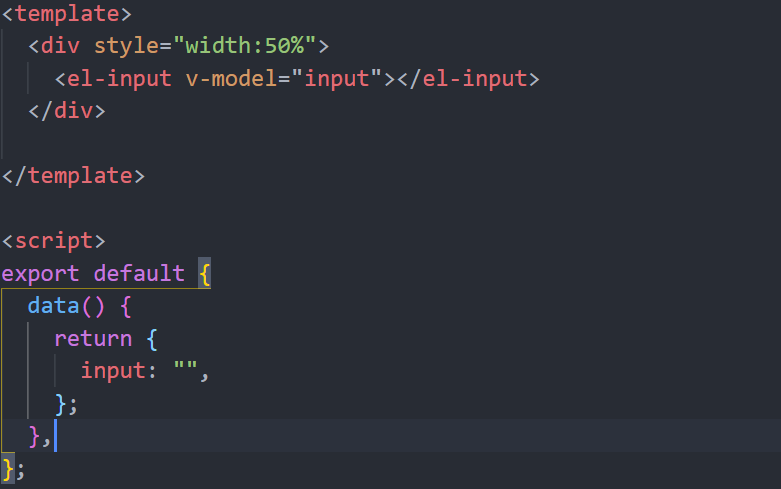
解決方案:在data中定義一個變量,然后在el-input組件中使用v-model進行雙向數據綁定,這樣子就會解決el-input組件無法輸入的問題了。

這時,你會發現我們進行了雙向數據綁定了,但是el-input還是無法輸入,我們就要使用綁定input事件,然后使用$forceUpdate方法強制刷新,這樣子會解決我們el-input無法輸入問題,但是這會帶出一個新的問題,那就是表單無法進行驗證等一些問題。
1.使用input事件,監聽用戶輸入,如果監聽輸入沒有問題,那與html編寫無關。2.監聽輸入沒有問題,接下來我們就使用$forceUpdate方法強制刷新,至于表單驗證的問題,我們可以使用自定義表單驗證來解決因為使用$forceUpdate方法而導致的表單驗證失敗的問題。
表單驗證規則

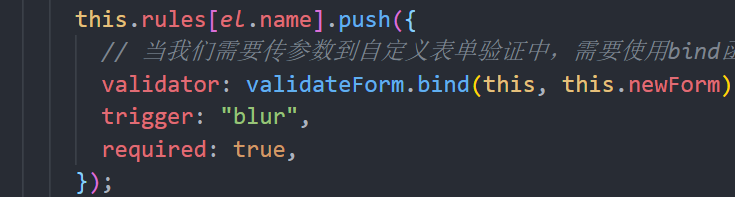
表單驗證規則(如圖中的this.rules)是一個對象,你要校驗的某一個變量,對應的是一個數組,數組中的trigger:"blur"是當用戶失去焦點時觸發,required:true,表示該參數時必選的,寫入該屬性后,校驗的那個變量的表單項前會出現小紅星,不填則不會出現。
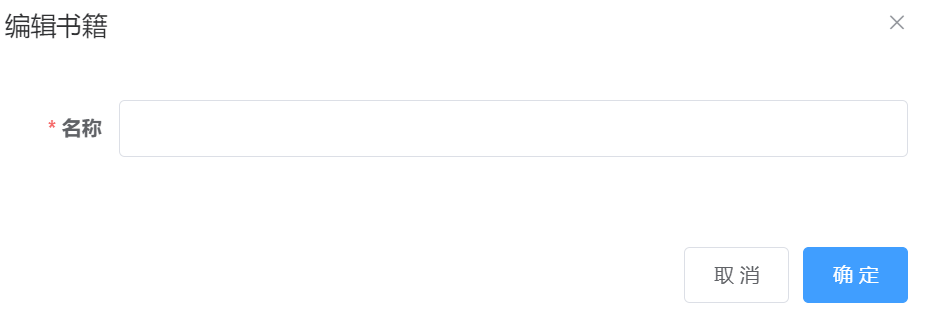
1.1.填寫required:true

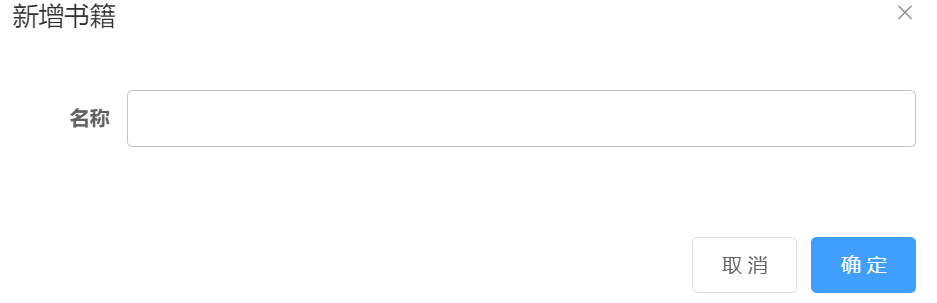
1.2.不填required:true

例如:我要校驗的屬性是name時,在data中定義的校驗規則為rules:{name:[{validator:validateForm},trigger:"blur",required:true]},其中validateForm是自定義校驗函數。
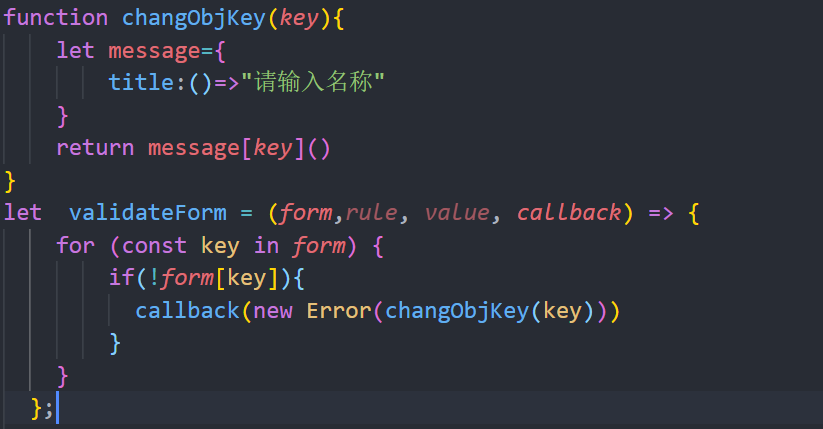
自定義校驗函數

表單驗證規則失敗后,value的值不能用來作為我們的判斷依據了,因為該值不會變化,我們應該使用model綁定的表單中的值,利用該值我們就可以自定義表單校驗了。
以上就是“el-input無法輸入和表單驗證失敗的問題怎么解決”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。