您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“Vue怎么使用distpicker插件實現省市級下拉框三級聯動”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
如果是使用npm,直接以下執行命令即可
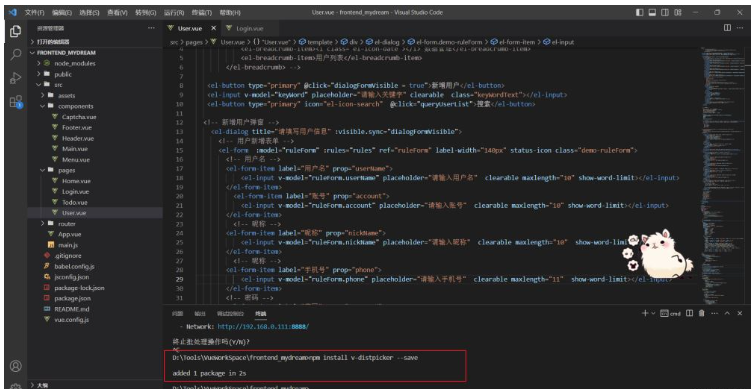
npm install v-distpicker --save
如果是yarn,可以使用下面的命令執行:
yarn add v-distpicker --save
我這里選擇的是npm

這個包很小,網絡順暢的情況下10s內就完事了。
安裝完成之后,就可以使用了
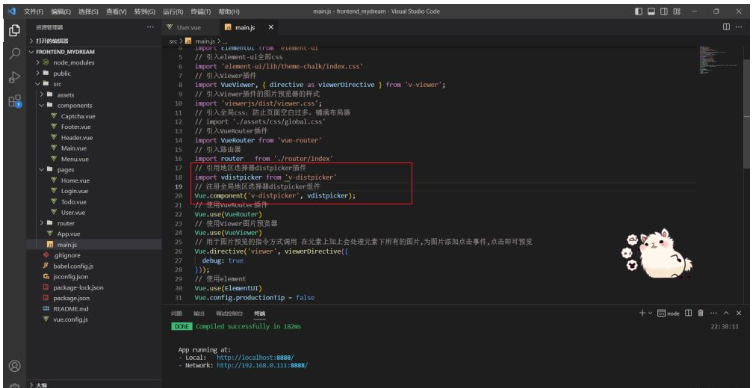
為了方便,我們可以直接在入口文件(main.js)中進行全局注冊,這樣不管哪個組件想要使用,就可以引入并直接使用了
// 引用地區選擇器distpicker插件
import vdistpicker from 'v-distpicker'
// 注冊全局地區選擇器distpicker組件
Vue.component('v-distpicker', vdistpicker);
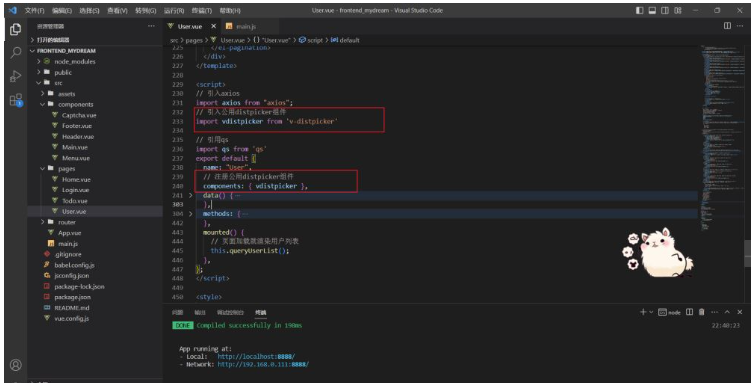
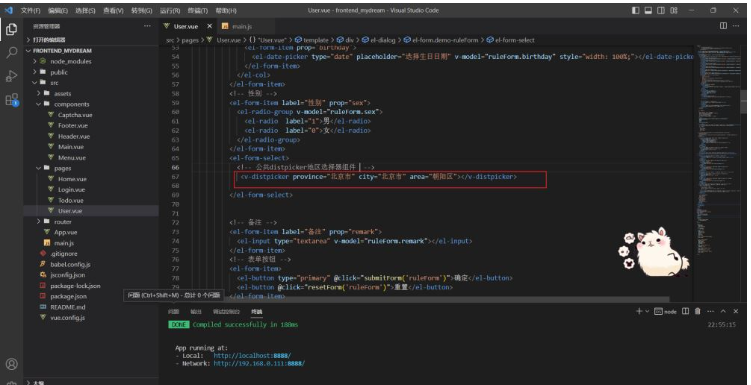
比如我現在這個組件想要使用我們注冊的公共distpicker 組件,我們就可以直接引用過來進行使用了。
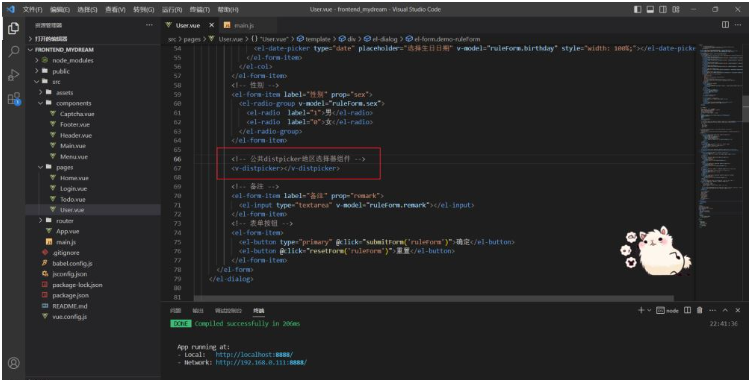
<v-distpicker></v-distpicker>

和其他組件一樣,直接使用組件即可:

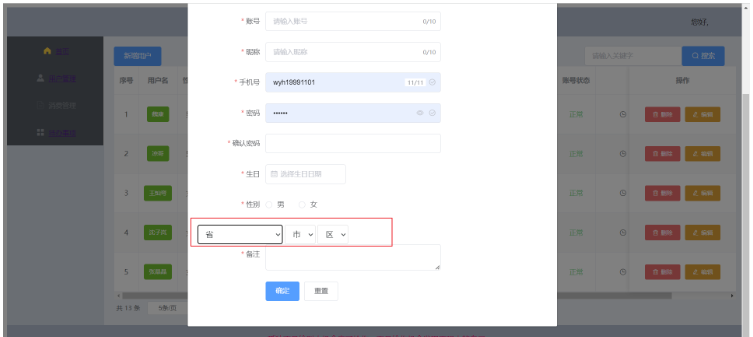
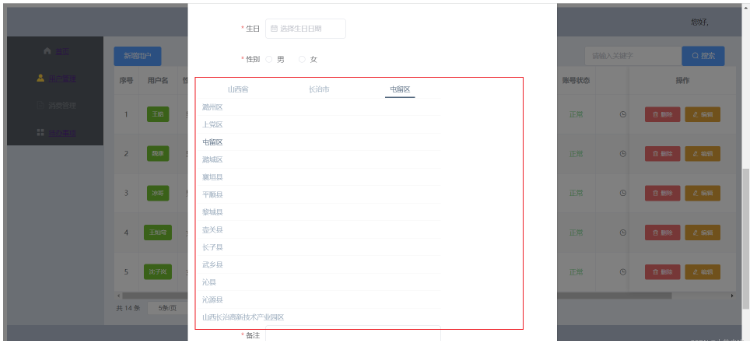
然后就可以看到效果了:

簡單選擇下區域:

默認選擇
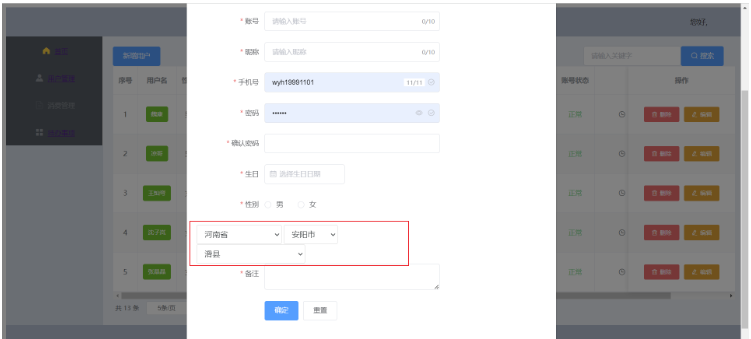
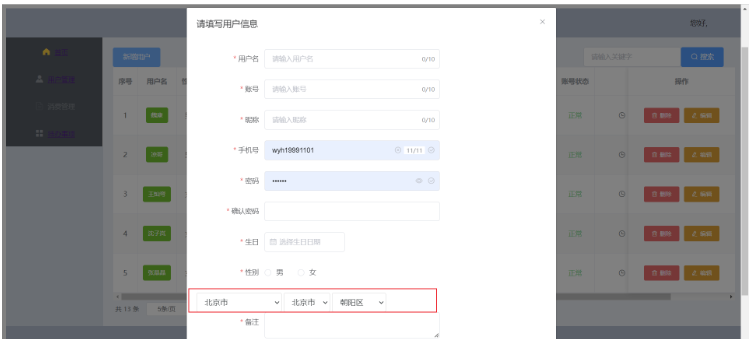
我們可以給組件設置默認選擇:


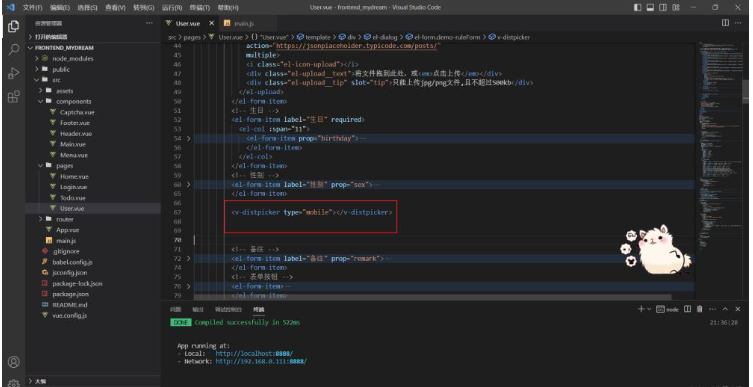
可以通過設置type="mobile"來適配移動端
<v-distpicker type="mobile"></v-distpicker>


據說官網有代碼可以美化下拉框樣式,但是由于我進不去官方,就看不到相關的代碼和效果,反正默認有點難看。
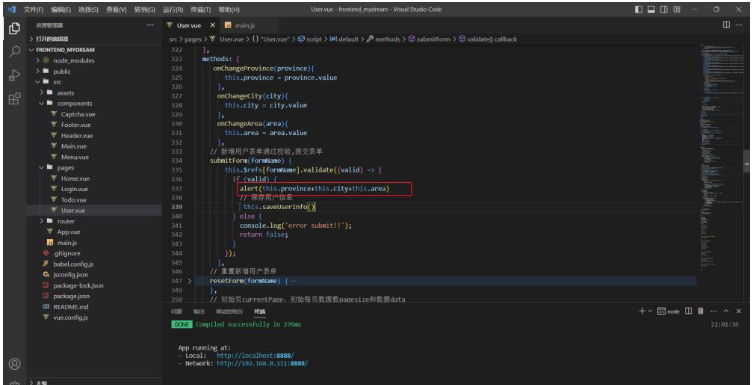
我們可以通過以下方式進行取值,先綁定對應的函數
<v-distpicker type="mobile" @province="onChangeProvince" @city="onChangeCity" @area="onChangeArea"></v-distpicker>
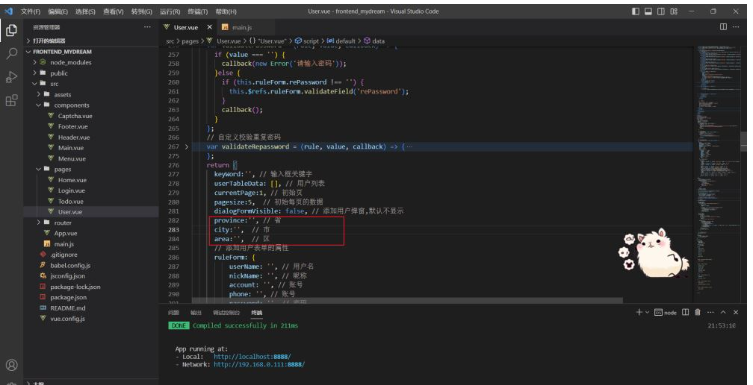
然后在data中聲明省市區這三個變量,用于接收下拉框省市區的值

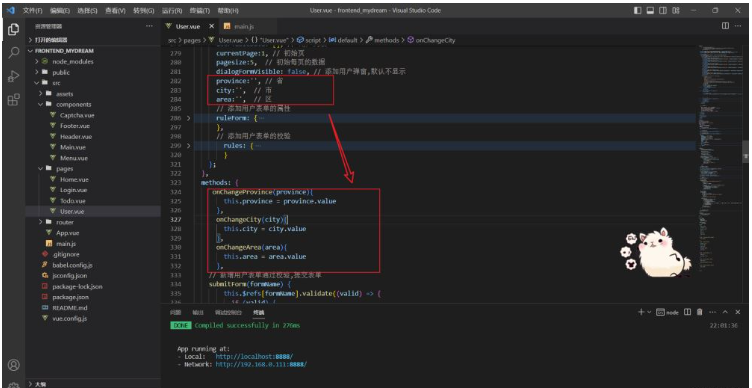
然后是回調函數,主要就是對選擇的值賦給data中定義的屬性:
province:'', // 省
city:'', // 市
area:'', // 區
onChangeProvince(province){
this.province = province.value
},
onChangeCity(city){
this.city = city.value
},
onChangeArea(area){
this.area = area.value
},

查看效果,可以在前端或者后端進行拼成成一個整體,這里就不做演示了

“Vue怎么使用distpicker插件實現省市級下拉框三級聯動”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。