您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“npm報錯:無法將"npm"項識別為cmdlet怎么解決”,在日常操作中,相信很多人在npm報錯:無法將"npm"項識別為cmdlet怎么解決問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”npm報錯:無法將"npm"項識別為cmdlet怎么解決”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
在VScode中運行vue項目時,【前提:把項目文件換到另一個網盤存放,存放失敗,又重新放回原位置再次運行時】
npm : 無法將“npm”項識別為 cmdlet、函數、腳本文件或可運行程序的名稱。請檢查
一:以管理員身份重新運行VScode
二:重新下載node.js 并且配置環境變量
1、搜官方Node.js下載,根據情況不同 分別下載Windows版本 或 iOS版本 。【一般情況下,下載完成node.js之后就自動安裝npm了】npm默認的存儲位置是:C:\Users\Administrator\AppData\Roaming\npm\node_modules下【通過cmd的 npm root -g 指令查看】
2、下載之后,cmd分別輸入命令 node -v npm - v 檢查一下版本號是否安裝成功
node -v
npm -v
檢查版本好號之后會出現的情況如下:
1、全都安裝成功,但是依然不能運行
2、顯示npm不是內部或外部命令,也不是可運行的程序
這需要解決 環境變量配置 問題
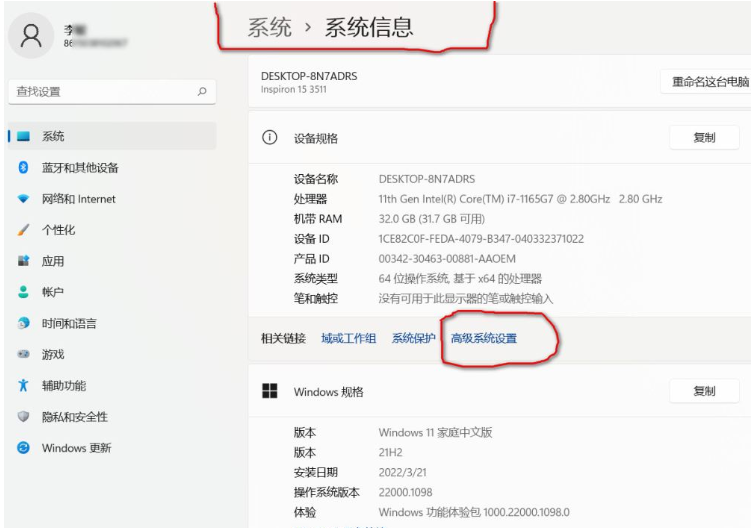
第一步:打開此電腦 ==> 右鍵屬性 ==> 高級系統設置 ==> 環境變量

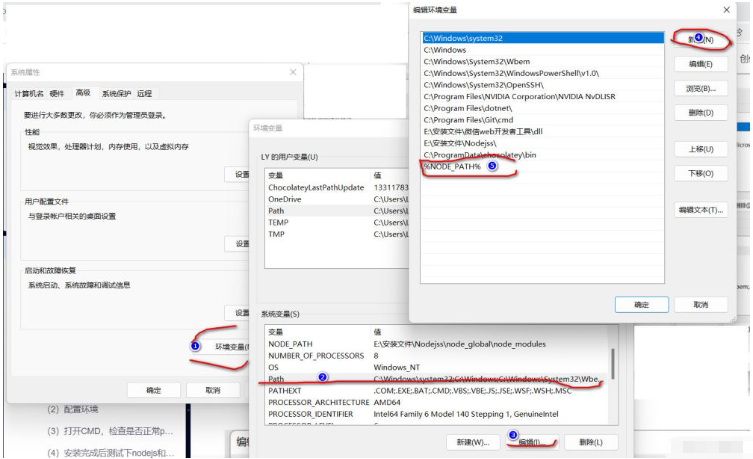
第二步: 在系統變量中選中Path一行,點擊編輯-----新的彈窗再點擊新建-----輸入 %NODE_PATH%。最后點確定

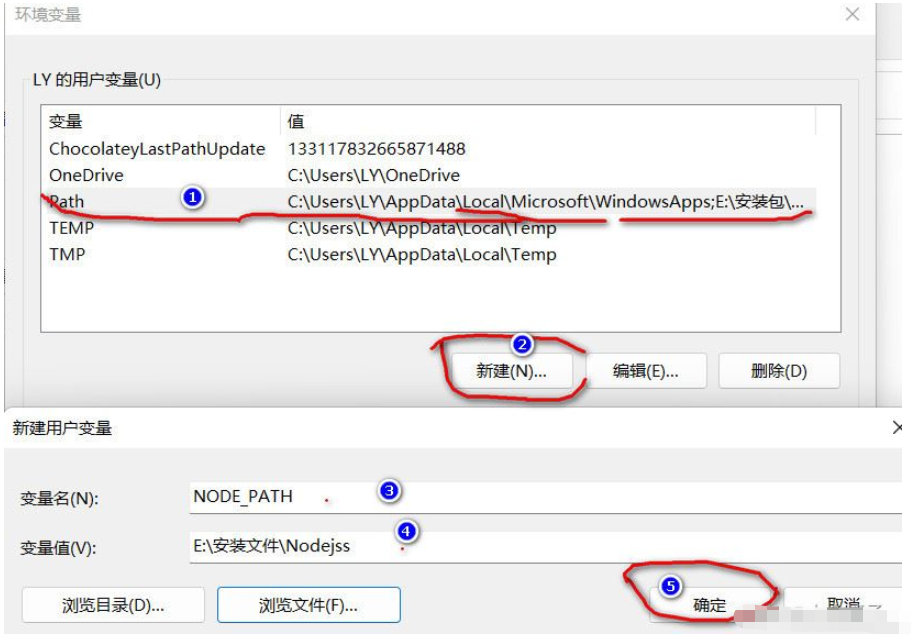
第三步:選擇用戶變量中的Path,
點擊新建,輸入變量名 NODE_PATH 和 變量值【你自己想要存放node的位置】
點擊編輯,將路徑改為之后你自己要存儲的node的路徑,點擊確定

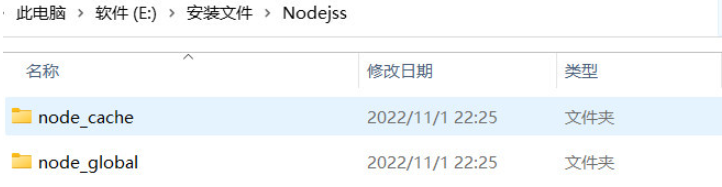
第四步:在自己想要存放node文件夾下創建【node_cache】 和 【node_global】兩個文件夾

第五步:再次打開cmd窗口
輸入npm config set prefix “你的路徑\node_global”
npm config set prefix "E:\安裝文件\node_prefix”
npm config set cache “你的路徑\node_cache”
npm config set cache "E:安裝文件\nodejss\node_cache"
【注意:執行命令時建議用 管理員權限打開cmd,否則會出現權限報錯如下】
Error: EPERM: operation not permitted, mkdir ‘D:\software\nodejs\node_cache\_cacach
第六步:配置完成后,安裝module測試一下。打開cmd命令行輸入指令
npm install express -g // -g是全局安裝的意思
最后:
經過npm安裝模塊都是去國外的鏡像上下載的,有時候會因為網絡問題導致安裝失敗。所以可以使用國內鏡像【淘寶鏡像】
可以使用定制的 cnpm (gzip 壓縮支持) 命令行工具代替默認的 npm:
$ npm install -g cnpm --registry=https://registry.npmmirror.com
到此,關于“npm報錯:無法將"npm"項識別為cmdlet怎么解決”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。