您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
基本語法
*switch循環(設置表達式 x(通常是一個變量) 隨后表達式的值會與結構中的每個 case 的值做比較。如果存在匹配,則與該 case 關聯的代碼塊會被執行。請使用 break 來阻止代碼自動地向下一個 case 運行) 不進行類型轉換
var x;
switch(x){
case true:console.log("x類型轉換") ;
default:console.log("x沒有發生類型轉換");
}//case沒有發生類型轉換 switch語句執行嚴格相等*三元運算符
var a=1;
console.log(a?"a has a value":"a not has a value");//a has a value
//利用三元運算符,輸出相應提示
n=2;
var msg="數字"+n+"是"+(n%2===0?"偶數":"奇數");//偶數
console.log(msg);*/
//利用三元運算符,在字符串之間插入不同的值*break和continue語句 會自動結束或跳出代碼塊
var num = 0;
for (var i = 0 ; i < 10 ; i++){
console.log("i="+i);
for (var j = 0 ; j < 10 ; j++){
console.log("j="+j);
if( i == 5 && j == 5 ){
console.log("i,j=5");
break;
}
num++;//95
}
}
console.log(num);//當i,j=5時,break會結束j的循環,但是不會影響i的循環var num=0;
for(var i=0;i<10;i++){
console.log("i="+i);
for(var j=0;j<10;j++){
console.log("j="+j);
if(i==5&&j==5){
console.log("i,j=5");
continue;
}
num++;//99
}
}
console.log(num);//當i,j=5的時候,continue會自動跳出這個循環,繼續下一個*label標簽
var num = 0;
outPoint://這里為label,標簽名為outPoint
for (var i = 0 ; i < 10 ; i++){
console.log("i="+i)
for (var j = 0 ; j < 10 ; j++){
console.log("j="+j)
if( i == 5 && j == 5 ){
console.log("i,j=5")
console.log(num)
break outPoint;
}
num++;//55
}
}
console.log(num);//有label標簽之后,break會結束任何的代碼塊循環,所以當i,j=5的時候,break結束了i,j的循環,只循環了55次var num = 0;
outPoint:
for (var i = 0 ; i < 10 ; i++){
console.log("i="+i)
for (var j = 0 ; j < 10 ; j++){
console.log("j="+j)
if( i == 5 && j == 5 ){
console.log("i,j=5")
console.log(num)
continue outPoint;
}
num++;//95
}
}//同理continue會跳出i.j的循環數據類型
JavaScript中有六種數據類型:字符(string),對象(object),undefined,null,數值(number),布爾值
同時ES6新增symbol()類型
JS中確定值類型的三種方法:
1:typeof運算符
對于array,null等返回object,typeof只能區分值類型,不能區分引用類型,使用typeof只能得到六種值:number,object,string,function,undefined,Boolean。
2:instanceof 用于判斷引用類型屬于那個構造函數的方法
var p =new Person();
console.log(p instanceof Person);//true``3:Object.prototype.toString()
null和undefined
null表示“空”的意思,如果轉化為數值,會變為0,undefined表示此處未定義,如果轉化為數值,會返回NaN
布爾值
以下運算符會返回布爾值:兩元運算符&&與 ,||或 ;前置運算符!非,比較運算符(<,<=,>,>=),相等運算符(===,!==,!=,==)
只有以下六個值會被轉換為false(null,undefined,NaN,0,false,空字符)
數值
整數和浮點數
在JavaScript中所有的數字都是以64位浮點數儲存,1.0和1是相等的,其底層語言中沒有整數
數值范圍
能夠表示的數值范圍是2的1024次方到2的-1023次方
會發生正向溢出,溢出的數字用infinity(正無窮)
負向溢出,溢出的數字用-infinity(負無窮)
同時,在number對象中提供MAX_VALUE和MIN_VALUE最大值和最小值
進制
二進制:前面加0b或者0B,由0,1組成
八進制:前面加0o,0O,或者有前導0,且有0-7組成的數
十進制:沒有前綴0
十六進制:有前綴0x或者0X
NaN
NaN屬于number類型,在數字解析出錯的時候會出現,0除以0也會得到,NaN不等于任何數,只等于其自己,NaN與任何數之間的運算都會得到NaN,數組中的indexof使用的是嚴格相等運算符,所以NaN不能使用這個方法
*相關轉換方法
parseInt :
該方法用于將字符串轉為整數。返回值只有兩種可能,要么是一個十進制整數,要么是NaN。
1)如果字符串頭部有空格,空格會被自動去除。
2)如果parseInt的參數不是字符串,則會先轉為字符串再轉換。
3)字符串轉為整數的時候,是一個個字符依次轉換,如果遇到不能轉為數字的字符,就不再進行下去,返回已經轉好的部分。
parseFloat():
將字符串轉化為浮點數,如果參數不是字符串或者字符串的第一個字符不能轉化為浮點數就會返回NaN,應該注意的是,會將空字符串轉化為NaN
isNaN:
用來判斷是不是NaN,返回true的有 字符串,數組,NaN
替代方法:因為NaN自身不等與自身,所以可以編寫函數
function msgNaN(value){
return value !==value
}isFinite():
用于判斷某個數是不是正常的數,除了正無窮,負無窮,NaN會返回false,其余的都會返回true。
字符串
字符串不能多行寫,會報錯,如果有長字符串,一行寫不完可以在最后加上反斜杠
反斜杠的特殊用法:
字符串相當于字符數組,可以用數字的方括號運算符,返回某個位置的數字,如果數字大于字符串的長度或者是方括號里面的不是數字,就會返回undefined
length屬性:該方法可以讀出字符串的長度,該方法不能被改寫
字符集:JavaScript 使用 Unicode 字符集。JavaScript 引擎內部,所有字符都用 Unicode 表示。JavaScript 不僅以 Unicode 儲存字符,還允許直接在程序中使用 Unicode 碼點表示字符,即將字符寫成\uxxxx的形式,其中xxxx代表該字符的 Unicode 碼點。比如,\u00A9代表版權符號。
對于碼點在U+10000到U+10FFFF之間的字符,JavaScript 總是認為它們是兩個字符(length屬性為2)。所以處理的時候,必須把這一點考慮在內,也就是說,JavaScript 返回的字符串長度可能是不正確的。
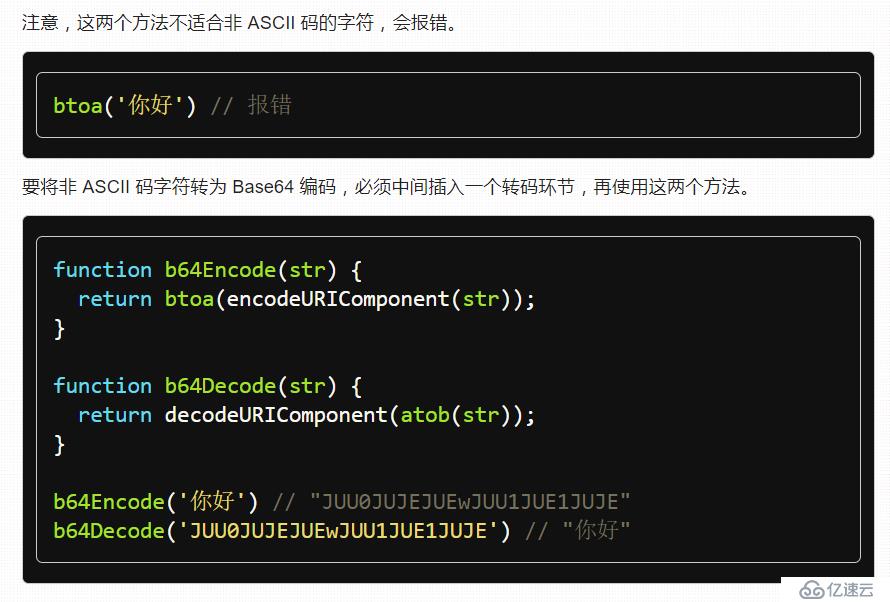
Base64轉碼:為了不出現特殊字符,將任意值轉化為0-9,a-z,A-Z ,+,/,這64個字符
btoa()將任意值轉化為Base64
atob()將Base64轉化為原來的值
但是這兩種方法并不適用ASCII值,將ASCII轉化為Base64中間要加一個轉碼過程
對象
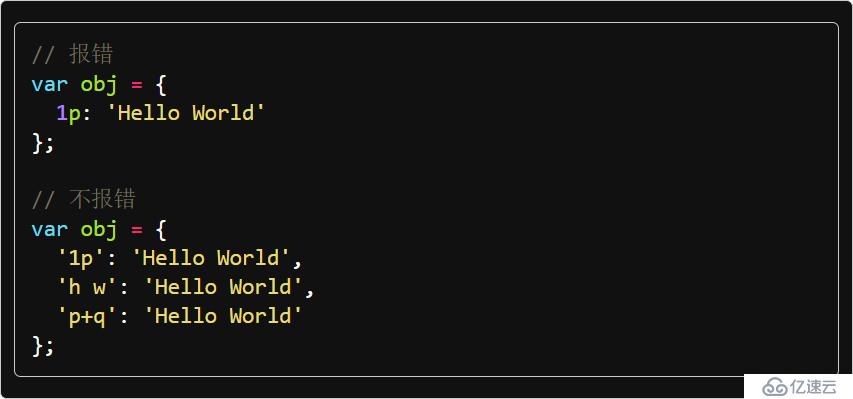
如果鍵名不符合標識名的條件(比如第一個是空格,數字,或者是運算符),且不是數字,就會報錯,這個時候與要加上引號
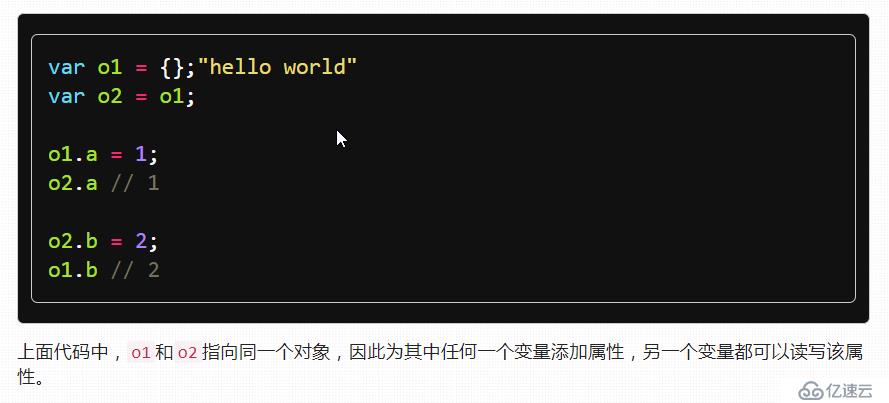
對象的引用:
如果不同的變量名指向同一個對象,也就是會指向同一地址,修改其中一個的值,另一個值也會被修改
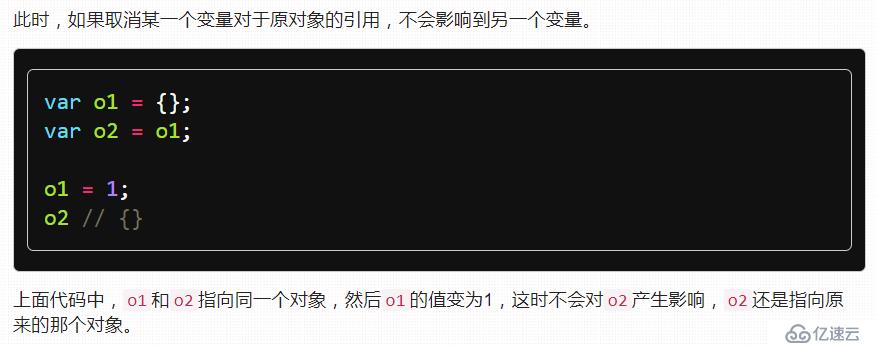
但是如果取消其中一個變量名對原對象的引用,另一個對象不會修改
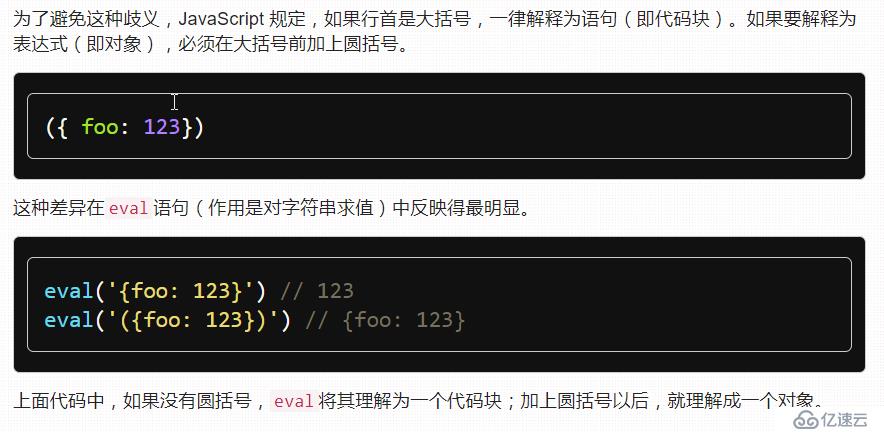
表達式還是語句:
如果開頭是大括號,就是代碼塊,如果要是對象,就要在它上面加上圓括號
屬性
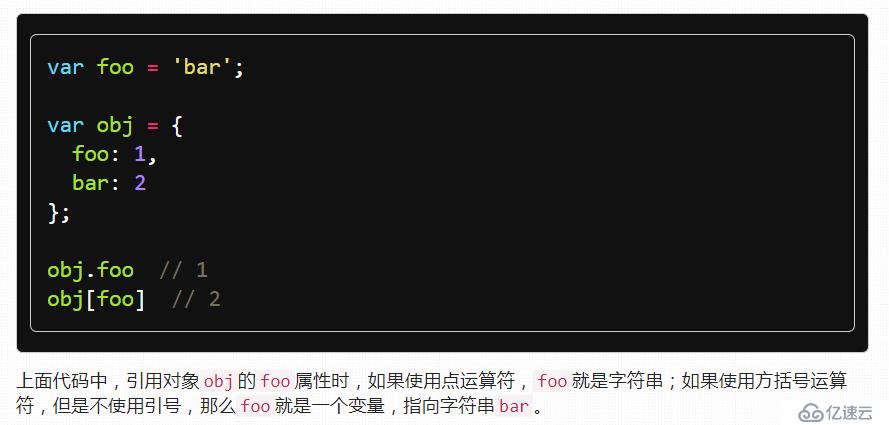
屬性讀取:如果使用方括號運算符,建明必須用引號處理,否則會被當成變量處理
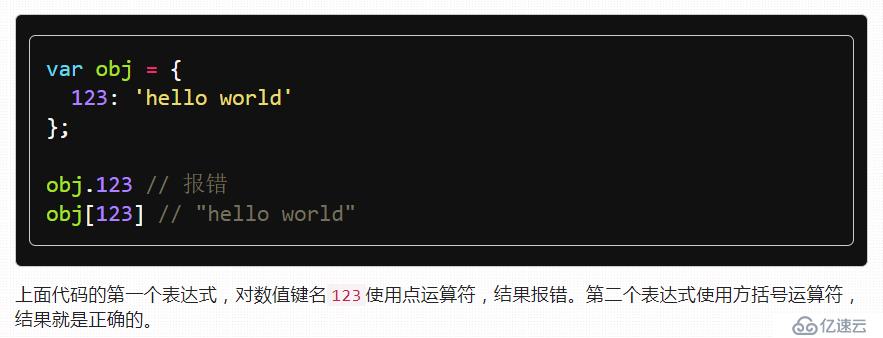
數值鍵名不使用點運算符,否則會報錯,只能使用方括號運算符
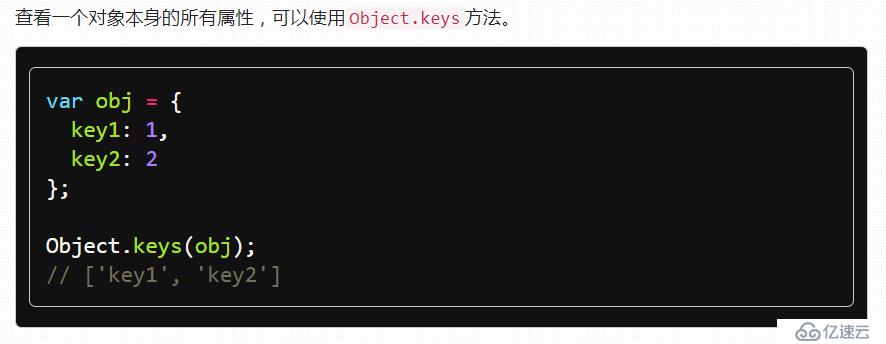
查看對象所有的屬性,用Object.keys的方法
刪除屬性:
delete用于刪除對象屬性,刪除后返回true,是應用該的時候,刪除不存在的屬性也會返回true,所以不能根據返回true,就判斷該對象存在這個屬性,只有在某個屬存在,且不能刪除的時候才返回false;同時只能刪除自身屬性,不能刪除繼承屬性
in運算符
用于判斷某個屬性是否存在在對象里面,如果存在就會返回true,但是這個方法不能判斷屬性是自身的還是繼承的
for in 用來遍歷某個對象所有的屬性,他所遍歷的對象都是可遍歷的對象,不會遍歷不可遍歷的對象,同時不僅會遍歷自身屬性,還會遍歷繼承的屬性,使用for...in的時候,應該結合使用hasOwnProperty方法,在循環內部判斷一下,某個屬性是否為對象自身的屬性。
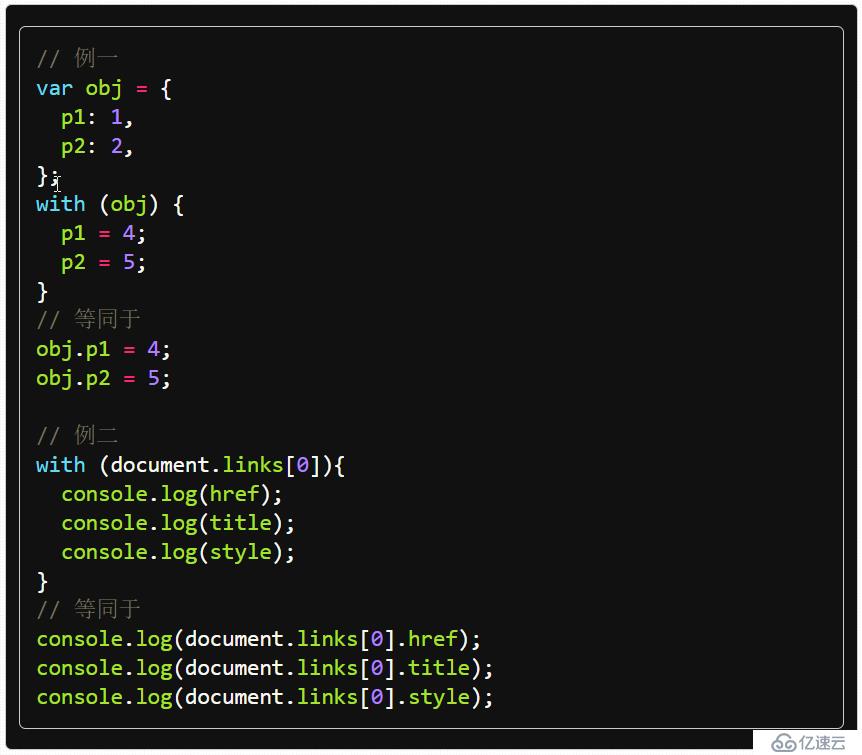
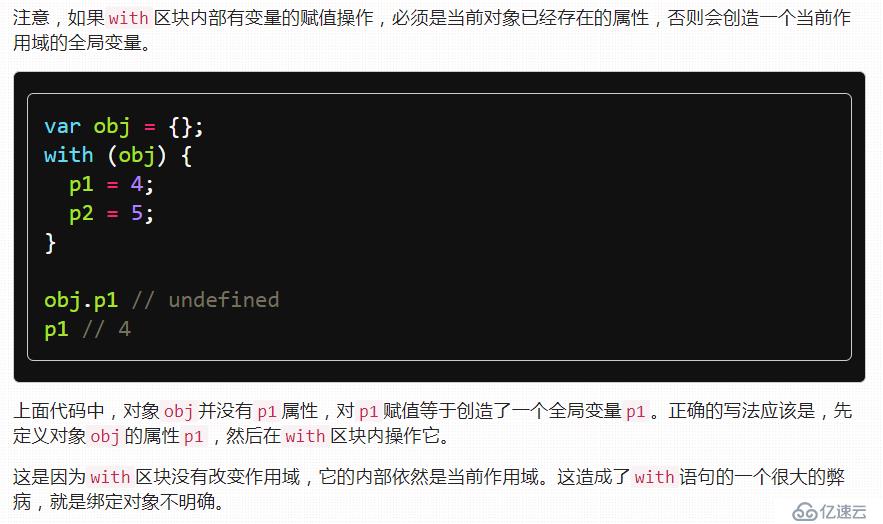
with語句
如果with區塊內部有變量的賦值操作,必須是當前對象已經存在的屬性,否則會創造一個當前作用域的全局變量。
數組
任何類型的數據,都可以放在數組中
length屬性
數組的length屬性是可寫的,改變length長度可以增加或者減少數組,設置數組長度為0,可以用來清空數組,如果設置數組長度大于原來數組長度,那么多出來的位置將加上空位,新增的位置都會返回undefined,數組的本質是對象,所以可以人為的為數組添加屬性,且不改變數組的長度
in運算符
檢驗某個鍵名是否存在在數組中,即適用于對象,又適用于數組
*for in 循環和數組的遍歷
不僅會遍歷數組的數字鍵,還會遍歷數組的非數字鍵
在數組中建議使用for循環還有while循環 或者是foreach方法
<body>
<p>點擊按鈕計算數組所有元素相加的總和。</p>
<button onclick="numbers.forEach(myFunction)">點我</button>
<p>數組元素總和:<span id="demo"></span></p>
<script>
var sum = 0;
var numbers = [65, 44, 12, 4];
function myFunction(item) {
sum += item;
demo.innerHTML = sum;
}
</script>//數組元素總和:125數組的空位
數組的空位是可以讀取的,并且返回undefined,同時數組的空位在forEach,for in,以及Object.keys的方法遍歷的過程中會跳過,但是如果某個位置是undefined在遍歷的過程中就不會被跳過。
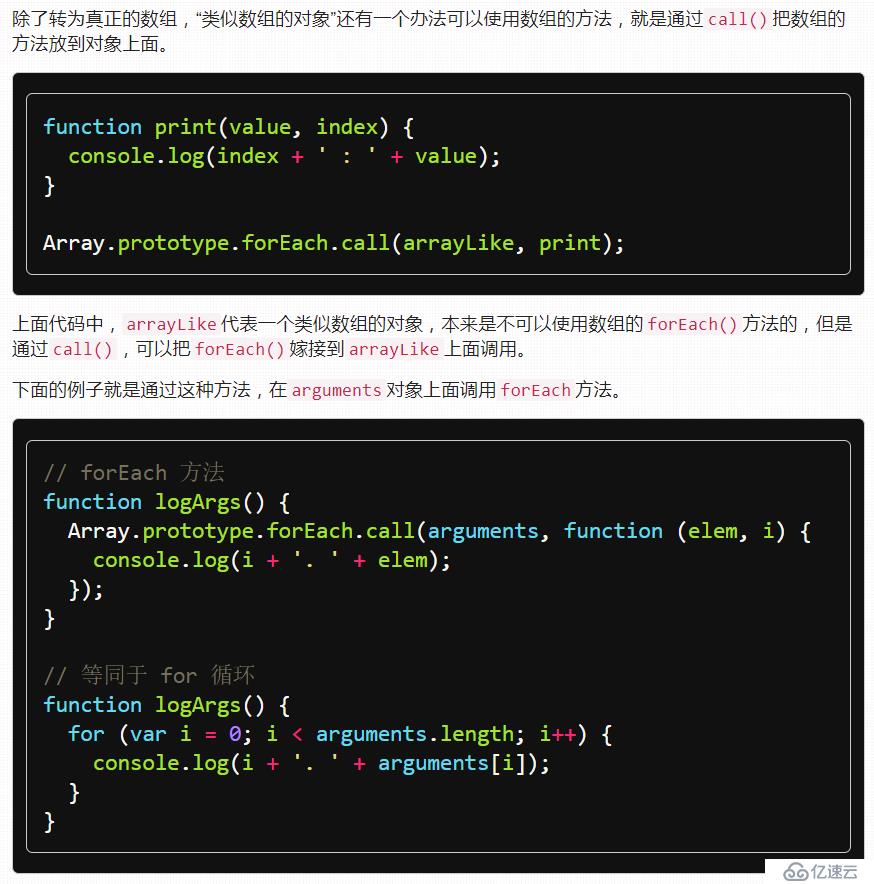
類數組的方法
slice可以將類似數組的方法變成真正的數組
var arr = Array.prototype.slice.call(arrayLike);
通過call可以把數組的方法加在對象上面
函數
函數可以調用自身,就是遞歸
變量提升:
如果采用function和賦值語句同時調用同一個語句,最終會采用賦值語句的方法
不能在條件語句中聲明代碼塊,但能運行
函數的屬性和方法
name屬性:返回函數的名字,也可以返回函數參數的名字
length
函數的length屬性返回函數預期傳入的參數個數,length屬性提供了一種機制,判斷定義時和調用時參數的差異,以便實現面向對象編程的”方法重載
tostring
返回一個字符串,內容是函數的源碼
*函數的參數
函數的length屬性是只讀屬性,代表函數形參的數量,也就是在函數定義時給出的形參個數。需要注意的是,函數的length屬性與實際傳入的參數個數無關,只反映函數預期傳入的參數個數。
沒有辦法只省略靠前的參數,而保留靠后的參數。如果一定要省略靠前的參數,只有顯式傳入undefined。
function f(x,y){}
f.length //2函數的傳遞
原始類型的值(數值、字符串、布爾值),傳遞方式是傳值傳遞(在函數體內修改參數值,不會影響到函數外部。)
參數是復合類型的值(數組、對象、其他函數),傳遞方式是傳址傳遞(內部修改參數,將會影響到原始值。)
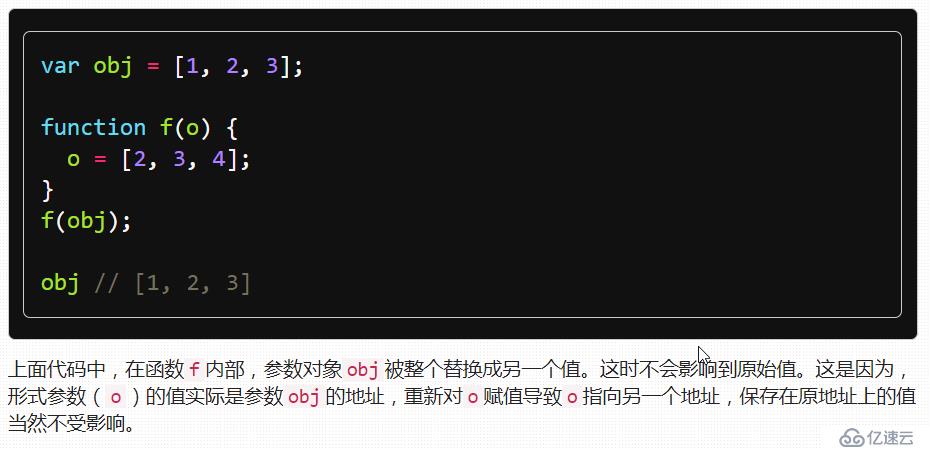
注意!如果函數內部修改的,不是參數對象的某個屬性,而是替換掉整個參數,這時不會影響到原始值。
*arguments 對象
實參對象,只在函數內部使用
通過arguments的length屬性可以知道函數在調用的時候到底帶幾個參數
與數組的關系:雖然arguments很像數組,但它是一個對象。數組專有的方法(比如slice和forEach),不能在arguments對象上直接使用。如果要讓arguments對象使用數組方法,真正的解決方法是將arguments轉為真正的數組。兩種常用的轉換方法:slice方法和逐一填入新數組。
callee 屬性:arguments對象帶有一個callee屬性,返回它所對應的原函數。
閉包:
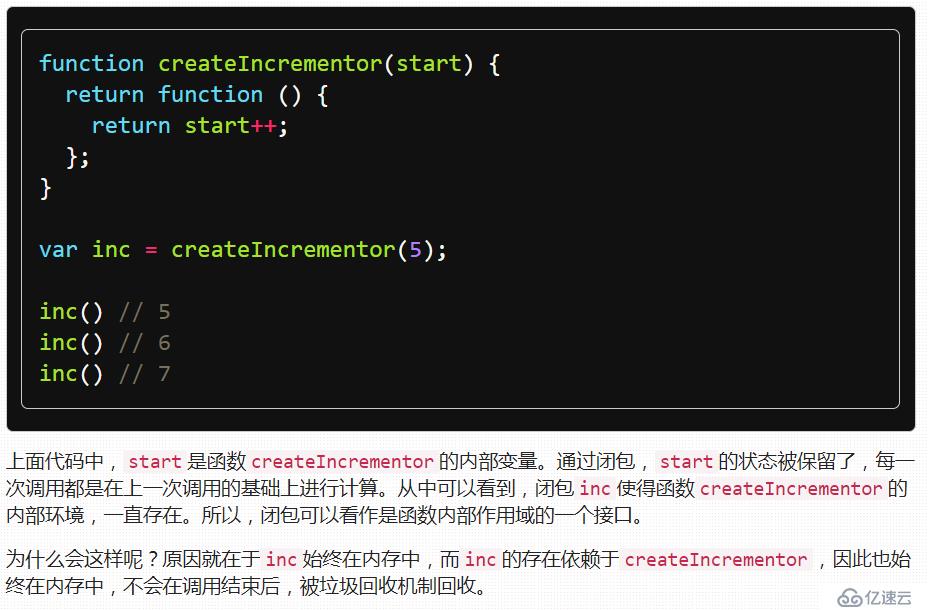
1.讀取函數內部的變量,并讓這些變量始終保持在內存中,即閉包可以使得它誕生環境一直存在。
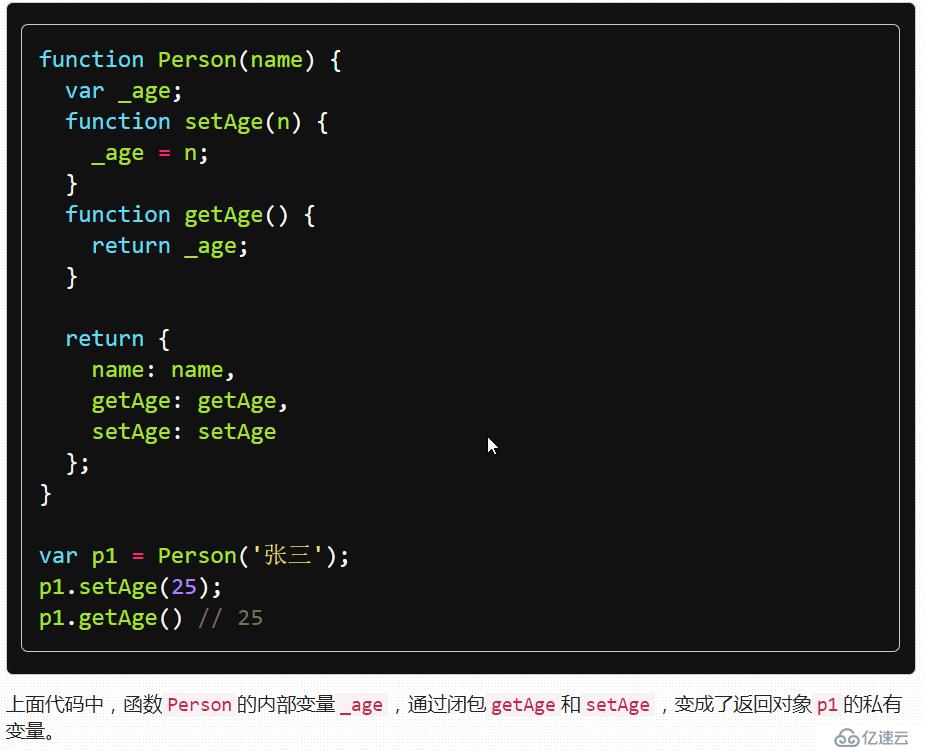
2.封裝對象的私有屬性和私有方法。
注意,外層函數每次運行,都會生成一個新的閉包,而這個閉包又會保留外層函數的內部變量,所以內存消耗很大。因此不能濫用閉包,否則會造成網頁的性能問題。
eval 把字符串當成語句來執行放在eval中的字符串有獨立存在的意義,不能放在eval之外使用,他沒有自己的作用域,都在當前的作用域因此可能會修改當前作用域的值
eval('var a=1');
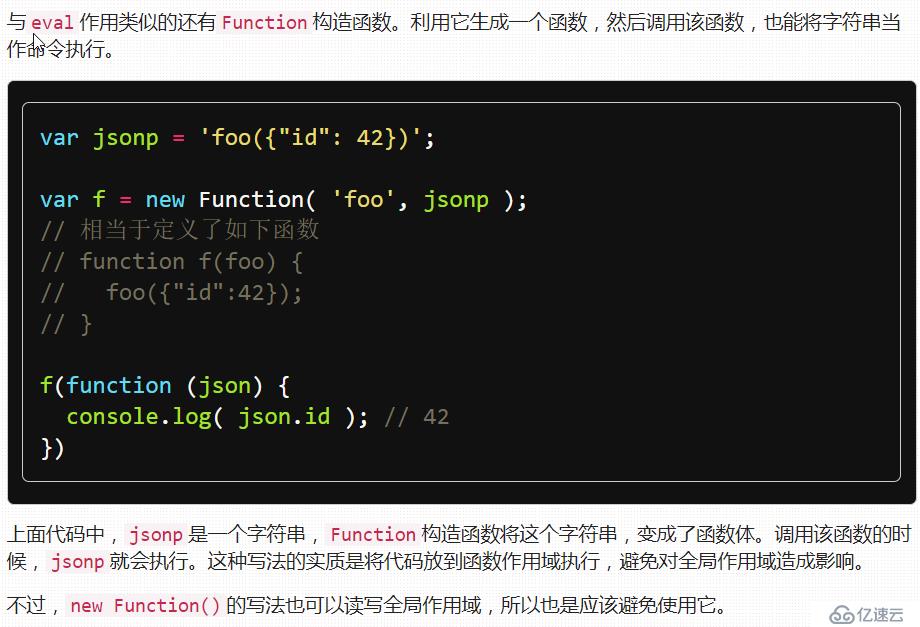
a //1與eval相類似的
JavaScript規定,如果使用嚴格模式,eval內部聲明的變量,不會影響到外部作用域。
(function(){
'use strict';
eval('var a=1');
console.log(a); //ReferenceError: a is not defined
})();運算符
數值運算符:可以將任何值都轉化為數值和number的屬性相同
字符串的比較:
在比較字符串的時候,首先比較字符串第一個字符的Unicode碼點,如果相等,就比較第二個,以此類推
非字符串的值
原始類型的值:先轉化成數值再比較
對象:如果運算子是對象,會轉化為原始類型的值,在進行比較
對象轉化為原始類型的值,算法是先調用valueof的方法,如果返回的還是對象,再調用tostring方法
(3)undefined == null // true; undefined === null //false
逗號運算符
逗號運算符用于對兩個表達式求值,并返回后一個表達式的值。
數據類型轉換
強制轉換
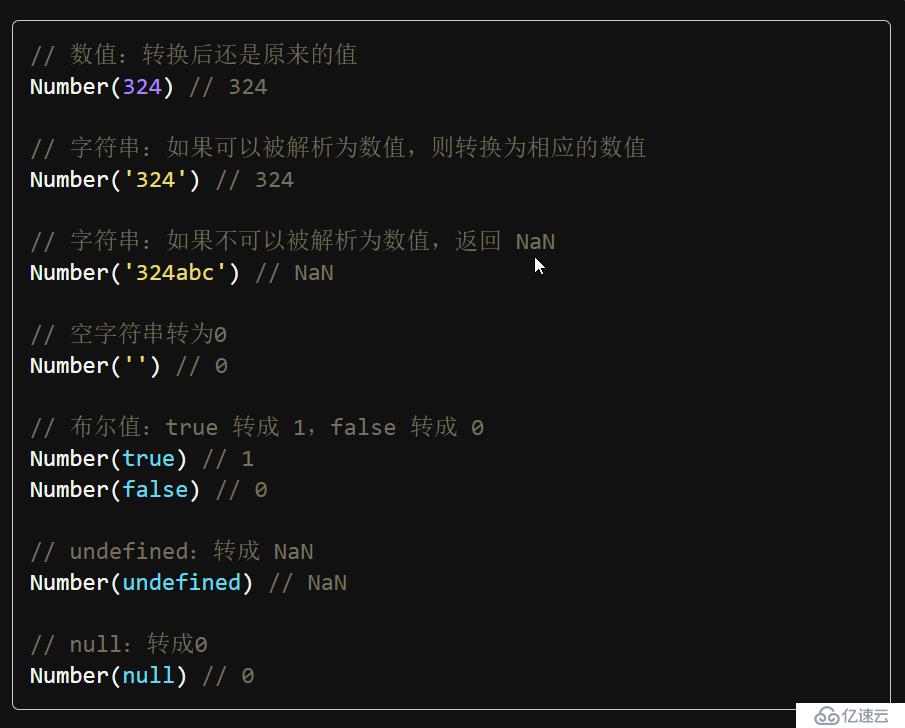
number()將任意值轉化為數值
參數為原始類型的值,只要有一個字符無法轉換,就會返回NaN,當參數為對象時,會返回NaN,除非是包含單個數字的數組
string()
原始類型的值轉換:數值轉化為相應的字符串
字符串轉化為原來的值,布爾值:true轉為字符串"true",false轉為字符串"false"。undefined:轉為字符串"undefined"。null:轉為字符串"null"。String方法的參數如果是對象,返回一個類型字符串;如果是數組,返回該數組的字符串形式。
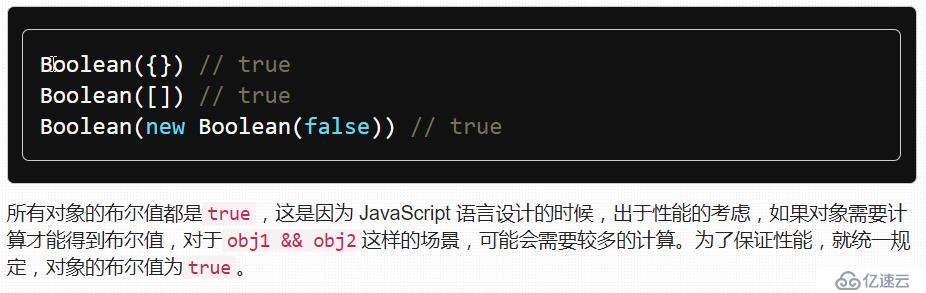
boolean():undefined,null,NaN,"",0這五個值會轉化為false
所有對象(包括空對象)的轉換結果都是true,甚至連false對應的布爾對象new Boolean(false)也是true
自動轉換:!! expression
對象類型轉換:
valueof:valueOf()方法。如果存在任意原始值,它就默認將對象轉換為表示它的原始值;對象是復合值,而大多數對象無法真正表示為一個原始值,因此默認的valueOf()方法簡單地返回對象本身,而不是返回一個原始值
undefined和null沒有valueOf()方法
undefined.valueOf();//錯誤
null.valueOf();//錯誤布爾型數據true和false返回原值。布爾型數據的包裝對象返回true或false
true.valueOf();//true
typeof true.valueOf();//'boolean'
false.valueOf();//false
typeof false.valueOf();//'boolean'
Boolean.valueOf();//Boolean() { [native code] }
typeof Boolean.valueOf();//'function'字符串類型原值返回。字符串類型的包裝對象返回字符串值
數值類型分為整數和浮點數進行處理。數值類型的包裝對象返回數值類型值
整數直接跟.valueOf()形式,會報錯,提示無效標記,因為整數后的點被識別為小數點,所以盡量加括號
0.valueOf();//Uncaught SyntaxError: Invalid or unexpected token
(0).valueOf();//0
+0.valueOf();//Uncaught SyntaxError: Invalid or unexpected token
(+0).valueOf();//0
-0.valueOf();//Uncaught SyntaxError: Invalid or unexpected token
(-0).valueOf();//-0浮點數原值返回
1.23.valueOf();//1.23
+1.23.valueOf();//1.23
-1.23.valueOf();//-1.23
NaN.valueOf();//NaN
Infinity.valueOf();//Infinity
-Infinity.valueOf();//-Infinity對象Object類型及自定義對象類型返回原對象
{}.valueOf();//報錯,Unexpected token .
({}).valueOf();//Object{}
typeof ({}).valueOf();//'object'
({a:123}).valueOf();//Object{a:123}
Object.valueOf();//Object() { [native code] }
typeof Object.valueOf();//'function'函數Function類型返回原函數
function test(){
alert(1);//1
}
test.valueOf();/*function test(){
alert(1);//1
}*/
Function.valueOf();//Function() { [native code] }tostring
undefined和null沒有toString()方法
布爾型數據true和false返回對應的'true'和'false'
字符串類型原值返回
1、正浮點數及NaN、Infinity加引號返回
1.23.toString();//'1.23'
NaN.toString();//'NaN'
Infinity.toString();//'Infinity'2、負浮點數或加'+'號的正浮點數直接跟上.toString(),相當于先運行toString()方法,再添加正負號,轉換為數字
+1.23.toString();//1.23
typeof +1.23.toString();//'number'
-1.23.toString();//-1.23
typeof -1.23.toString();//'number'3、整數直接跟上.toString()形式,會報錯,提示無效標記,因為整數后的點會被識別為小數點
0.toString();//Uncaught SyntaxError: Invalid or unexpected token
因此,為了避免以上無效及報錯的情況,數字在使用toString()方法時,加括號可解決
(0).toString();//'0'
(-0).toString();//'0'
(+1.2).toString();//'1.2'
(-1.2).toString();//'-1.2'
(NaN).toString();//'NaN'數字類型的toString()方法可以接收表示轉換基數(radix)的可選參數,如果不指定此參數,轉換規則將是基于十進制。同樣,也可以將數字轉換為其他進制數(范圍在2-36)
var n = 17;
n.toString();//'17'
n.toString(2);//'10001'
n.toString(8);//'21'
n.toString(10);//'17'
n.toString(12);//'15'
n.toString(16);//'11'免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。