您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“Java Servlet怎么實現表白墻”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“Java Servlet怎么實現表白墻”吧!
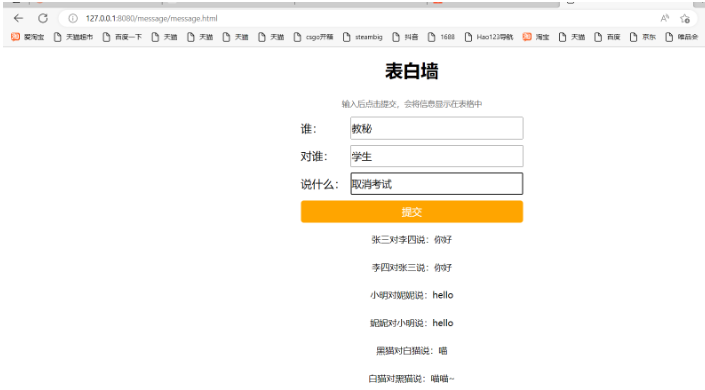
在表白墻頁面中包含三個文本框,分別表示表白者,表白對象,表白內容,在文本框中輸入內容之后,內容能夠保存,并且在下次啟動頁面的時候也能顯示出之前所保存的內容。
要實現表白墻,首先就需要約定前后端的交互接口,在實際開發過程中,前端人員只負責前端開發,后端人員負責后端開發,那么就需要約定前端發送什么樣的請求,后端處理請求之后再以什么格式將數據返回給前端。
那么對于 POST請求:
POST /message
{
from:"XX",
to:"XX",
message:"xxx"
}POST響應:
HTTP/1.1 200 OK
{
ok:true
}當用戶點擊提交按鈕之后,就會向HTTP服務器發送一個請求,讓服務器把這個信息存儲起來。
GET 請求
GET /message
GET響應
HTTP/1.1 200 OK
Content-Type:application/json
{
{
from:"XX",
to:"XX",
message:"xxx"
},
{
from:"XX",
to:"XX",
message:"xxx"
},
……
}請求從服務器上獲取到之前保存的所有的留言信息,響應是Json格式的數組。
正式寫代碼之前的準備工作:
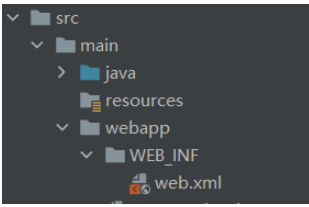
需要創建一個maven項目,在這個項目中先引入Servlet依賴,Mysql依賴,以及Jackson依賴并且創建出正確的目錄結構。
<dependencies> <!-- https://mvnrepository.com/artifact/javax.servlet/javax.servlet-api --> <dependency> <groupId>javax.servlet</groupId> <artifactId>javax.servlet-api</artifactId> <version>3.1.0</version> <scope>provided</scope> </dependency> <!-- https://mvnrepository.com/artifact/mysql/mysql-connector-java --> <dependency> <groupId>mysql</groupId> <artifactId>mysql-connector-java</artifactId> <version>5.1.47</version> </dependency> <!-- https://mvnrepository.com/artifact/com.fasterxml.jackson.core/jackson-databind --> <dependency> <groupId>com.fasterxml.jackson.core</groupId> <artifactId>jackson-databind</artifactId> <version>2.13.5</version> </dependency> </dependencies>

web.xml中的內容如下:
<!DOCTYPE web-app PUBLIC "-//Sun Microsystems, Inc.//DTD Web Application 2.3//EN" "http://java.sun.com/dtd/web-app_2_3.dtd" > <web-app> <display-name>Archetype Created Web Application</display-name> </web-app>
首先創建出一個message類定義from,to,message幾個變量。
class Message{
public String from;
public String to;
public String message;
}創建DBUtil連接數據庫,并且能夠關閉各種資源。
public class DBUtil {
private static final String url = "jdbc:mysql://127.0.0.1:3306/message?characterEncoding=utf8&useSSL=false";
private static final String user = "root";
private static final String password = "1234";
public volatile static DataSource dataSource;
private static DataSource getDataSource(){
if(dataSource == null){
synchronized (DBUtil.class){
if(dataSource == null){
dataSource = new MysqlDataSource();
((MysqlDataSource)dataSource).setUrl(url);
((MysqlDataSource)dataSource).setUser(user);
((MysqlDataSource)dataSource).setPassword(password);
}
}
}
return dataSource;
}
public static Connection getConnection() throws SQLException {
return getDataSource().getConnection();
}
public static void closeResource(Connection connection, PreparedStatement statement, ResultSet resultSet){
if(resultSet != null){
try {
resultSet.close();
} catch (SQLException e) {
e.printStackTrace();
}
}
if(statement != null){
try {
statement.close();
} catch (SQLException e) {
e.printStackTrace();
}
}
if(connection != null){
try {
connection.close();
} catch (SQLException e) {
e.printStackTrace();
}
}
}
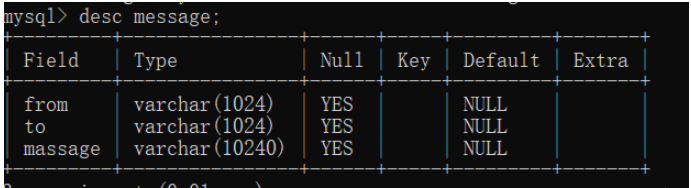
}在Mysql中創建Message表:

創建MessageServlet類,繼承HttpServlet類,重寫doGet方法和doPost方法。
在doPost方法中,先設置了響應的內容類型為json格式和字符集為utf-8,然后將請求信息轉換成Message對象,再將Message對象的內容存入數據庫。然后再向body中寫入約定的POST響應的內容。
private ObjectMapper objectMapper = new ObjectMapper();
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
resp.setContentType("application/json;charset=utf8");
Message message = objectMapper.readValue(req.getInputStream(),Message.class);
//將處理的請求信息存入數據庫
save(message);
resp.getWriter().write("{\"ok\":true");
}
private void save(Message message){
Connection connection = null;
PreparedStatement statement = null;
try {
connection = DBUtil.getConnection();
String sql = "insert into message value(?,?,?)";
statement = connection.prepareStatement(sql);
statement.setString(1,message.from);
statement.setString(2,message.to);
statement.setString(3,message.message);
statement.executeUpdate();
} catch (SQLException e) {
e.printStackTrace();
}finally {
DBUtil.closeResource(connection,statement,null);
}
}在doGet方法中也要先設置響應的內容格式是json,設置字符集為utf-8,然后從數據庫中取出之前存儲的信息存到鏈表中,將Message對象轉換成字符串寫入作為get方法響應的body中。
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
resp.setContentType("application/json;charset=utf8");
List<Message> messages = load();
String jsonString = objectMapper.writeValueAsString(messages);
System.out.println("jsonString:" + jsonString);
resp.getWriter().write(jsonString);
}
private List<Message> load(){
Connection connection = null;
PreparedStatement statement = null;
ResultSet resultSet = null;
List<Message> list = new LinkedList<>();
try {
connection = DBUtil.getConnection();
String sql = "select * from message";
statement = connection.prepareStatement(sql);
resultSet = statement.executeQuery();
while(resultSet.next()){
Message message = new Message();
message.from = resultSet.getString("from");
message.to = resultSet.getString("to");
message.message = resultSet.getString("massage");
list.add(message);
}
} catch (SQLException e) {
e.printStackTrace();
}finally {
DBUtil.closeResource(connection,statement,resultSet);
}
return list;
}需要基于ajax能構造請求并解析響應。
把當前獲取到的輸入框的內容,構造成一個HTTP POST請求,然后通過ajax發給服務器。
let body = {
"from": from,
"to": to,
"message": message
};
$.ajax({
type: "post",
url: "message",
contentType: "application/json;charset=utf8",
data: JSON.stringify(body),
success: function() {
alert("提交成功!");
},
error: function () {
alert("提交失敗");
}
});在每次刷新頁面時,要從服務器上獲取到消息,將其進行展示。
function getMessages() {
$.ajax({
type: 'get',
url:'message',
contentType: 'json',
success: function(body) {
let container=document.querySelector('.container');
console.log(body);
for(let message of body) {
let row=document.createElement('div');
row.innerHTML=message.from+'對'+message.to+'說:'+message.message;
row.className='row';
//3.把這個新的元素添加到DOM樹上
container.appendChild(row);
}
}
});前端完整代碼:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>表白墻</title> </head> <body> <div class="container"> <h2>表白墻</h2> <p>輸入后點擊提交,會將信息顯示在表格中</p > <div class="row"> <span>誰:</span> <input type="text" class="edit"> </div> <div class="row" > <span>對誰:</span> <input type="text" class="edit"> </div> <div class="row"> <span>說什么:</span> <input type="text" class="edit"> </div> <div class="row"> <input type="button" value="提交" id="submit"> </div> <script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script> <script> //點擊按鈕提交的時候,ajax要構造數據發送給服務器 //頁面加載的時候,從服務器獲取消息列表,并且在頁面上直接顯示。 function getMessages() { $.ajax({ type: 'get', url:'message', contentType: 'json', success: function(body) { let container=document.querySelector('.container'); console.log(body); for(let message of body) { let row=document.createElement('div'); row.innerHTML=message.from+'對'+message.to+'說:'+message.message; row.className='row'; //3.把這個新的元素添加到DOM樹上 container.appendChild(row); } } }); } getMessages(); let submitButton=document.querySelector('#submit'); submitButton.onclick=function(){ //1.先獲取到編輯框的內容 let edits=document.querySelectorAll('.edit'); //依靠.value來獲得其輸入框的值 let from=edits[0].value; let to=edits[1].value; let message=edits[2].value; // console.log(from,to,message); //這里是對用戶輸入進行合法的校驗,看用戶輸入是否合法 if(from==''||to==' '||message==''){ return; } //2.根據內容,構造HTML元素(.row里面包含用戶輸入的話) //createElement:創建一個元素 let row=document.createElement('div'); row.className='row'; row.innerHTML=from+'對'+to+'說:'+message; //3.把這個新的元素添加到DOM樹上 let container=document.querySelector('.container'); container.appendChild(row); //4.清空原來的輸入框 for(let i=0;i<edits.length;i++){ edits[i].value=''; } // 5.把當前獲取到的輸入框的內容,構造成一個HTTP POST請求,然后通過ajax發給服務器 let body = { "from": from, "to": to, "message": message }; $.ajax({ type: "post", url: "message", contentType: "application/json;charset=utf8", data: JSON.stringify(body), success: function() { alert("提交成功!"); }, error: function () { alert("提交失敗"); } }); } </script> <style> /*去除瀏覽器默認樣式:內邊距,外邊距,內邊框和外邊框不會撐大盒子*/ *{ margin:0; padding: 0; box-sizing: border-box; } /*margin:0 auto :意思是 中央居中*/ .container{ width: 400px; margin:0 auto; } /*padding:20px auto :h2標簽:上下間距20*/ h2{ text-align:center; padding:20px ; } p{ text-align:center; color:#666; padding: 10px 0; font-size:14px; } /*display:flex:基于彈性布局 justify-content:center:水平居中 align-items:center:垂直居中 */ .row{ height:50px ; display: flex; justify-content: center; align-items:center; } span{ width:90px; font-size: 20px; } input{ width:310px; height: 40px; font-size: 18px; } /* 設置提交按鈕的樣式 */ #submit{ width: 400px; color: white; background-color:orange; border:none; border-radius:5px; font-size: 18px; } /*點擊 提交 按鈕 就會改變其背景顏色*/ #submit:active{ background-color: black; } </style> </div> </body> </html>

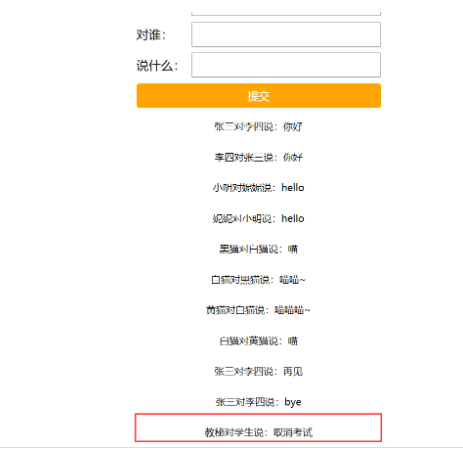
點擊提交按鈕之后:

到此,相信大家對“Java Servlet怎么實現表白墻”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。