您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了PixiJS怎么實現文字的繪制的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇PixiJS怎么實現文字的繪制文章都會有所收獲,下面我們一起來看看吧。
最基本的寫法,這里沒有設置樣式:
const app = new PIXI.Application({ width: 640, height: 360, background: 0xffffff });
document.body.appendChild(app.view);
// 創建文本
const text = new PIXI.Text("前端西瓜哥");
text.x = 100;
text.y = 50;
app.stage.addChild(text);可以設置文字樣式,需要用 TextStyle 類。
const textStyle = new PIXI.TextStyle({
fill: "#FF0044",
fontSize: 32,
strokeThickness: 1,
fontWeight: "bold",
});
const text = new PIXI.Text("前端西瓜哥", textStyle);
text.x = 100;
text.y = 50;也可以通過給 text.style 賦值的方式來設置樣式。
通過 Text 類繪制文字,會將文字內容從頭到位進行解析并光柵化,如果你要通過 transform 改變文字的大小,會導致一些失真,建議修改字體大小的方式去繪制。
文字內容如果比較多,且變化得比較頻繁,可能造成一些性能上的問題。這種情況下,可以考慮能不能用 BitMapText 來優化。
BitMap 就是位圖的意思,它會將一些字體的單個字符先預渲染。當然這個預渲染的是指定了特定的樣式的。然后在繪制的時候,pixijs 就可以將一個個預渲染的字符拼接在一起,而不是重新計算繪制點并光柵化,效率很高。
缺點是樣式是固定的,如果樣式一直變,就比較難命中緩存,不太適合使用了。
另外,BitMap 更適合拉丁語系,因為字符集有限,而像是中文這種象形文字,字符集太多了,做緩存性價比不高。
下面是官方示例。
const app = new PIXI.Application({ background: '#1099bb' });
document.body.appendChild(app.view);
PIXI.Assets.load('./desyrel.xml').then(() => {
const bitmapFontText = new PIXI.BitmapText(
'bitmap fonts are supported!\nWoo yay!', {
fontName: 'Desyrel',
fontSize: 55,
align: 'left',
},
);
bitmapFontText.x = 50;
bitmapFontText.y = 200;
app.stage.addChild(bitmapFontText);
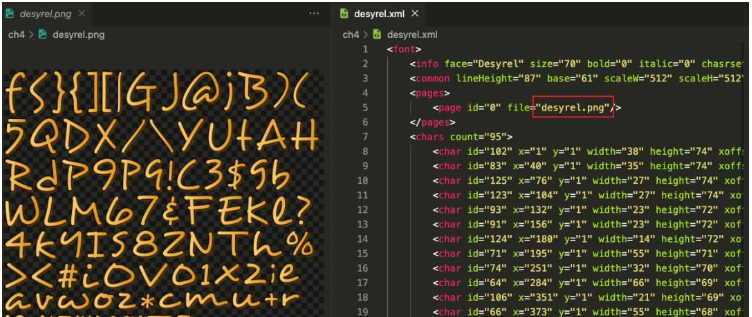
});pixijs 從 desyrel.xml 文件中提取信息,desyrel.xml 關聯了一個 png 圖片,里面放了一些位圖字體。感覺有點像 SpriteSheet。

繪制的結果為:

將字體的轉換為位圖,可以用一個名為 msdf-bmfont-xml 的 npm 庫工具去實現。
關于“PixiJS怎么實現文字的繪制”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“PixiJS怎么實現文字的繪制”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。