您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“web前端面試題實例代碼分析”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“web前端面試題實例代碼分析”吧!
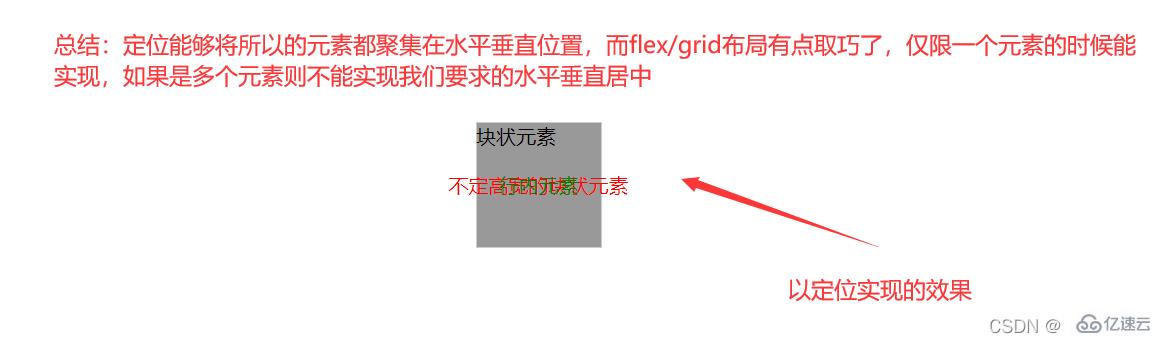
我:呃~,針對這個問題,我想到了三種常見的方式:定位、flex和grid布局。整出代碼如下
定位:因為這個元素不確定是不是塊級元素 (塊級元素是否有寬高) 還是行內元素,所以需要使用 transform 屬性來做負的 50%移動(基于當前元素寬高)。
<style>
html,body{
margin: 0;
padding: 0;
height: 100%;
position: relative;
}
.item{
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
</style>
<body>
<div class="item" style="width: 100px; height: 100px; background: #999;">
塊狀元素
</div>
<div class="item" style="color: red;">不定高寬的塊狀元素</div>
<span class="item" style="color: green;">行內元素</span>
</body>
flex布局:不僅支持塊狀元素,而且支持行內元素,對固定高寬與不固定高寬皆可使用。
<style>
html,body{
margin: 0;
padding: 0;
width: 100%;
height: 100%;
display: flex;
}
.item{
margin: auto;
}
</style>
<body>
<div class="item" style="width: 100px; height: 100px; background: #999;">
塊狀元素
</div>
<!-- <div class="item" style="color: red;">不定高寬的塊狀元素</div>
<span class="item" style="color: green;">行內元素</span> -->
</body>
grid布局: 不僅支持塊狀元素,而且支持行內元素,對固定高寬與不固定高寬皆可使用。
<style>
html,body{
margin: 0;
padding: 0;
width: 100%;
height: 100%;
display: grid;
place-content: center;
}
</style>
<body>
<div class="item" style="width: 100px; height: 100px; background: #999;">
塊狀元素
</div>
<!-- <div class="item" style="color: red;">不定高寬的塊狀元素</div>
<span class="item" style="color: green;">行內元素</span> -->
</body>

我:呃~,padding是內邊距作用于本身,margin是外邊距作用于外部對象。
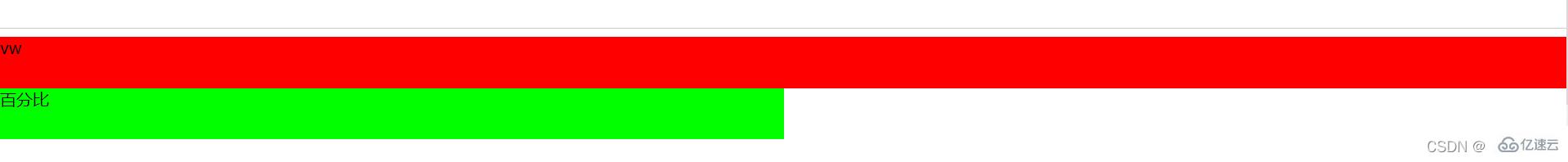
我:呃~,vw只與設備的寬高有關系,%與繼承有關系。整出代碼如下
<style>
body{
width: 50%;
}
.p1{
width: 100vw;
height: 50px;
background-color: #f00;
}
.p2{
width: 100%;
height: 50px;
background-color: #0f0;
}
</style>
<body>
<div class="p1">vw</div>
<div class="p2">百分比</div>
</body>

我:呃~,行內元素與塊級元素的區別主要體現在以下幾點:
盒模型的屬性:
行內元素設置width、height無效(可設置line-height),margin上下無效,padding上下無效。
包含關系:
塊級元素可以包含行內元素和塊級元素;行內元素不能包含塊級元素。
排列方式:
塊級元素會獨占一行,垂直方向排列。行內元素不會占據整行,在一條直線上排列,都是同一行,水平方向排列。
兩種間可以相互轉換:
行內元素轉化為塊元素: display:block;塊元素轉化為行內元素: display:inline。
我:呃~,常見的行內元素標簽有以下幾種:
a、img、picture、span、input、textarea、select、label
我:呃~,谷歌瀏覽器目前支持的最小字體是12px,正常這個字體已經是最小的了,如果還想讓這個字體變小,只能通過CSS的縮放屬性讓字體變小,如 transform: scale(0.5),這個屬性可以將原來最小的字體再變小原來的二分之一。
我:呃~,常見的語義化標簽有以下幾種:
header、footer、main、aside、article、section、address、summary/details、menu、img
h2/h3/h4/h5/h6/h7、p、strong/italic
我:呃~,HTML 實體編碼是一段以連字號(&)開頭、以分號(;)結尾的字符串。用以顯示不可見字符及保留字符 (如 HTML 標簽),在前端,一般為了避免 XSS 攻擊,會將 <> 編碼為 < 與 >,這些就是 HTML 實體編碼。
常見的實體編碼如下:
不可分的空格:&nbsp;
<(小于符號):&lt;
&(與符號):&amp;
″(雙引號):&quot;
'(單引號):&apos;
我:呃~,使用 CSS 樣式可以避免拉伸,屬性為 resize: none;
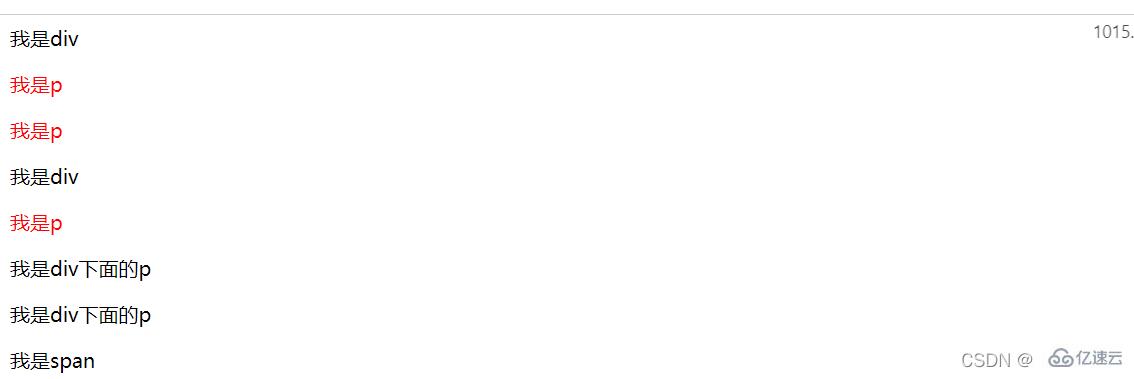
我:呃~,兩者的區別很簡單如下:
+ 選擇器匹配緊鄰的兄弟元素
~ 選擇器匹配隨后的所有兄弟元素 整出代碼如下:
<style>
div+p { /* 第一個兄弟元素p標簽變紅色了 */
color: red;
}
div~p { /* div后面的兄弟元素p標簽都變成紅色了 */
color:red;
}
</style>
<body>
<div>我是div</div>
<p>我是p</p>
<p>我是p</p>
<div>我是div</div>
<p>我是p</p>
<div>
<p>我是div下面的p</p>
<p>我是div下面的p</p>
</div>
<span>我是span</span>
</body>

感謝各位的閱讀,以上就是“web前端面試題實例代碼分析”的內容了,經過本文的學習后,相信大家對web前端面試題實例代碼分析這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。