您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“es6如何切割字符串并轉換類型”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“es6如何切割字符串并轉換類型”文章吧。
在es6中,可以利用split()函數來切割字符串并轉換類型,語法“str.split(分割符,數組最大長度)”。split()函數可以將字符串轉為數組類型,它使用參數中提供的指定分割符來將字符串切割為一個個子串,并將子串數組中作為元素。split()函數的第二個參數用于指定返回的數組的最大長度,可省略;如果設置了該參數,返回的子串不會多于這個參數指定的數組。
在es6中,可以利用split()函數來切割字符串,將其轉換為數組類型。
split()函數介紹
split()方法用于將給定字符串拆分為字符串數組;該方法是使用參數中提供的指定分割符來將字符串切割為一個個子字符串,然后一個個傳入數組中作為元素。
語法:
str.split(separator, limit)
參數:
separator:可選。字符串或正則表達式,從該參數指定的地方分割 string Object。
limit:可選。該參數可指定返回的數組的最大長度。如果設置了該參數,返回的子串不會多于這個參數指定的數組。如果沒有設置該參數,整個字符串都會被分割,不考慮它的長度。
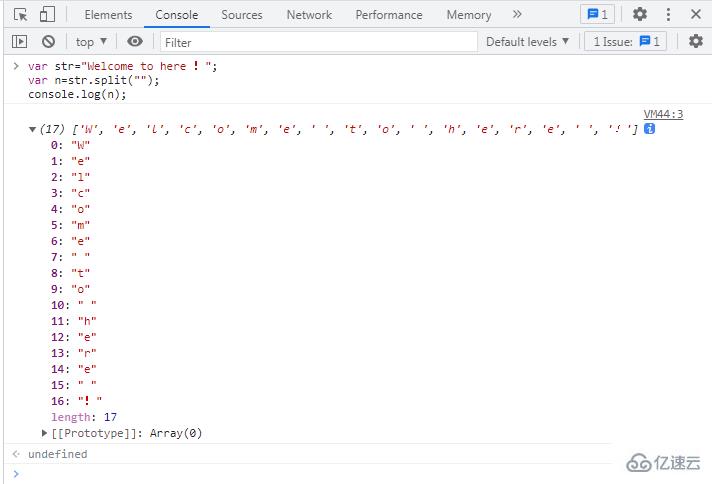
示例1:
var str="Welcome to here !";
var n=str.split("");
console.log(n);

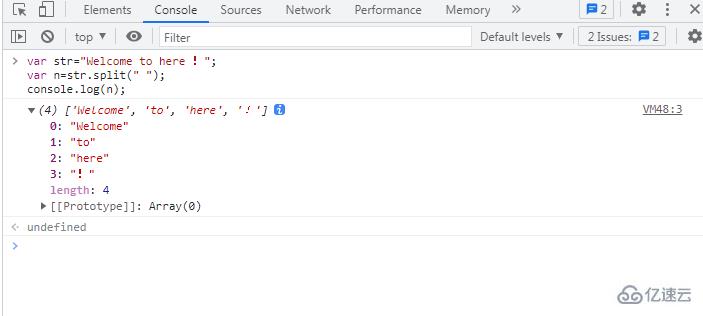
示例2:
var str="Welcome to here !";
var n=str.split(" ");
console.log(n);

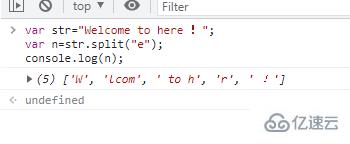
示例3:
var str="Welcome to here !";
var n=str.split("e");
console.log(n);

以上就是關于“es6如何切割字符串并轉換類型”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。