您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“jQuery中toggle不能用如何解決”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“jQuery中toggle不能用如何解決”吧!
jQuery中toggle不能用的解決辦法:1、把部分源碼改寫成一個插件;2、在網頁中引入該插件,然后通過“$.fn.toggle = function( fn, fn2 ) {var args = arguments,guid = fn.guid || $.guid++,i=0,toggler = function( event ) {...}”方式使用toggle即可。
jQuery的1.9版本之后toggle()失效的解決
最近搗鼓技術發現現在高版本的jQuery的toggle方法失效了,找到了之前版本的源碼對toggle功能的實現代碼,并且看到很多前輩的博客,學到了很多...
首先遇到這種情況我們應該先去查之前版本的源碼進行研究,試著把那部分源碼改寫成一個插件,在自己的網頁中引入這個插件即可,可以供長期使用。
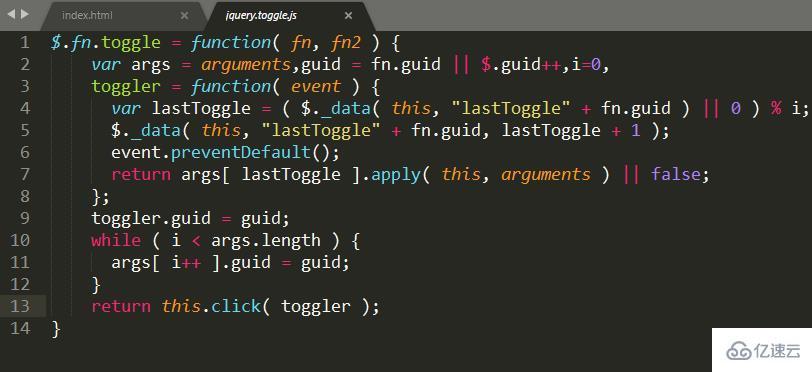
$.fn.toggle = function( fn, fn2 ) {
var args = arguments,guid = fn.guid || $.guid++,i=0,
toggler = function( event ) {
var lastToggle = ( $._data( this, "lastToggle" + fn.guid ) || 0 ) % i;
$._data( this, "lastToggle" + fn.guid, lastToggle + 1 );
event.preventDefault();
return args[ lastToggle ].apply( this, arguments ) || false;
};
toggler.guid = guid;
while ( i < args.length ) {
args[ i++ ].guid = guid;
}
return this.click( toggler );
}

感謝各位的閱讀,以上就是“jQuery中toggle不能用如何解決”的內容了,經過本文的學習后,相信大家對jQuery中toggle不能用如何解決這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。