您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“Python如何利用D3Blocks繪制可動態交互的圖表”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“Python如何利用D3Blocks繪制可動態交互的圖表”吧!
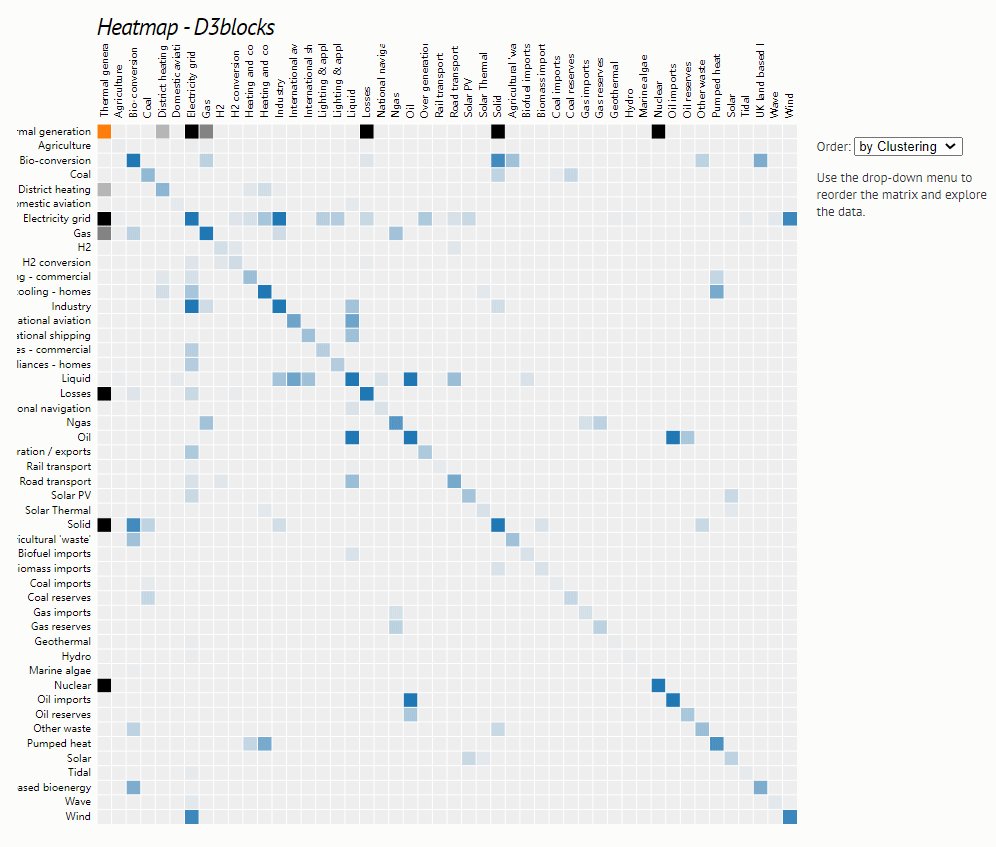
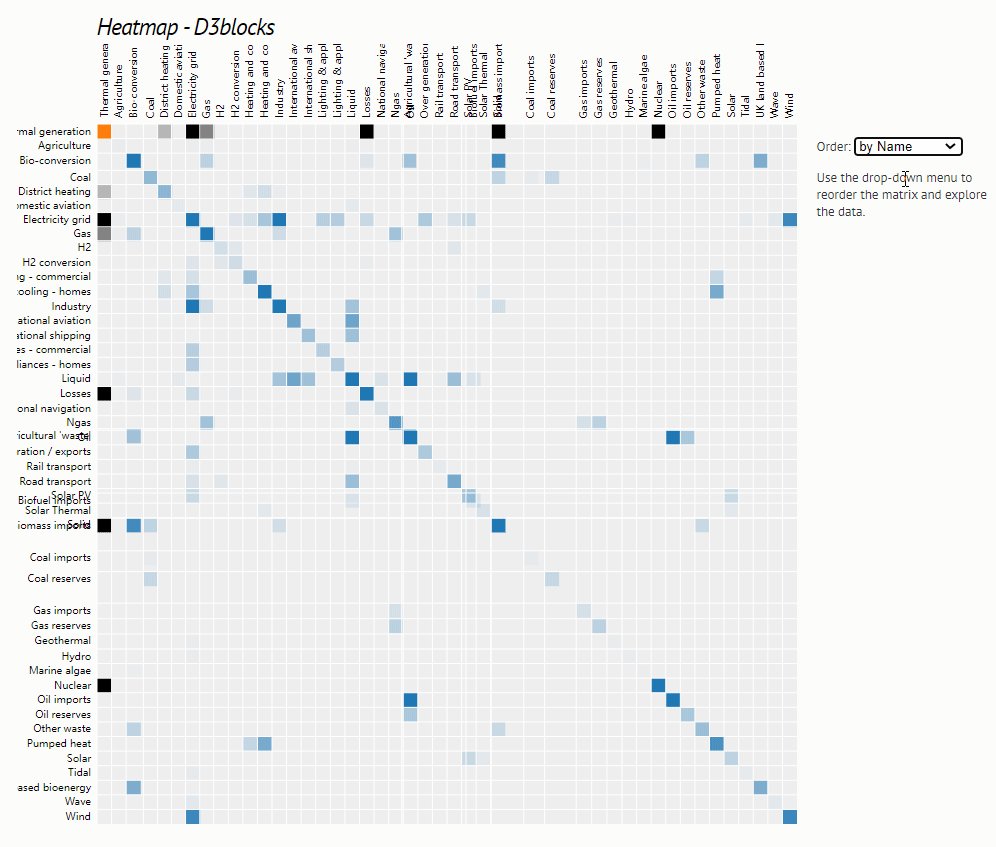
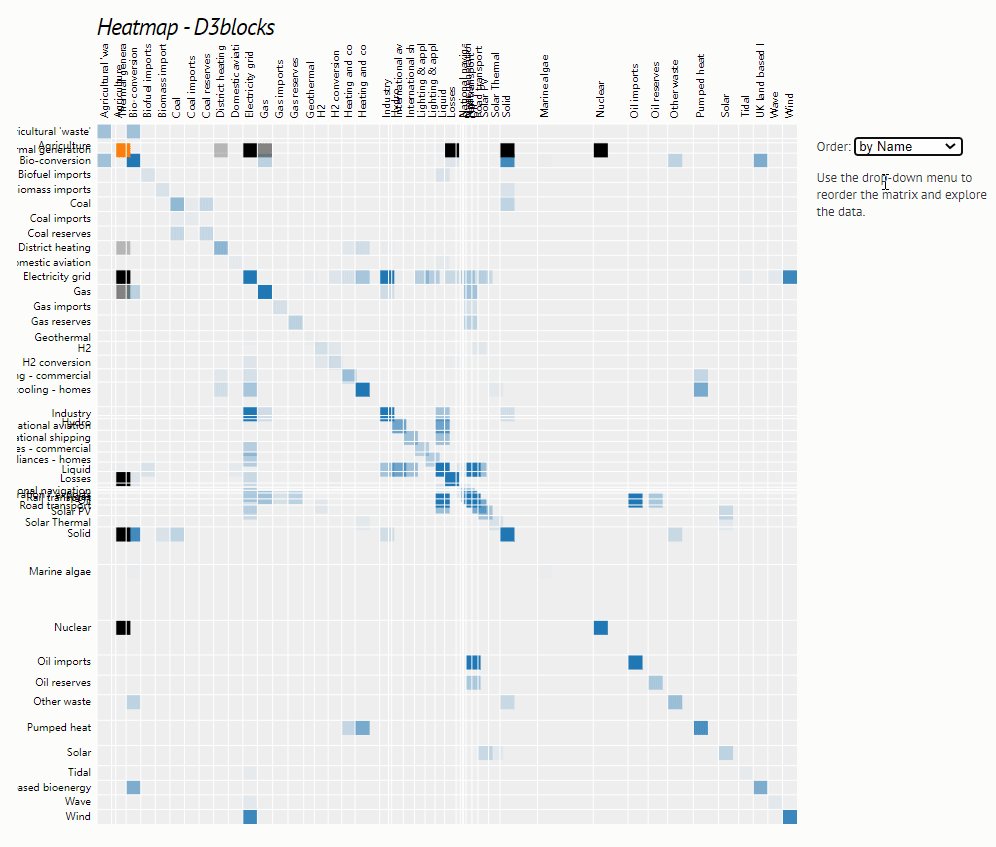
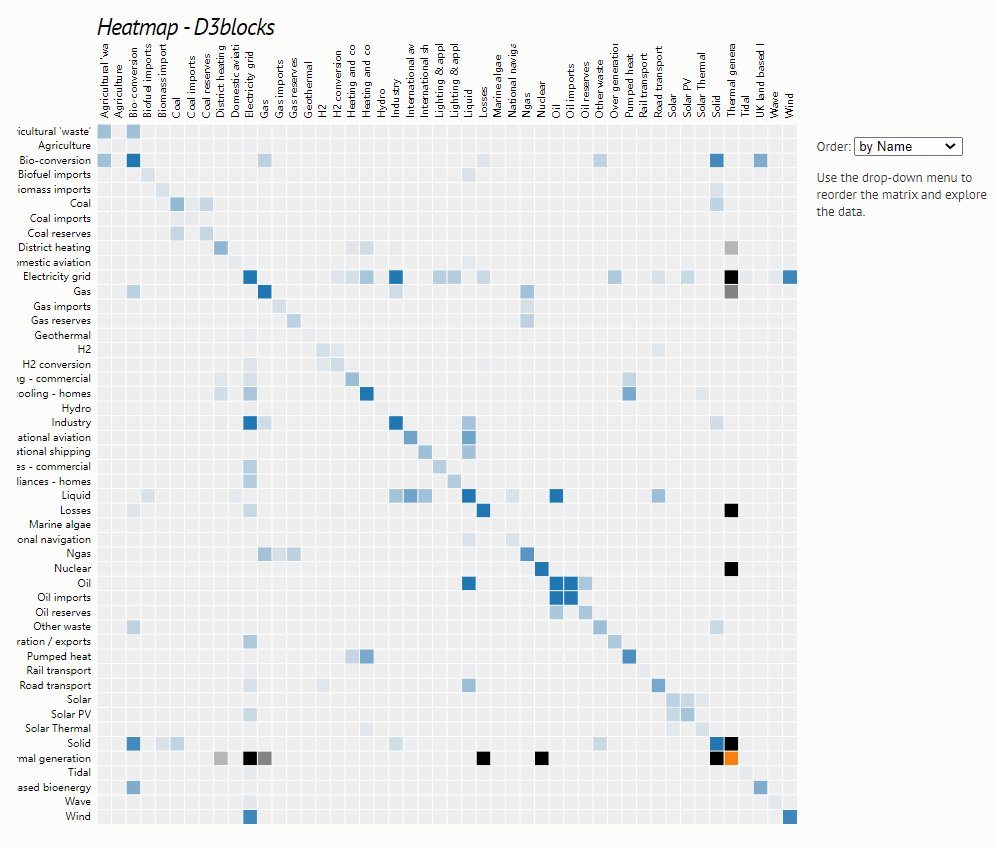
熱力圖是一種通過對色塊著色來顯示數據的統計圖表。繪圖時需要指定顏色映射的規則。例如較大的值由較深的顏色表示,而較小的值由較淺的顏色表示等等。熱力圖適用于查看總體的情況,發現異常值、顯示多個變量之間的差異,以及檢測它們之間是否存在任何相關性。
我們這里來嘗試繪制一張簡單的熱力圖,代碼如下
from d3blocks import D3Blocks
# 初始化
d3 = D3Blocks()
# 導入數據集
df = d3.import_example('energy')
# 繪制熱力圖
d3.heatmap(df, showfig=True, stroke='red', vmax=10, figsize=(700,700))output

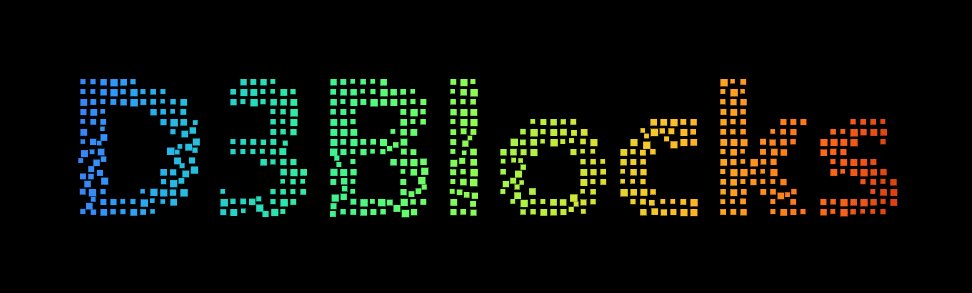
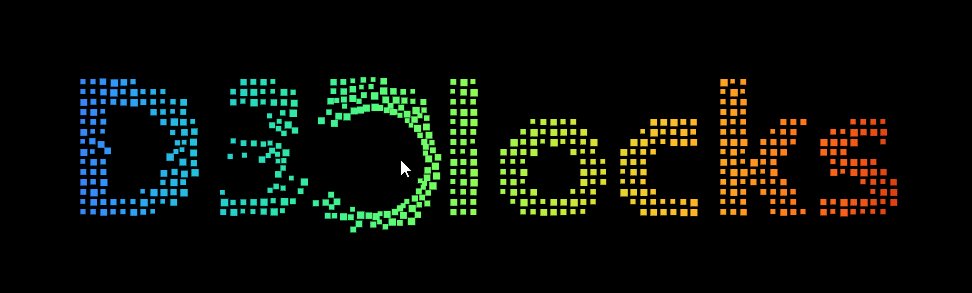
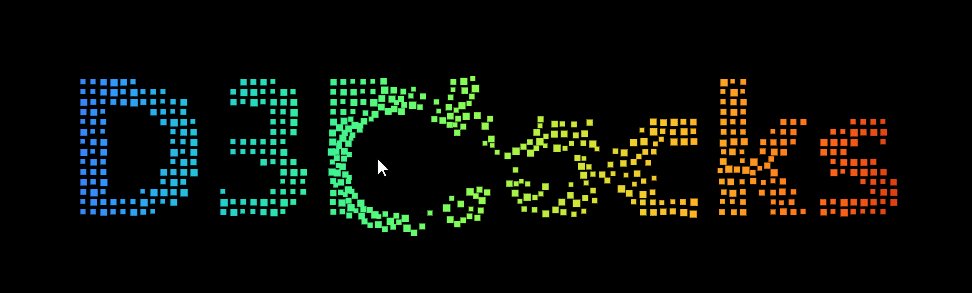
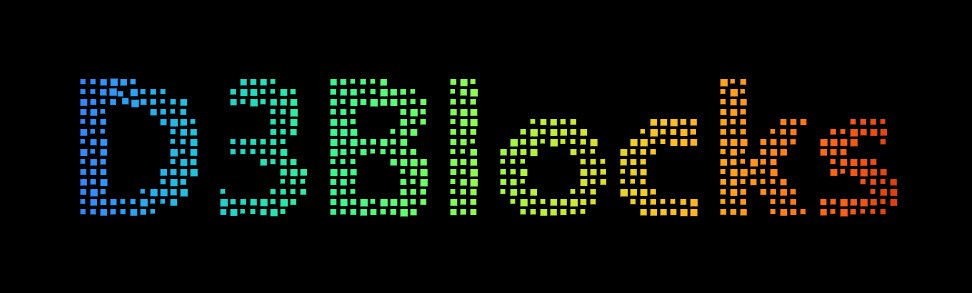
在D3Blocks模塊當的particles()方法可以方便我們將任何字體轉換成帶有動態效果的粒子圖,跟隨著鼠標的移動,圖表中的元素也會動態的起伏飛舞,代碼如下
# 導入模塊
from d3blocks import D3Blocks
# 初始化
d3 = D3Blocks()
# 繪制粒子圖
d3.particles('D3Blocks', collision=0.05, spacing=10, figsize=[1200, 500])output

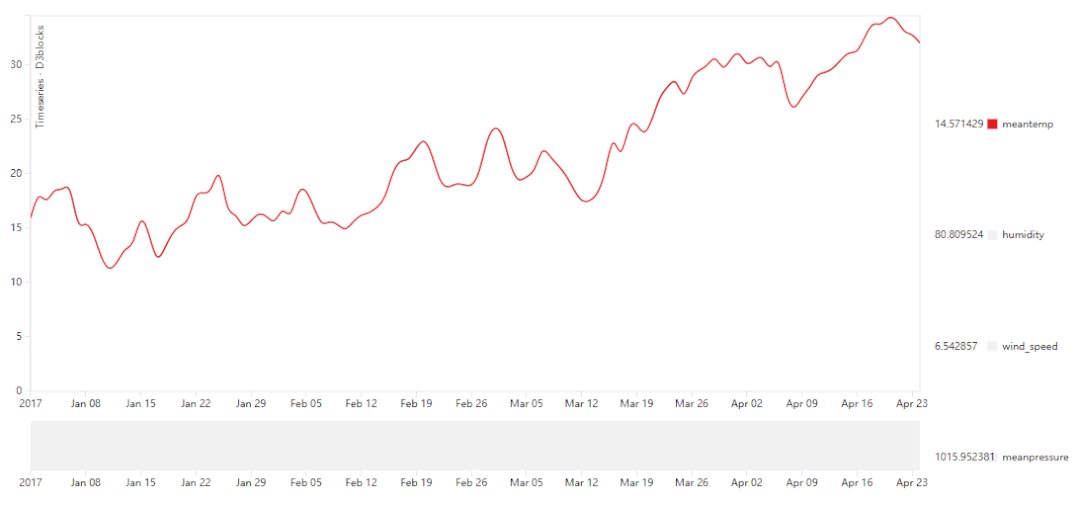
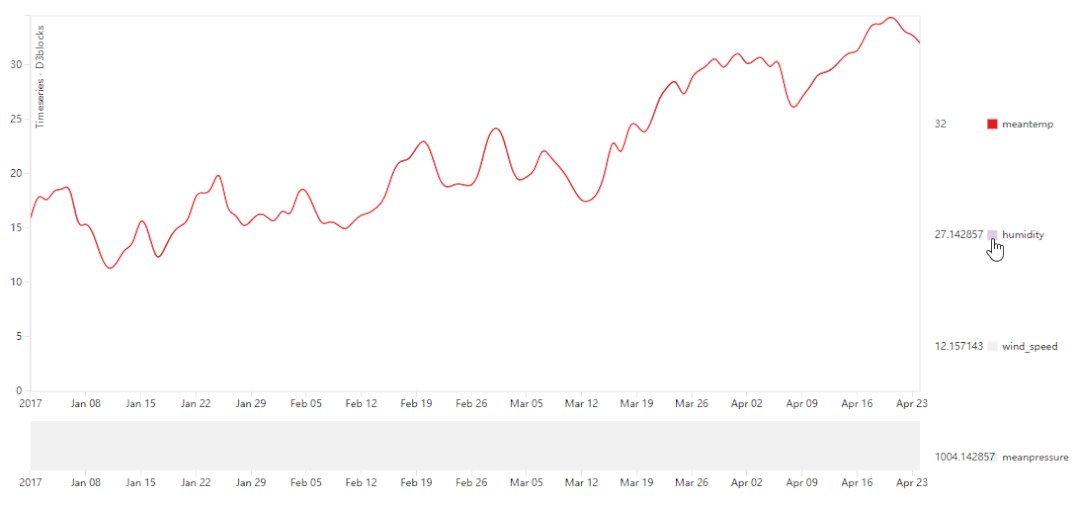
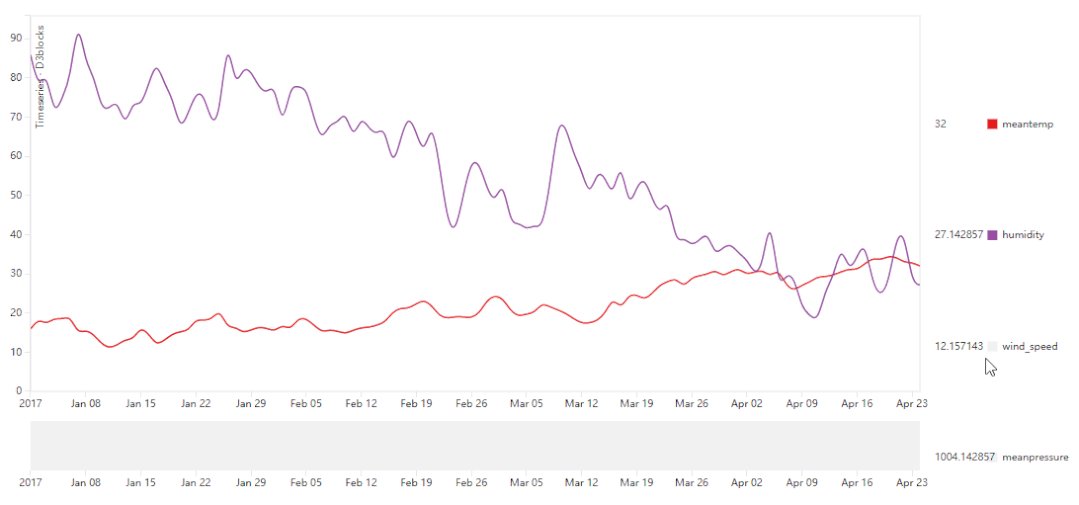
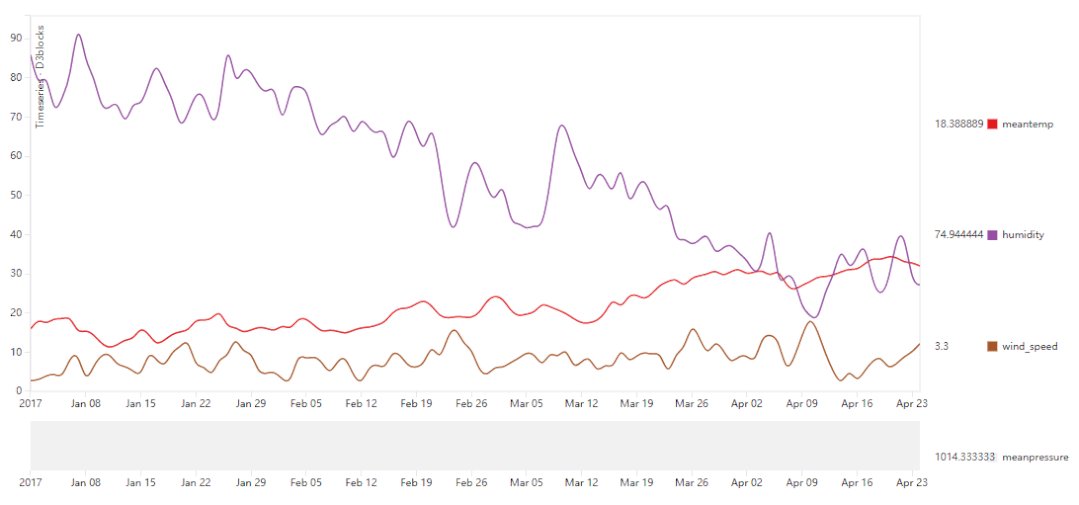
時間序列的折線圖,又被稱為是趨勢圖,是以時間為橫軸,觀察變量為縱軸,用來反映時間與數量之間的關系,這里我們調用的是timeseries()方法,代碼如下
# 導入模塊
from d3blocks import D3Blocks
# 初始化
d3 = D3Blocks()
# 導入數據集
df = d3.import_example('climate')
# 打印出前面5行
print(df.head())
# 繪制圖表
d3.timeseries(df, datetime='date', dt_format='%Y-%m-%d %H:%M:%S', fontsize=10)output

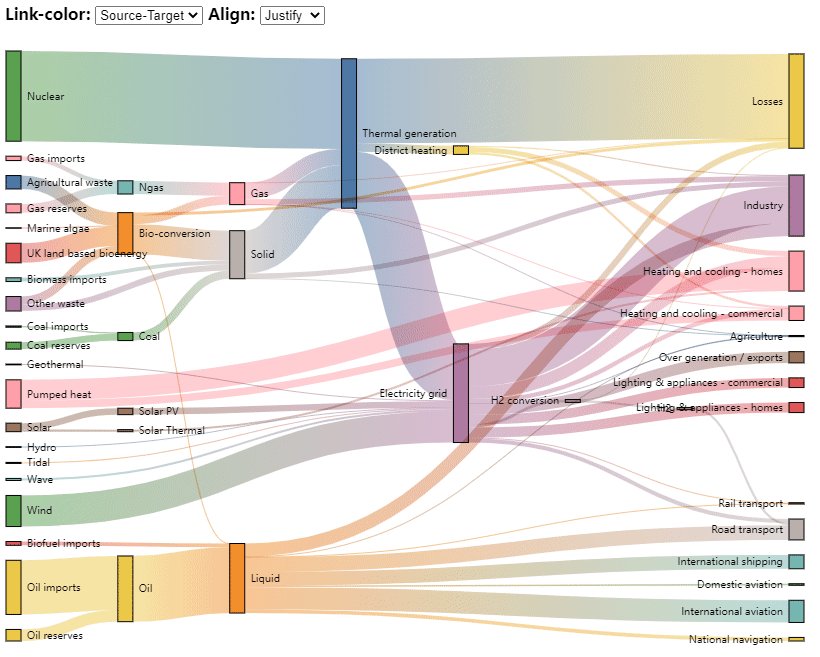
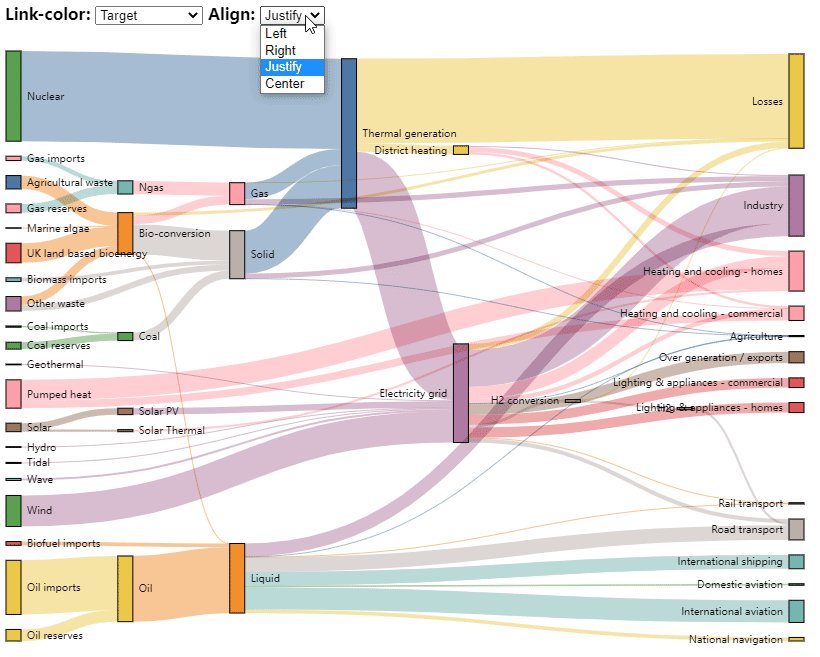
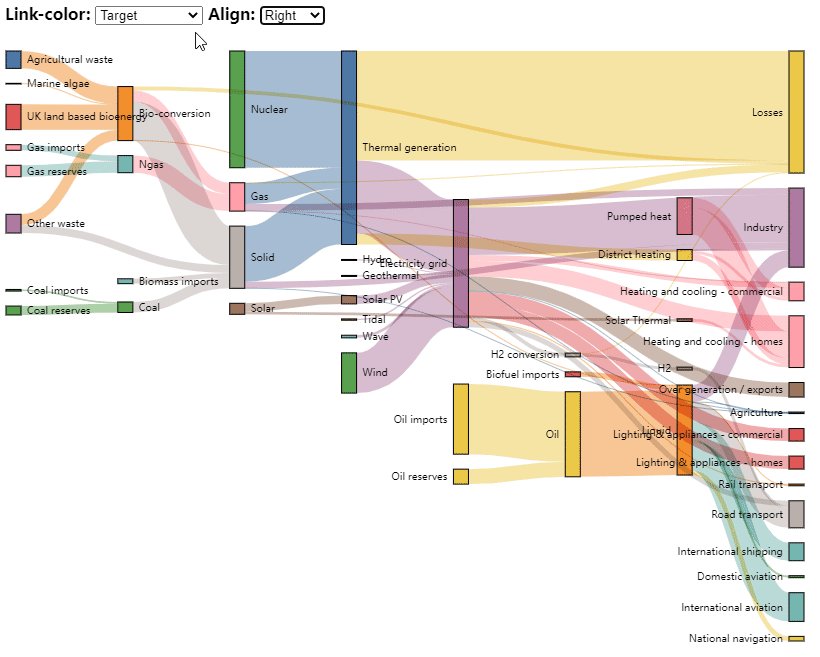
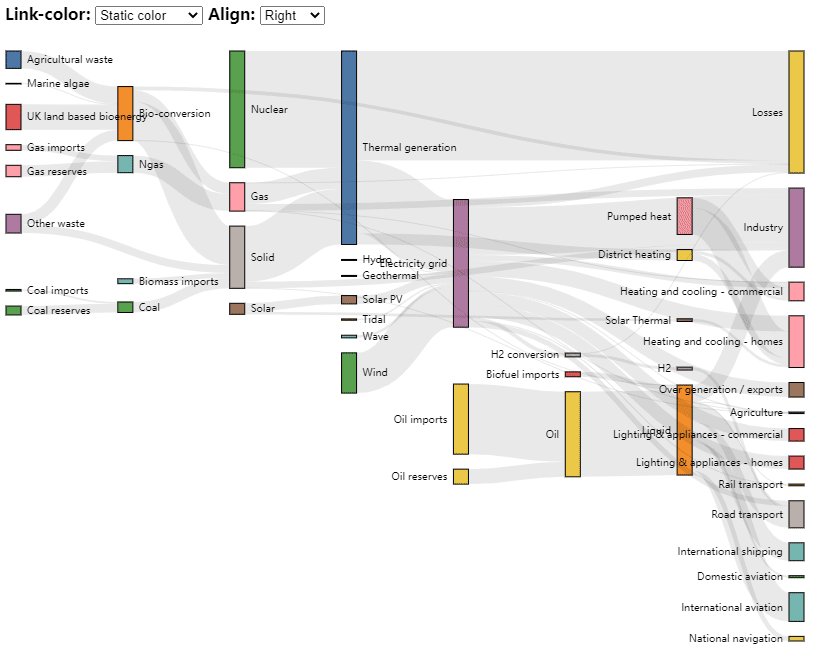
桑基圖是用于描述一組值到另一組值的流向的圖表。在圖表的內部,不同的線條代表了不同的流量分流情況,線條的寬度代表此分值所代表的數據大小。通常用于能源、材料成分、金融等數據的可視化分析。這里我們調用的是sankey()方法來實現,代碼如下
from d3blocks import D3Blocks
# 初始化
d3 = D3Blocks()
# 導入數據集
df = d3.import_example('energy')
# 繪制圖表
d3.sankey(df, link={"color": "source-target"})output

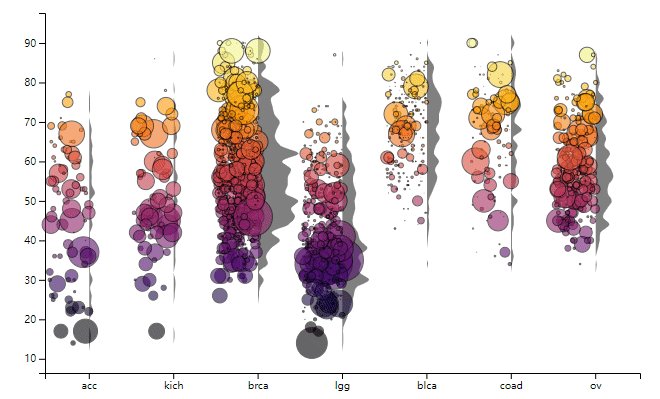
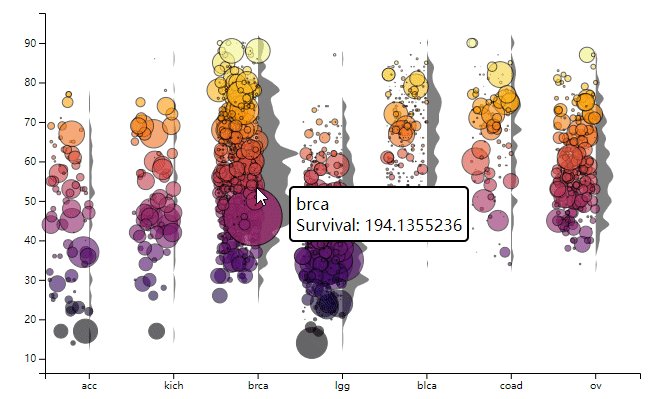
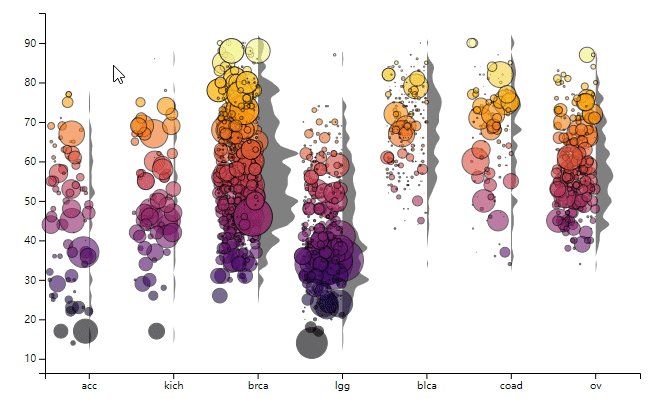
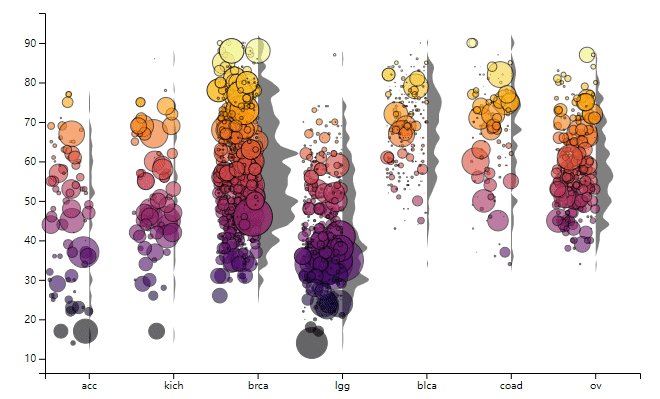
小提琴圖可以用來繪制數據的分布以及其概率密度,針對的是數值型的變量,這種圖表結合了箱型圖和密度圖的特征,主要用來顯示數據的分布形狀。這里我們調用violin()方法來實現,代碼如下
# 導入模塊
from d3blocks import D3Blocks
# 初始化
d3 = D3Blocks()
# 導入數據集
df = d3.import_example('cancer')
# 顯示的格式
tooltip = df['labels'].values + ' <br /> Survival: ' + df['survival_months'].astype(str).values
# 可視化圖表
d3.violin(x=df['labels'].values, # X軸上的值
y=df['age'].values, # 年齡
tooltip=tooltip, # 顯示的格式
bins=50, # bins的大小
size=df['survival_months'].values/10, # 點狀的大小
x_order=['acc', 'kich', 'brca', 'lgg', 'blca', 'coad', 'ov'], # X軸的上的值
figsize=[None, None], # 圖表的大小
filepath='violine_demo.html')output

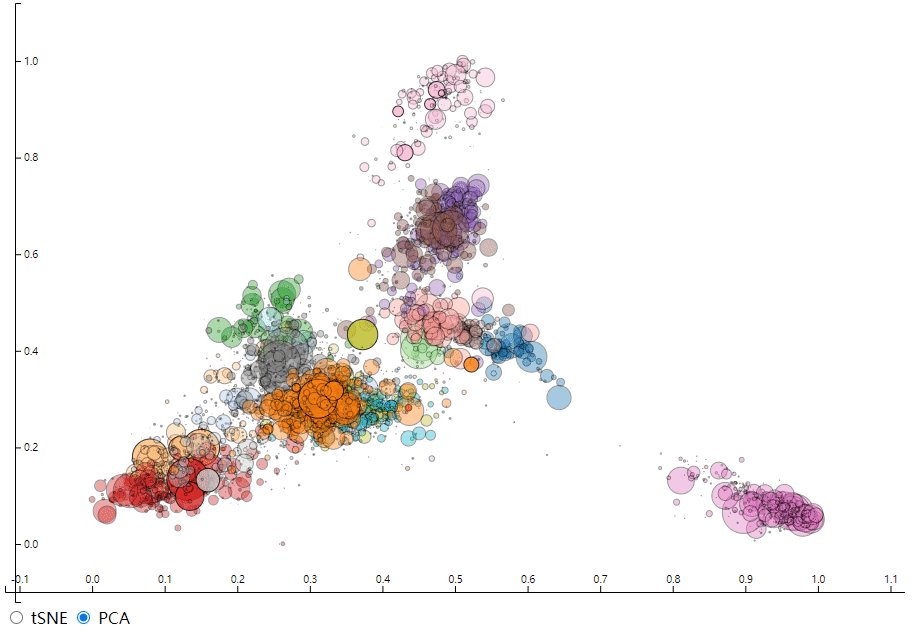
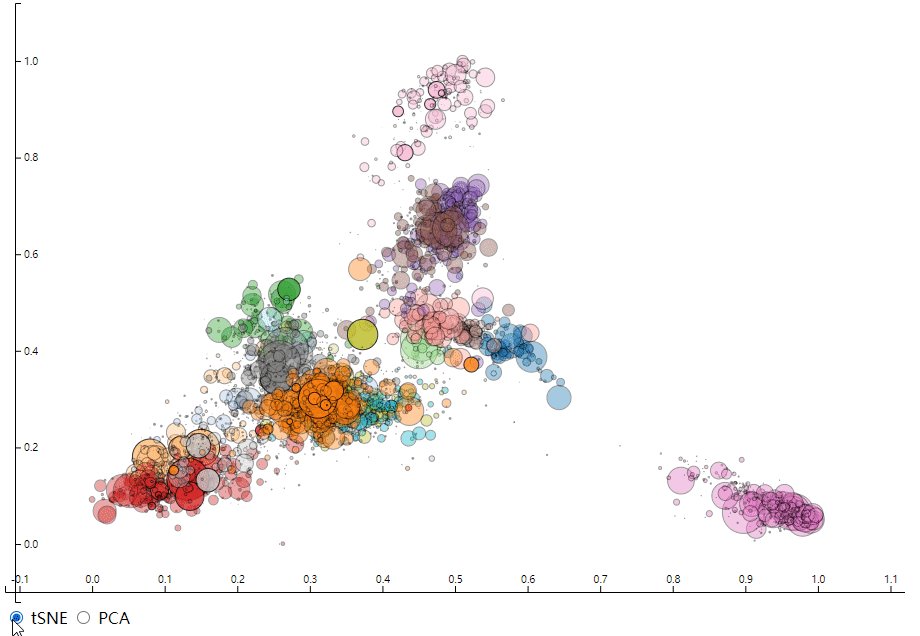
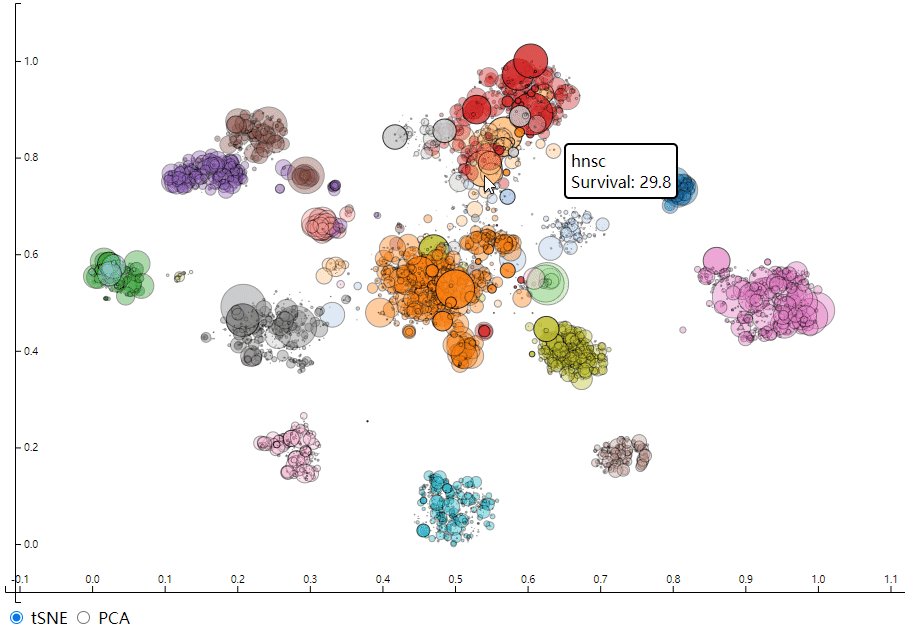
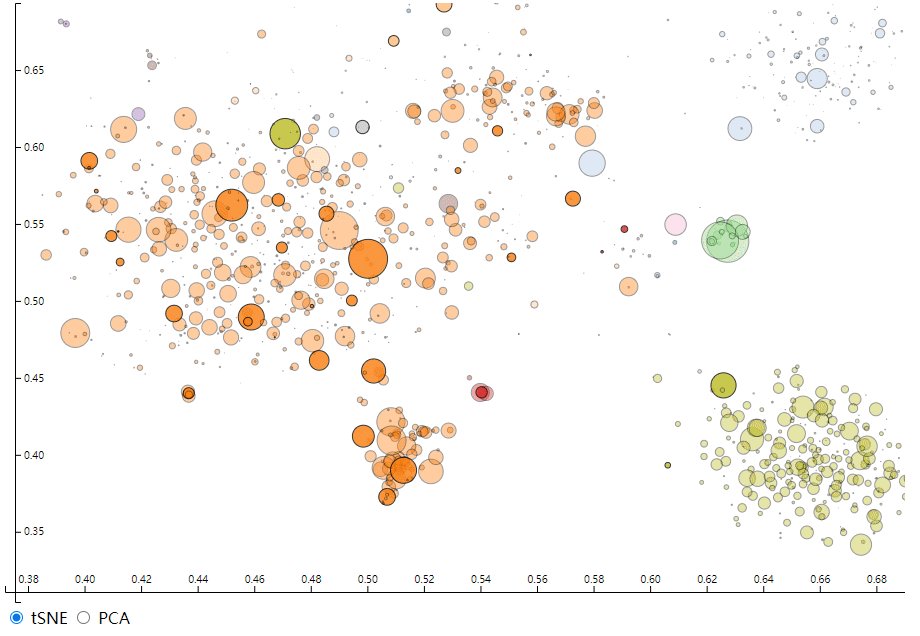
散點圖通常用于查看X軸與Y軸之間是否有關聯,它的繪制,我們這里調用的是scatter()方法,代碼如下
# 導入模塊
from d3blocks import D3Blocks
# 初始化
d3 = D3Blocks()
# 導入數據集
df = d3.import_example('cancer')
# 顯示數據的格式
tooltip=df['labels'].values + ' <br /> Survival: ' + df['survival_months'].astype(str).str[0:4].values
# 散點的大小
size = df['survival_months'].fillna(1).values / 10
# 繪制圖表
d3.scatter(df['x'].values,
df['y'].values,
x1=df['PC1'].values,
y1=df['PC2'].values,
scale=True,
label_radio=['tSNE', 'PCA'], # 不同標簽的種類
size=size,
color=df['labels'].values,
stroke='#000000',
opacity=0.4, # 透明度
tooltip=tooltip, # 顯示的格式
cmap='tab20', # 顏色
filepath='c://temp//scatter_demo.html')output

弦圖是一種顯示數據矩陣中內部數據之間相互關系的圖形可視化方法。在弦圖內,數據圍繞一個圓呈放射狀排列,數據點之間的關系通常繪制為連接數據的圓弧。這里我們調用chord()方法來實現,代碼如下
from d3blocks import D3Blocks
# 初始化
d3 = D3Blocks()
# 導入數據集
df = d3.import_example('energy')
# 繪制圖表
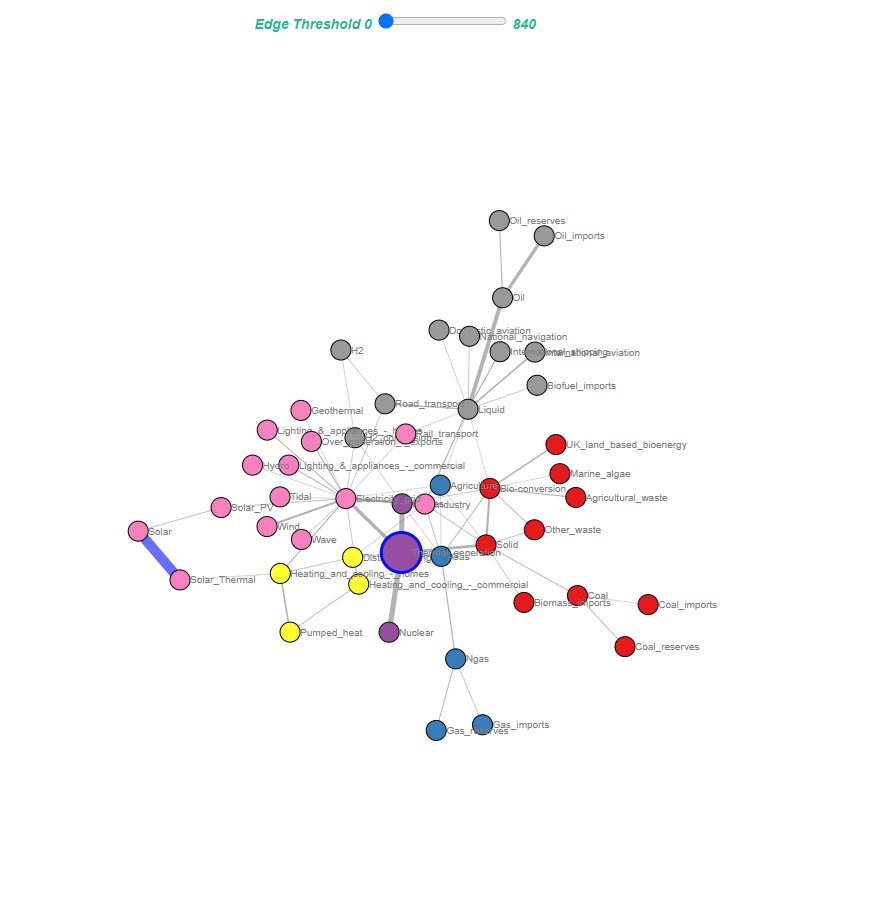
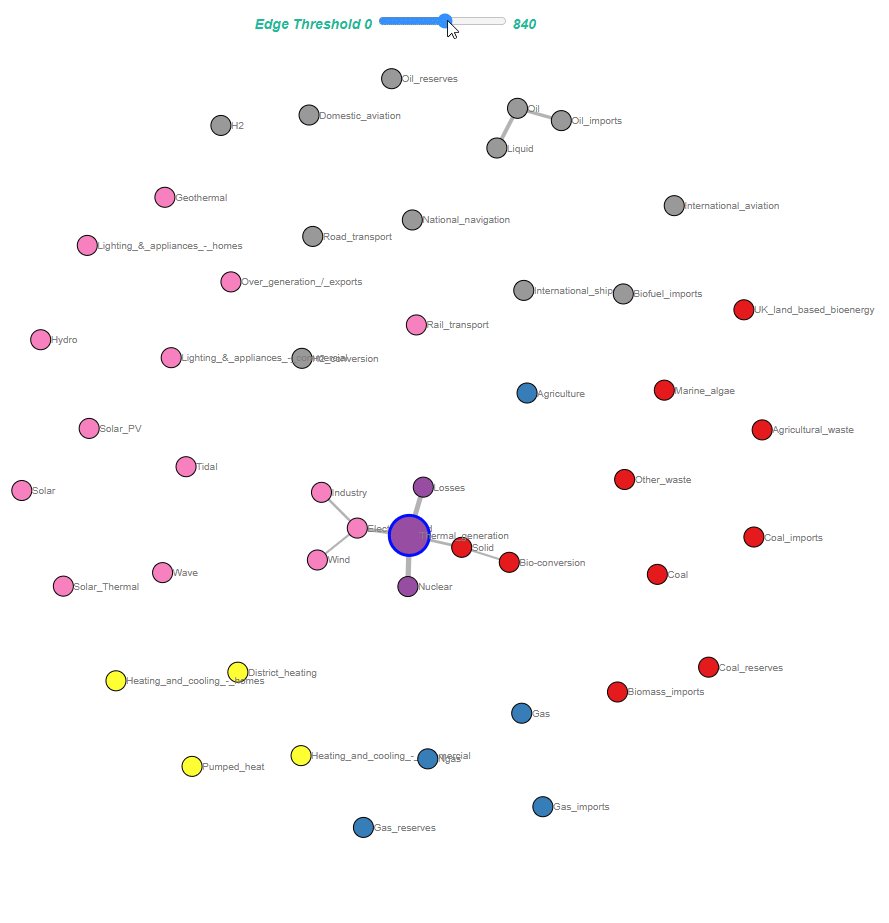
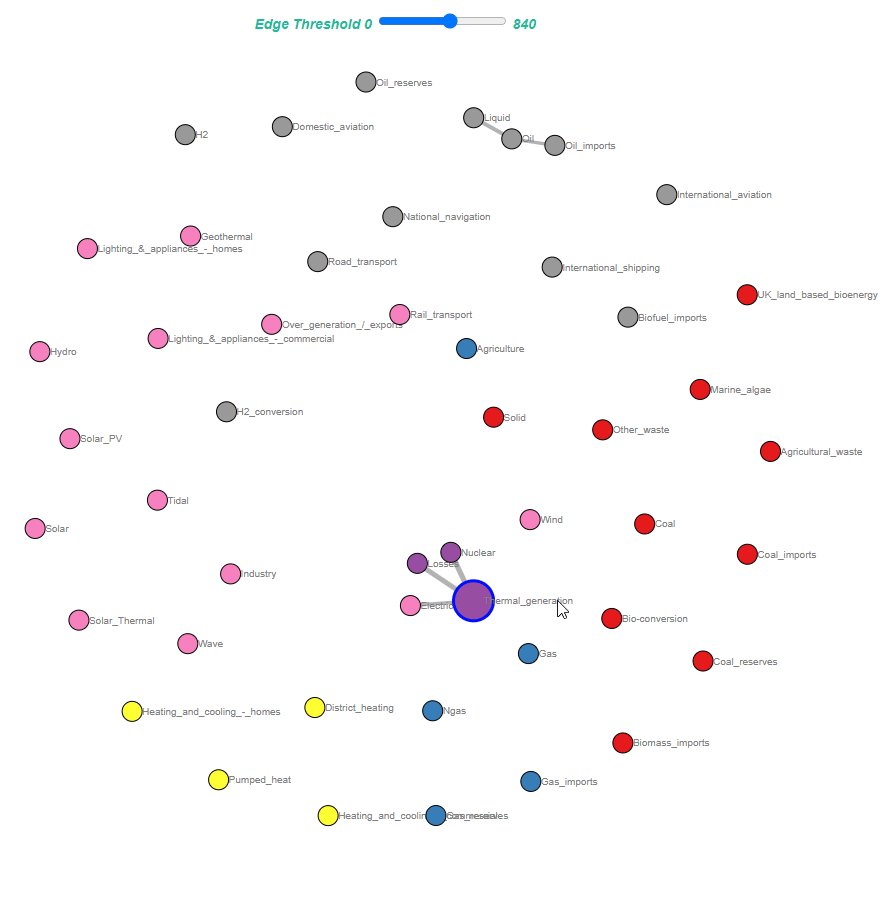
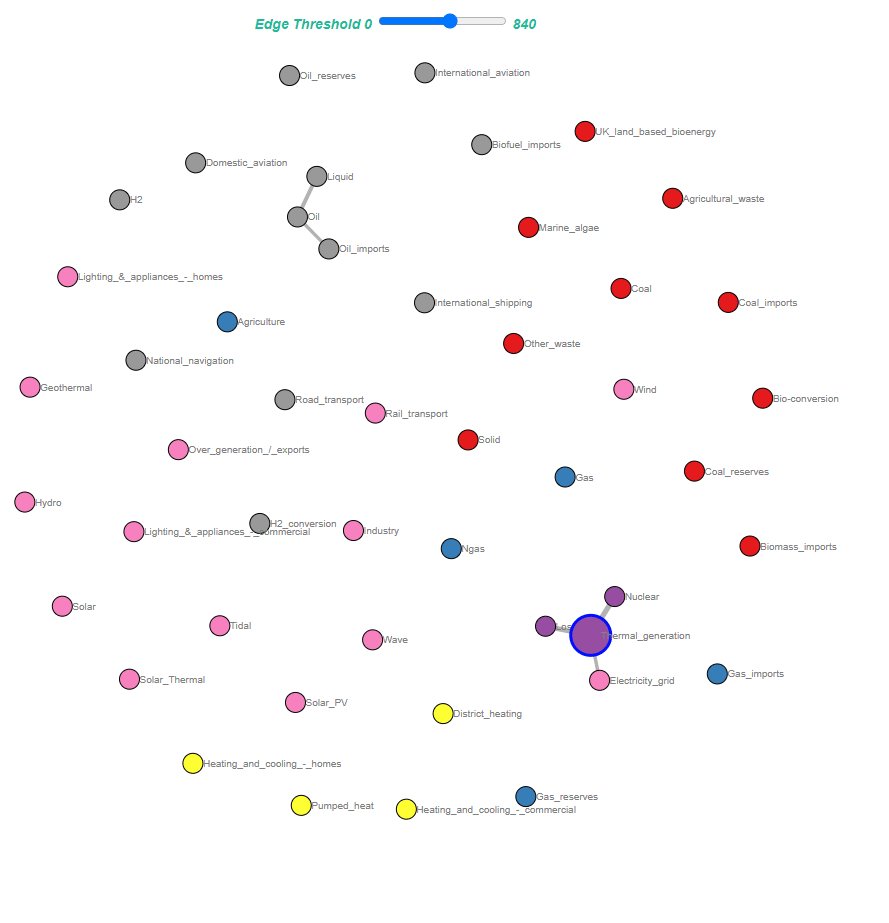
d3.chord(df, filepath='chord_demo.html')除了上面這幾種圖表之外,D3Blocks模塊還可以來繪制社交網絡圖,這里用到的是d3graph()方法,代碼如下
from d3blocks import D3Blocks
# 初始化
d3 = D3Blocks()
# 導入數據集
df = d3.import_example('energy')
# 打印出前5行數據
print(df)
# 初始化網絡圖
d3.d3graph(df, showfig=False)
# 每個節點打上顏色
d3.D3graph.set_node_properties(color='cluster')
# 調整每個節點的位置
d3.D3graph.node_properties['Thermal_generation']['size']=20
d3.D3graph.node_properties['Thermal_generation']['edge_color']='#000fff' # 藍色的節點
d3.D3graph.node_properties['Thermal_generation']['edge_size']=3 # Node-edge Size
# 調整每個連線的位置
d3.D3graph.edge_properties['Solar', 'Solar_Thermal']['color']='#000fff'
d3.D3graph.edge_properties['Solar', 'Solar_Thermal']['weight_scaled']=10
# 繪制圖表
d3.D3graph.show()output

到此,相信大家對“Python如何利用D3Blocks繪制可動態交互的圖表”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。