您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“怎么在前端中動態生成API接口”,在日常操作中,相信很多人在怎么在前端中動態生成API接口問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”怎么在前端中動態生成API接口”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
1.1 構建項目
創建APISDK文件夾,進入該文件夾后,運行命令npm init -y初始化package.json文件
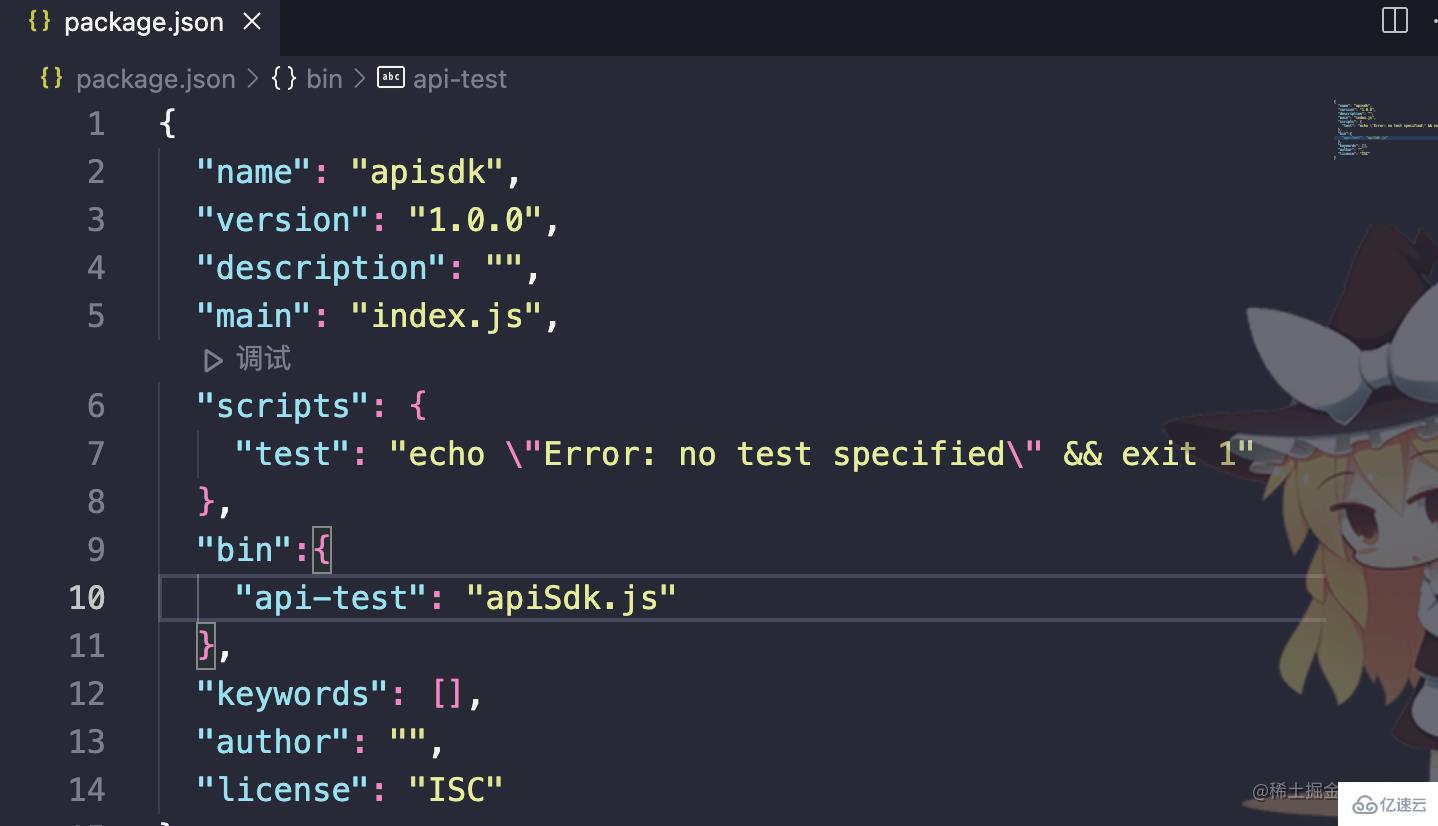
在package.json文件中增加如下代碼,告訴package.json我的bin叫api-test執行的文件是apiSdk.js
//package.json文件
"bin":{
"api-test": "apiSdk.js"
}

1.2 Commander.js
安裝Commander.js node.js命令行界面的完整解決方案,受 Ruby Commander啟發。
具體api可直接前往學習
前端開發node cli 必備技能。
//install 安裝命令
npm install commander
在APISDK文件夾下創建apiSdk.js文件,并寫入以下代碼
#!/usr/bin/env node
"use strict";
var commander_1 = require("commander");
commander_1.program.name('api-test');
commander_1.program
.command('init') // 創建命令
.option('--json2js', '配置文件 json 轉 js') // 該命令相關的選項配置
.description('初始化配置文件') // 命令的描述
.action(function (d, otherD,cmd) { //處理子級命令
console.log('我是init')
});
commander_1.program
.command('update') // 創建命令
.option('--json2js', '配置文件 json 轉 js') // 該命令相關的選項配置
.description('初始化配置文件') // 命令的描述
.action(function (d, otherD,cmd) { //處理子級命令
console.log('我是update')
});
commander_1.program.parse(process.argv);
#!/usr/bin/env node 這段話的意思是讓使用 node 進行腳本的解釋程序,那下面的就可以使用 node 的語法了
commander 提供的command函數可創建子級命令。
commander 提供的 options 選項可以快捷定義命令行參數,并生成對應的參數配置文檔 在--help 命令中展示。 options 可以接收多個參數。
commander 提供的description命令的描述。
commander 提供的command處理子級命令。
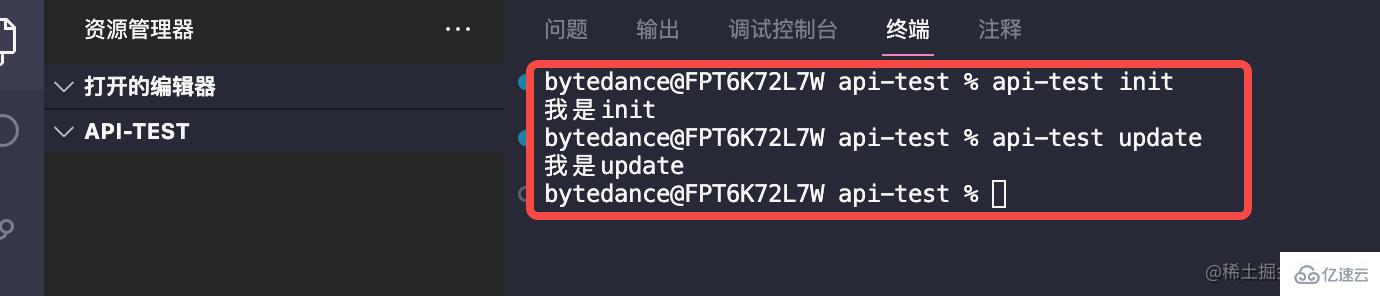
在APISDK文件夾終端下輸入npm link命令(在本地開發npm包的時候,我們可以使用npm link命令,將npm包模塊鏈接到運行項目中去,方便地對模塊進行調試和測試),然后我們在APISDK文件夾之外重新創建一個新的文件夾,運行api-test init 和 api-test update命令
 我們輸入對應的命令會執行action中的方法。
我們輸入對應的命令會執行action中的方法。
在APISDK文件夾下新增utils/command.js和utils/http.js文件
//文件目錄
|- APISDK
|- node_modules
|- utils
|- command.js
|- http.js
|- apiSdk.js
|- package-lock.json
|- package.json
//command.js文件
var path=require("path");
/** 默認配置文件名 */
var DEFAULT_CONFIG_FILENAME = 'apiSdk.config.json';
var {http} = require('./http.js')
var fs = require("fs");
/** 默認配置文件模版 */
var INITIAL_CONFIG = {
outDir: 'src/api',
services: {},
};
function writeConfigFile(filename, content) {
fs.writeFileSync(filename, JSON.stringify(content, null, 4));
}
// 遞歸創建目錄 同步方法
function mkdirsSync(dirname) {
if (fs.existsSync(dirname)) {
return true;
} else {
if (mkdirsSync(path.dirname(dirname))) {
fs.mkdirSync(dirname);
return true;
}
}
}
const BamConfig = {
/** 初始化 */
init:function (configFilename, content) {
var f = fs.existsSync(DEFAULT_CONFIG_FILENAME);
if (!f) {
throw new Error("already has ".concat(f));
}
writeConfigFile(DEFAULT_CONFIG_FILENAME, INITIAL_CONFIG);
return configFilename;
},
update:function (configFilename, content) {
//判斷當前文件是否存在
var f = fs.existsSync(DEFAULT_CONFIG_FILENAME);
console.log('f',fs)
// 同步讀取文件數據
var data = fs.readFileSync(DEFAULT_CONFIG_FILENAME);
//解析當前文件內容
var str = JSON.parse(data.toString())
console.log('str',str)
//同步遞歸創建文件夾
mkdirsSync(str.outDir)
//配置模版整合需要寫入的內容
var api = http.map(item=>{
var name = item.url.split('/').reverse()[0]
return `//測試接口 ${name} \n export const ${name} = axios.request( '${item.url}' , '${item.method}', params )`
})
//進行寫入
fs.writeFileSync(`${str.outDir}/http.js`, api.join('\n\n'));
//替換掉默認配置文件路徑,組裝好進行寫入
INITIAL_CONFIG.outDir = str.outDir
var apis = http.map(item=>`${item.method} ${item.url}`)
INITIAL_CONFIG.apis = apis
writeConfigFile(DEFAULT_CONFIG_FILENAME, INITIAL_CONFIG);
return configFilename;
}
}
exports.bamCommand = {
init:function(option){
BamConfig.init()
},
update:function(option){
BamConfig.update()
},
}//http.js文件
exports.http = [{
url:'localhost:8888/aa/bb/aa',
method:'Get',
},{
url:'localhost:8888/aa/bb/bb',
method:'POST',
},{
url:'localhost:8888/aa/bb/cc',
method:'Get',
},{
url:'localhost:8888/aa/bb/dd',
method:'Get',
},]
改寫apiSdk.js文件,其改動為引入上邊的command.js并在action中執行對應命令的方法
#!/usr/bin/env node
"use strict";
var command = require("./utils/command");
var commander_1 = require("commander");
commander_1.program.name('api-test');
commander_1.program
.command('init')
.option('--json2js', '配置文件 json 轉 js')
.description('初始化配置文件')
.action(function (d, otherD,cmd) {
console.log('我是init')
command.bamCommand.init()
});
console.log('command',command)
commander_1.program
.command('update')
.option('--json2js', '配置文件 json 轉 js')
.description('更新文件')
.action(function (d, otherD,cmd) {
console.log('我是update')
command.bamCommand.update()
});
commander_1.program.parse(process.argv);
http.js是為了模擬后端接口數據,當代碼平臺統一時,我們可以替換成接口獲取所有的接口以及對應參數來進行更深層次的書寫,如接口的請求和返回類型參等。
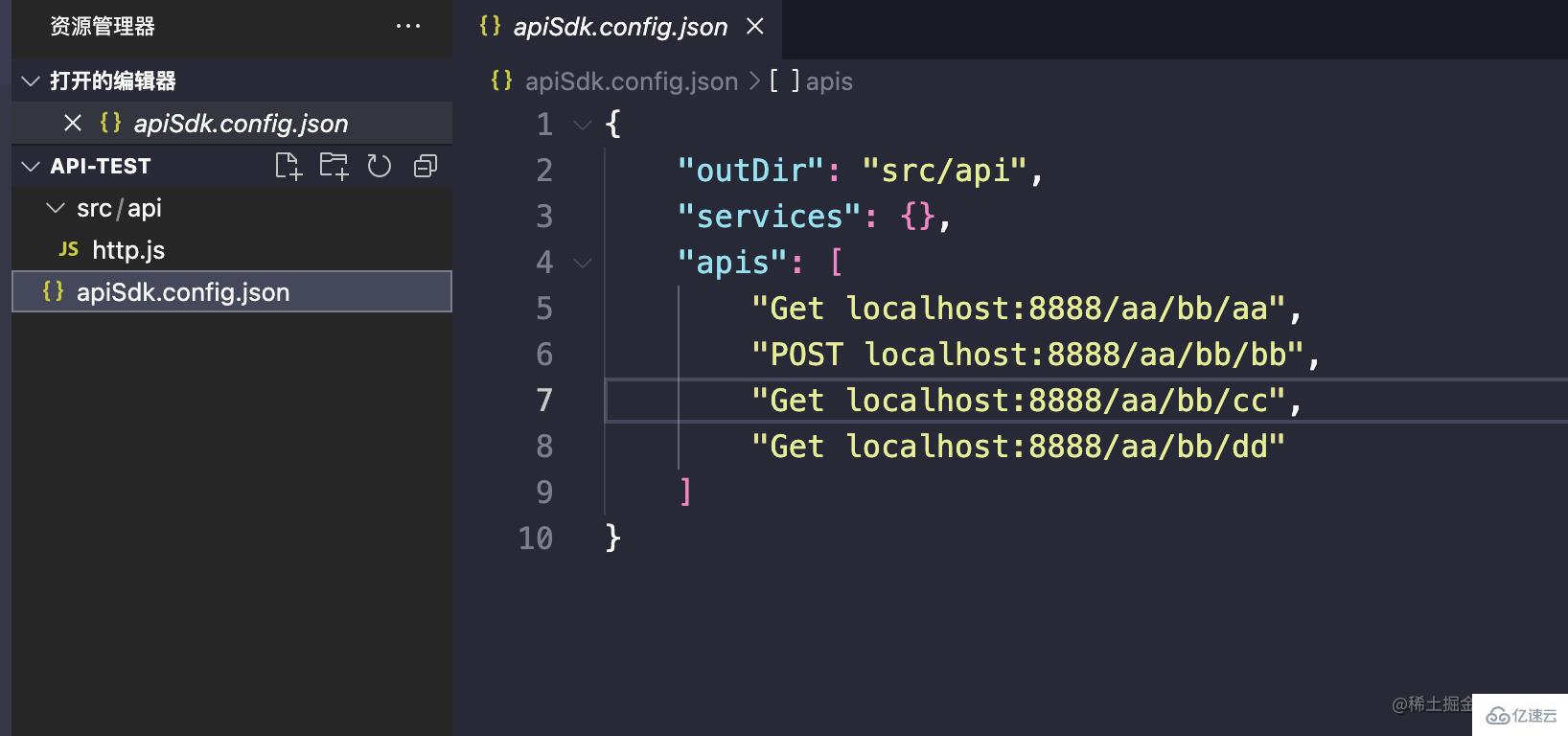
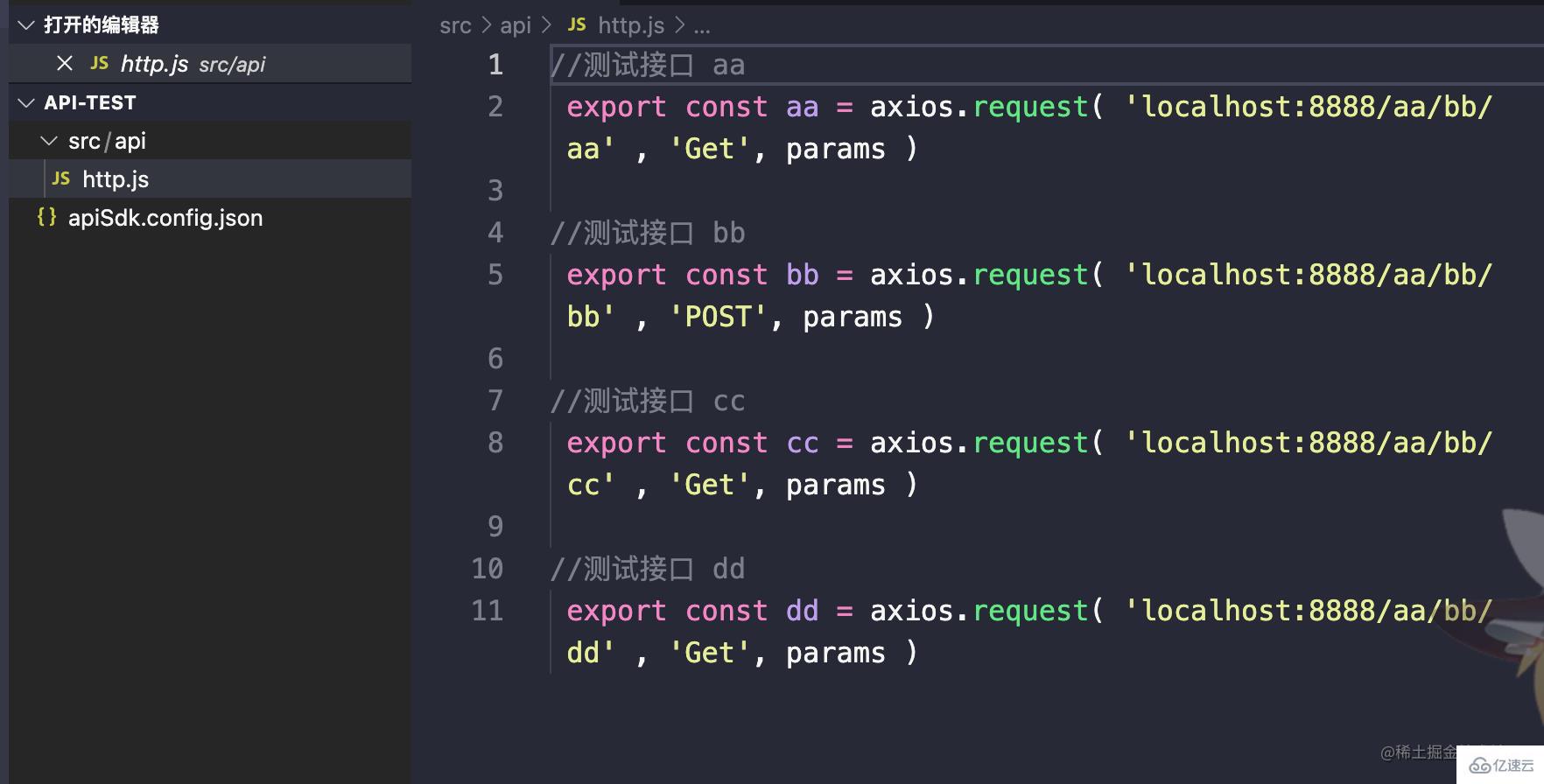
重新運行api-test init 和 api-test update命令,apiSdk.config.json寫入apis(apis存入所有的接口簡易信息,在后端有不同的接口服務時,我們同理可根據接口獲取所有接口服務生成配置信息,并 生成api),src/api/http.js 會根據模板生成對應的接口。


到此,關于“怎么在前端中動態生成API接口”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。