您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“js如何動態改變css關鍵幀”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“js如何動態改變css關鍵幀”吧!
js動態改變css關鍵幀的方法:1、通過“document.styleSheets”接口獲取網頁上引入的link樣式表和style樣式表;2、通過“insertRule(rule,index)”方法插入新的“@keyframes”規則即可。
js動態修改CSS3中@keyframes規則
這里有一個時鐘的小demo,給到的素材如下圖:

秒針的初始方向是朝向6點的,我們設置秒針旋轉一周的@keyframes規則
@keyframes rotate {
from{
transform: rotate(0deg);
}
to{
transform: rotate(360deg);
}
}
這樣設置是可以正常旋轉一周的,但是如果我們改變秒針的初始位置,比如設置到12點方向
transform: rotate(180deg);
那么之前的@keyframes規則需要從 0deg=>360deg 轉變成 180deg=>540deg
那么問題就出現了,這個修改并不是動態的,我們不能每一次都在樣式中修改@keyframes規則
這里就要借助我們的js了
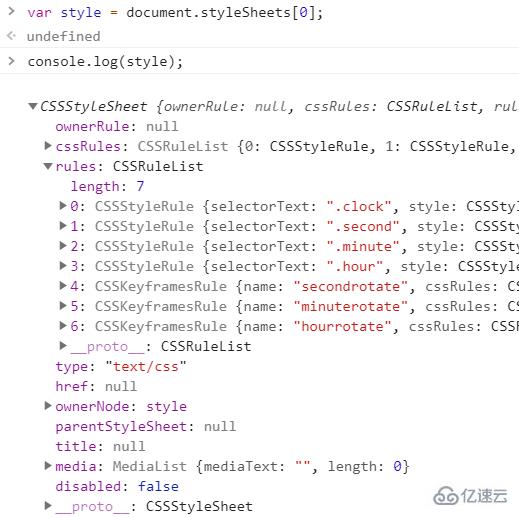
首先通過document.styleSheets接口獲取網頁上引入的link樣式表和style樣式表
var style = document.styleSheets[0];

然后通過insertRule(rule,index)方法插入新的@keyframes規則
var newdeg = 540;
style.insertRule("@keyframes secondrotate {to{transform: rotate(" + newdeg + "deg);}}",4);
這樣我們需要的效果就達成了

感謝各位的閱讀,以上就是“js如何動態改變css關鍵幀”的內容了,經過本文的學習后,相信大家對js如何動態改變css關鍵幀這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。