溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇內容介紹了“vue中console.log不輸出內容如何解決”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
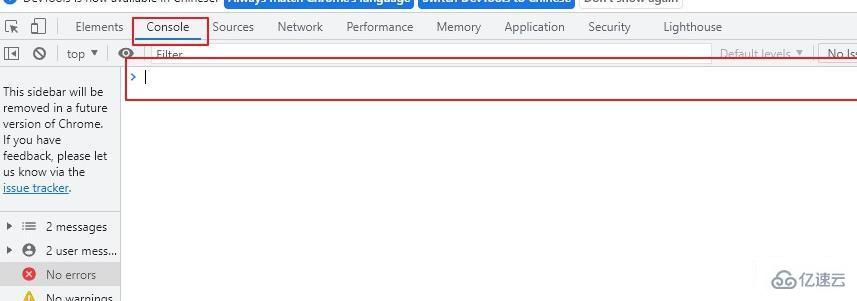
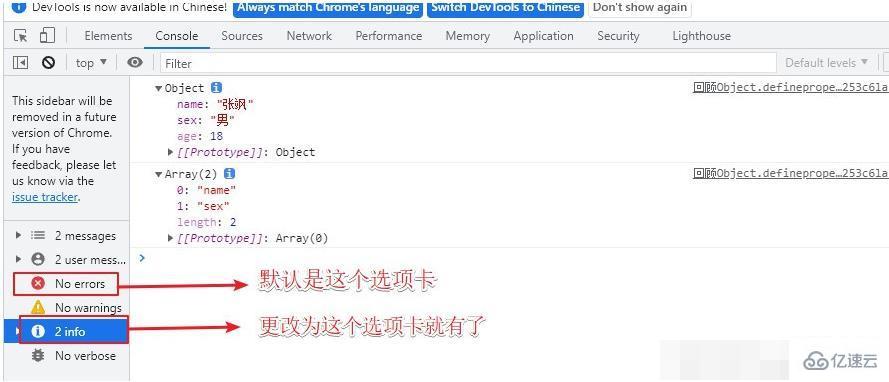
vue中console.log不輸出內容的解決辦法:1、打開google瀏覽器;2、按下f12,查看google檢查的console的選項卡,然后將選項卡切換至info選項卡即可。
解決:Vue 代碼中 console.log() 無法輸出問題
在學習Vue的過程中,發現在使用console.log()的時候,在google瀏覽器檢查時并不輸出數據,還需要自己
手動在控制臺輸入自己的數據名稱才可以顯示!
let person = {
name:'張颯',
sex:'男'
}
Object.defineProperty(person,'age',{
value:18
})
console.log(person)
console.log(Object.keys(person))
其實只是google瀏覽器默認的選項卡原因,google檢查(F12)的console的選項卡是No errors ,只需將選項
卡切換至info選項卡即可解決!

“vue中console.log不輸出內容如何解決”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。