您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了html5可不可以保存到本地的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇html5可不可以保存到本地文章都會有所收獲,下面我們一起來看看吧。
html5可以保存到本地,html5中推出了2種本地存儲的方式,分別是:1、localStorage,用于長久保存網站的數據,保存的數據沒有過期時間,可手動刪除;2、sessionStorage,sessionStorage存儲的數據在用戶關閉瀏覽器窗口后,數據會被刪除。
HTML5中web本地存儲
1.1.1 什么是html5web本地存儲(web存儲)?
html5web本地存儲可以在本地存儲用戶的瀏覽數據。web本地存儲相對cookie更加安全和快速,它的數據不會保存在服務器上。它也可以存儲大量的數據,而不影響網站的性能。
html5推出了2種本地存儲的方式:localStorage和sessionStorage 。
1.1.2 客戶端存儲數據localStorage
用于長久保存網站的數據(它不會隨著我們關閉瀏覽器而消失),保存的數據沒有過期時間,可手動刪除(就是通過js腳本刪除--刪除單個,刪除所有)。
localStorage是一個對象,我們通過typeof檢測 localStorage數據類型。檢測的結果是其數據類型是object。
常用API如下:
保存數據:localStorage.setItem(key,value);
讀取數據:localStorage.getItem(key);
刪除單個數據:localStorage.removeItem(key);
刪除所有數據:localStorage.clear();
獲取得到某個索引的key:localStorage.key(index);
注意:鍵/值對 --- 通常以字符串存儲
如:
首先,我們申明一個變量存儲用戶名username,賦值為tom。這是這個值被存儲到客戶端的localStorage中。
<script>
localStorage.username = '張一';
</script>
預覽:

接著,我們注釋掉localStorage.username = '張一';
<script>
// localStorage.username = '張一';
console.log(localStorage.username);
</script>
然后我們打印localStorage.username,這時,我們在控制臺會看到username的值被打印出來了。
預覽:

保存數據:
localStorage.setItem(key,value);
localStorage.setItem(key:string, value:string) 其中key的數據類型是字符串string;value的數據類型是字符串string。
<script>
localStorage.setItem('age','18')
localStorage.setItem('sex','男')
localStorage.setItem('tel','15856567131')
</script>
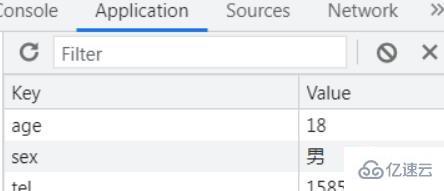
預覽:

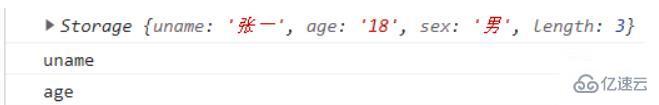
讀取數據:localStorage.getItem(key);
// localStorage 獲取數據
var uname=localStorage.getItem('uname')
console.log(uname);
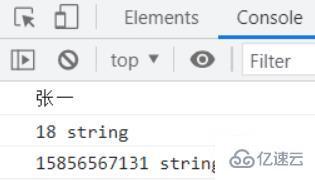
var age=localStorage.getItem('age')
console.log(age, typeof age);
var tel=localStorage.getItem('tel')
console.log(tel, typeof tel);
預覽:

刪除單個數據:localStorage.removeItem(key);
<script>
localStorage.removeItem('tel');
</script>
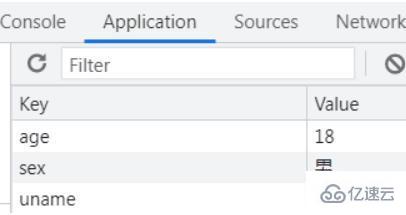
預覽:

刪除所有數據:localStorage.clear();
<script>
localStorage.clear();
</script>
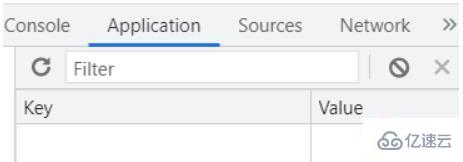
預覽:

獲取得到某個索引的key:localStorage.key(index);
//在控制臺中查看localStorage 是否有數據 如果length=0代表無數據
console.log(localStorage);
//獲取某個索引的key
var k0=localStorage.key(0)
console.log(k0);
var k1=localStorage.key(1)
console.log(k1);
預覽:

注意:鍵/值對 --- 通常以字符串存儲
localStorage獲取的值是一個字符串,如果我們要進行“計算”,我們需要將字符串用Number() 將字符串轉成數字,然后再參與計算。
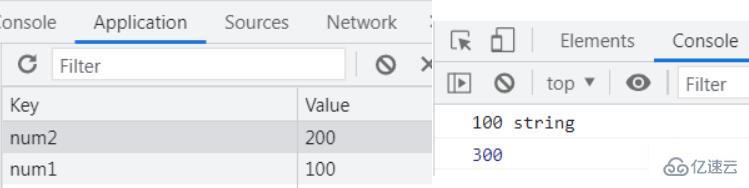
<script>
// 向localStorage對象中保存數據
localStorage.setItem('num1',100)
localStorage.setItem('num2',200)
// 讀取數據
var num1 = localStorage.getItem('num1')
console.log(num1, typeof num1)
var num2 = localStorage.getItem('num2')
var sum = Number(num1) + Number(num2);
console.log(sum)
</script>
預覽:

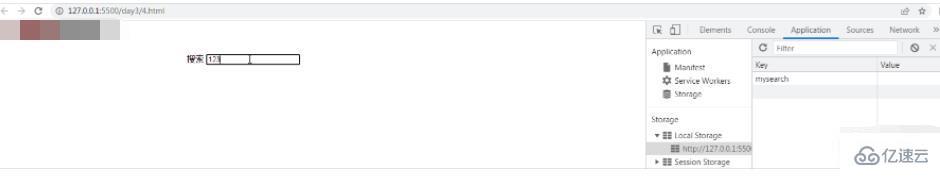
表單中輸入框中輸入的內容自動存入localStorage中,并在刷新頁面后顯示出來。
<div class="box">
<label for="search">搜索</label>
<input type="text" name="" value="" id="search">
<br>
<h2 id="r"></h2>
</div>
<style>
.box{
width: 500px;
margin:60px auto;
}
</style> <script>
// 表單中輸入框中輸入的內容自動存入localStorage中,并在刷新頁面后顯示出來。
//抓取元素
var search =document.getElementById('search')
console.log(search);
var h2=document.getElementById('r')
console.log(h2);
search.onchange=function(){
//向localStorage對象中保存數據
localStorage.setItem('mysearch',this.value)
}
window.onload=function(){
var result=localStorage.getItem('mysearch')
console.log(result);
r.innerHTML=result;
if(localStorage.length>0){
localStorage.removeItem('mysearch')
}
}
</script>
預覽:

1.1.3 客戶端存儲數據sessionStorage
sessionStorage存儲的數據在用戶關閉瀏覽器窗口后,數據會被刪除。
常用的API(和localStorage的api相同)如下所示:
保存數據:sessionStorage.setItem(key,value);
讀取數據:sessionStorage.getItem(key);
刪除單個數據:sessionStorage.removeItem(key);
刪除所有數據:sessionStorage.clear();
獲取得到某個索引的key: sessionStorage.key(index);
注意:鍵/值對 --- 通常以字符串存儲
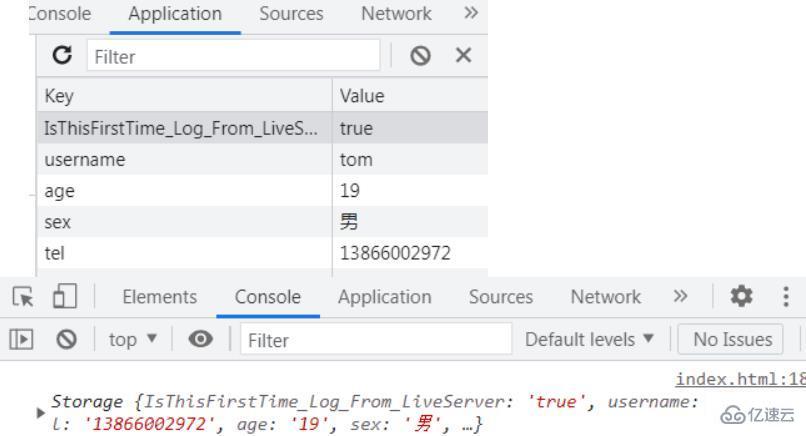
保存數據:sessionStorage.setItem(key,value);
//保存數據
sessionStorage.setItem('username','tom');
sessionStorage.setItem('age',19);
sessionStorage.setItem('sex','男')
sessionStorage.setItem('tel','13866002972')
console.log(sessionStorage);
預覽:

接著,我們關閉瀏覽器。再次打開瀏覽器,打開剛剛我們訪問的這個文件的地址,查看Application中sessionStorage中,看是否有數據。結果,我們發現sessionStorage中已經沒有數據。如下所示:

由此,我們可以看到sessionStorage只是一次性保存數據。當我們關閉瀏覽器,或者關閉瀏覽器的一個窗口后,我們的數據會被刪除。
讀取數據:sessionStorage.getItem(key);
<script>
var username=sessionStorage.getItem('username')
console.log(username);
</script>
刪除單個數據:sessionStorage.removeItem(key);
<script>
sessionStorage.removeItem('age');
</script>
刪除所有數據:sessionStorage.clear();
<script>
sessionStorage.clear();
</script>
獲取得到某個索引的key: sessionStorage.key(index);
<script>
var k0=sessionStorage.key(3)
console.log(k0);
</script>
預覽:

HTML5 可以在文檔中使用 MathML 元素,對應的標簽是 <math>...</math> 。
MathML 是數學標記語言,是一種基于XML(標準通用標記語言的子集)的標準,用來在互聯網上書寫數學符號和公式的置標語言。
<div>
<!-- sup上標標簽 -->
3<sup>3</sup>
</div>
<div>
<!-- sub下標標簽 -->
H<sub>2</sub>
</div>
<div>
<math xmlns="http://www.w3.org/1998/Math/MathML">
<mrow>
<msup>
<mi>a</mi><mn>2</mn>
<mo>+</mo>
</msup>
<msup>
<mi>b</mi><mn>2</mn>
<mo>=</mo>
</msup>
<msup>
<mi>c</mi><mn>2</mn>
</msup>
</mrow>
</math>
</div>
預覽:

關于上標 下標,不推薦這樣寫。我們正常使用html中的上標sup和下標sub去寫。
關于“html5可不可以保存到本地”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“html5可不可以保存到本地”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。