您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“jquery查找方法怎么使用”,內容詳細,步驟清晰,細節處理妥當,希望這篇“jquery查找方法怎么使用”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
查找方法有:1、parent(),可查找當前元素的父元素;2、parents(),可查找當前元素的祖先元素;3、children(),可查找當前元素的子元素;4、find(),可查找當前元素的后代元素;5、contents();6、siblings();7、next();8、nextAll();9、nextUntil();10、prev();11、prevUntil()等等。
為了更靈活地操作元素,除了選擇器之外,jQuery還為我們提供了以“方法”形式存在的兩種方式:一種是“過濾方法”;另外一種是“查找方法”。過濾方法和查找方法,其實就是對jQuery選擇器的一種補充。
過濾方法,指的是對所選元素進一步地篩選。查找方法,主要是以當前所選元素為基點,找到這個元素的父元素、子元素或兄弟元素。
在jQuery中,對于查找方法,我們可以分為以下3種情況。
查找祖先元素
查找后代元素
查找兄弟元素
jQuery查找祖先元素
在jQuery中,如果想要查找當前元素的祖先元素(父元素、爺元素等),我們有以下3種方法。
(1)parent()
(2)parents()
(3)parentsUntil()
1、parent()
在jQuery中,我們可以使用parent()方法來查找當前元素的“父元素”。注意,元素只有一個父元素。
語法:
$.parent(selector)
說明:
selector是一個可選參數,它是一個選擇器,用來查找符合條件的父元素。當參數省略,表示父元素不需要滿足任何條件;當參數不省略時,表示父元素需要滿足條件。
舉例:不帶參數的parent()
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
table, tr, td{border:1px solid silver;}
td
{
width:40px;
height:40px;
line-height:40px;
text-align:center;
}
</style>
<script src="js/jquery-1.12.4.min.js"></script>
<script>
$(function(){
$("td").hover(function () {
$(this).parent().css("background-color", "silver");
}, function () {
$(this).parent().css("background-color", "white");
})
})
</script>
</head>
<body>
<table>
<tr>
<td>2</td>
<td>4</td>
<td>8</td>
</tr>
<tr>
<td>16</td>
<td>32</td>
<td>64</td>
</tr>
<tr>
<td>128</td>
<td>256</td>
<td>512</td>
</tr>
</table>
</body>
</html>
默認情況下,預覽效果如下圖所示。

當鼠標移到某一個單元格上面時,此時預覽效果如下圖所示。

分析:
$(this).parent()表示選取當前td元素的父元素(tr),但是爺元素(table)不會被選中。
舉例:帶參數的parent()
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
table, tr, td{border:1px solid silver;}
td
{
width:40px;
height:40px;
line-height:40px;
text-align:center;
}
</style>
<script src="js/jquery-1.12.4.min.js"></script>
<script>
$(function(){
$("td").hover(function () {
$(this).parent(".select").css("background-color", "silver")
}, function () {
$(this).parent(".select").css("background-color", "white")
})
})
</script>
</head>
<body>
<table>
<tr>
<td>2</td>
<td>4</td>
<td>8</td>
</tr>
<tr class="select">
<td>16</td>
<td>32</td>
<td>64</td>
</tr>
<tr>
<td>128</td>
<td>256</td>
<td>512</td>
</tr>
</table>
</body>
</html>
默認情況下,預覽效果如下圖所示。

當鼠標移到class="select"的td元素上時,此時預覽效果如下圖所示。

分析:
$(this).parent(".select")表示選取當前td元素的父元素(tr),并且父元素必須含有類名“select”。
2、parents()
在jQuery中,我們可以使用parents()方法來查找當前元素的“祖先元素”。注意,元素可以有多個祖先元素
parent()和parents()這兩個方法很好區分。其中,parent()是單數,因此查找的元素只有一個,那就是父元素。parents()是復數,因此查找的元素有多個,那就是所有的祖先元素(包括父元素、爺元素等)。
語法:
$().parents(selector)
說明:
selector是一個可選參數,它是一個選擇器,用來查找符合條件的祖先元素。當參數省略,表示祖先元素不需要滿足任何條件;當參數不省略時,表示祖先元素需要滿足條件。
舉例:查找所有祖先元素
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/jquery-1.12.4.min.js"></script>
<script>
$(function(){
var parents = $("span").parents();
var result = [];
$.each(parents, function(){
var item = this.tagName.toLowerCase();
result.push(item);
});
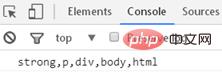
console.log(result.join(","));
})
</script>
</head>
<body>
<div>
<p>
<strong>
<span>綠葉學習網</span>
</strong>
</p>
</div>
</body>
</html>
控制臺輸出結果如下圖所示。

分析:
("span").parents()返回的是一個jQuery對象集合,在這個例子中,我們使用.each()來遍歷span元素的所有祖先元素。對于.each()方法,我們在后續章節會詳細介紹。有些小伙伴們就會問了:“獲取元素的標簽名,不是應該使用(this).tagName嗎?為什么這里使用的是this.tagName呢?”
$(this)是jQuery對象,它調用的是jQuery的方法或屬性,例如click()、keyup()等。this是DOM對象,它調用的是DOM對象的方法或屬性,例如this.id、this.value等。由于tagName屬性是屬于DOM對象的,所以我們這里使用的是this.tagName。
3、parentsUntil()
在jQuery中,parentsUntil()方法是parents()方法的一個補充,它可以查找“指定范圍”的所有祖先元素,相當于在parents()方法返回的集合中截取一部分。
語法:
$().parentsUntil(selecotr)
說明:
selector是一個可選參數,它是一個選擇器,用來選擇符合條件的祖先元素。
舉例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/jquery-1.12.4.min.js"></script>
<script>
$(function(){
var parents = $("span").parentsUntil("div");
var result = [];
$.each(parents, function(){
var item = this.tagName.toLowerCase();
result.push(item);
});
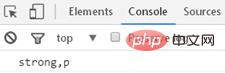
console.log(result.join(","));
})
</script>
</head>
<body>
<div>
<p>
<strong>
<span>綠葉學習網</span>
</strong>
</p>
</div>
</body>
</html>
控制臺輸出結果如下圖所示。

分析:
在實際開發中,我們一般只會用到parent()方法和parents()這兩個,極少用到parentsUntil()。因此對于parentsUntil()方法,我們了解一下就行。
jQuery查找后代元素
在jQuery中,如果想要查找當前元素的后代元素(子元素、孫元素等),我們有以下3種方法:
(1)children()
(2)find()
(3)contents()
1、children()
在jQuery中,我們可以使用children()方法來查找當前元素的“子元素”。注意,children()方法只能查找子元素,不能查找其他后代元素。
語法:
$().children(selector)
說明:
selector是一個可選參數,它是一個選擇器,用來查找符合條件的子元素。當參數省略,表示選擇所有子元素;當參數不省略時,表示選擇符合條件的子元素。
舉例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style lang="">
p{margin:6px 0;}
</style>
<script src="js/jquery-1.12.4.min.js"></script>
<script>
$(function(){
$("#wrapper").hover(function(){
$(this).children(".select").css("color", "red");
},function(){
$(this).children(".select").css("color", "black");
})
})
</script>
</head>
<body>
<div id="wrapper">
<p>子元素</p>
<p>子元素</p>
<div>
<p>孫元素</p>
<p>孫元素</p>
</div>
<p>子元素</p>
<p>子元素</p>
</div>
</body>
</html>
默認情況下,預覽效果如下圖所示。

當鼠標移到id="wrapper"的div元素上面,此時預覽效果如下圖所示。

分析:
$(this).children(".select")表示獲取當前元素下的class="select"的子元素。我們可以發現,class="select"的孫元素卻不會被選中。
2、find()
在jQuery中,我們可以使用find()方法來查找當前元素的“后代元素”。注意,find()方法不僅能查找子元素,還能查找其他后代元素。
語法:
$().find(selector)
說明:
selector是一個可選參數,它是一個選擇器,用來查找符合條件的后代元素。當參數省略,表示選擇所有后代元素;當參數不省略時,表示選擇符合條件的后代元素。
舉例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style lang="">
p{margin:6px 0;}
</style>
<script src="js/jquery-1.12.4.min.js"></script>
<script>
$(function(){
$("#wrapper").hover(function(){
$(this).find(".select").css("color", "red");
},function(){
$(this).find(".select").css("color", "black");
})
})
</script>
</head>
<body>
<div id="wrapper">
<p>子元素</p>
<p>子元素</p>
<div>
<p>孫元素</p>
<p>孫元素</p>
</div>
<p>子元素</p>
<p>子元素</p>
</div>
</body>
</html>
默認情況下,預覽效果如下圖所示。

當鼠標移到id="wrapper"的div元素上面,此時預覽效果如下圖所示。

分析:
$(this).find(".select")表示不僅會選取當前元素下的class="select"的子元素,還會選取class="select"的孫元素。
3、contents()
在jQuery中,我們可以使用contents()方法來獲取子元素及其內部文本。contents()方法和children()方法相似,不同的是,contents()返回的jQuery對象中不僅包含子元素,還包含文本內容。而children()方法返回的jQuery對象中只會包含子元素,不包含文本內容。
在實際開發中,我們極少會用到contents()方法,因此小伙伴們不需要深入了解,這里簡單認識一下即可。
jQuery查找兄弟元素
兄弟元素,指的是該元素在同一個父元素下的同級元素。
在jquery中,查詢同級元素一般有七個方法:siblings()、next()、nextAll()、nextUntil()、prev()、prevAll()、prevUntil()
siblings()方法,主要用于獲得指定元素的同級所有元素
next()方法,主要用于獲得指定元素的下一個同級元素
nextAll()方法,主要用于獲得指定元素的下一個同級的所有元素
nextUntil()方法,主要用于獲得指定元素的下一個同級元素,這個同級元素必須為指定元素與nextUntil()方法所設置元素之間的元素
prev()方法,主要用于獲得指定元素的上一級同級元素
prevAll()方法,主要用于獲得指定元素上一級所有的同級元素
prevUntil()方法,主要用于獲得指定元素的上一個同級元素,這個同級元素必須為指定元素與prevUntil()方法所設置元素之間的元素
siblings()方法
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
</head>
<body>
<div><span>Hello</span></div>
<p class="selected">Hello Again</p>
<p>And Again</p>
<script>
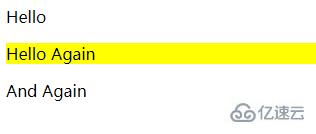
$("p").siblings(".selected").css("background", "yellow");
</script>
</body>
</html>

next()方法
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
</head>
<body>
<ul>
<li>list item 1</li>
<li>list item 2</li>
<li class="third-item">list item 3</li>
<li>list item 4</li>
<li>list item 5</li>
</ul>
<script>
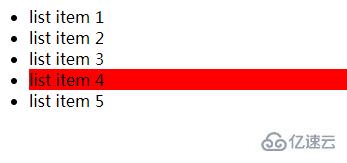
$('li.third-item').next().css('background-color', 'red');
</script>
</body>
</html>

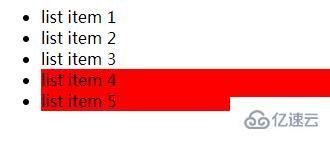
nextAll()方法
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
</head>
<body>
<ul>
<li>list item 1</li>
<li>list item 2</li>
<li class="third-item">list item 3</li>
<li>list item 4</li>
<li>list item 5</li>
</ul>
<script>
$('li.third-item').nextAll().css('background-color', 'red');
</script>
</body>
</html>

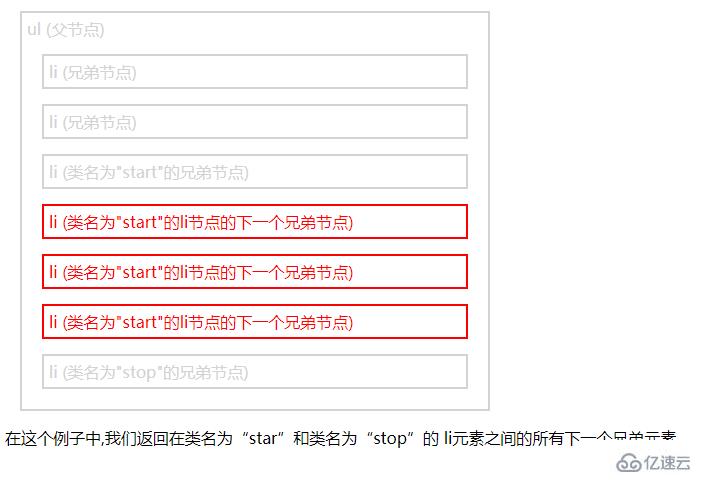
nextUntil()方法
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("li.start").nextUntil("li.stop").css({
"color": "red",
"border": "2px solid red"
});
});
</script>
</head>
<body>
<div style="width:500px;" class="siblings">
<ul>ul (父節點)
<li>li (兄弟節點)</li>
<li>li (兄弟節點)</li>
<li class="start">li (類名為"start"的兄弟節點)</li>
<li>li (類名為"start"的li節點的下一個兄弟節點)</li>
<li>li (類名為"start"的li節點的下一個兄弟節點)</li>
<li>li (類名為"start"的li節點的下一個兄弟節點)</li>
<li class="stop">li (類名為"stop"的兄弟節點)</li>
</ul>
</div>
<p>在這個例子中,我們返回在類名為“star”和類名為“stop”的 li元素之間的所有下一個兄弟元素。</p>
</body>
</html>

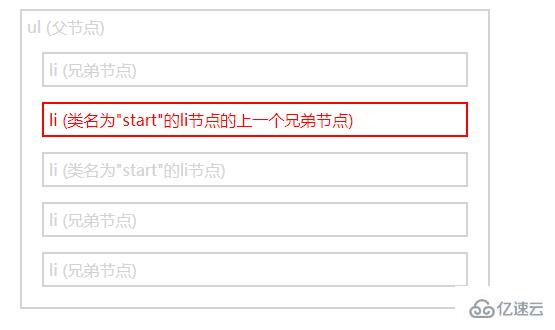
prev()方法
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("li.start").prev().css({
"color": "red",
"border": "2px solid red"
});
});
</script>
</head>
<body>
<div style="width:500px;" class="siblings">
<ul>ul (父節點)
<li>li (兄弟節點)</li>
<li>li (類名為"start"的li節點的上一個兄弟節點)</li>
<li class="start">li (類名為"start"的li節點)</li>
<li>li (兄弟節點)</li>
<li>li (兄弟節點)</li>
</ul>
</div>
</body>
</html>

prevAll()方法
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("li.start").prevAll().css({
"color": "red",
"border": "2px solid red"
});
});
</script>
</head>
<body>
<div style="width:500px;" class="siblings">
<ul>ul (parent)
<li>li (類名為"start"的li的上一個兄弟節點)</li>
<li>li (類名為"start"的li的上一個兄弟節點)</li>
<li>li (類名為"start"的li的上一個兄弟節點)</li>
<li class="start">li (類名為"start"的li節點)</li>
<li>li (兄弟節點)</li>
<li>li (兄弟節點)</li>
</ul>
</div>
<p>在這個例子中,我們返回類名稱為“star”的li元素之前的所有兄弟元素。</p>
</body>
</html>

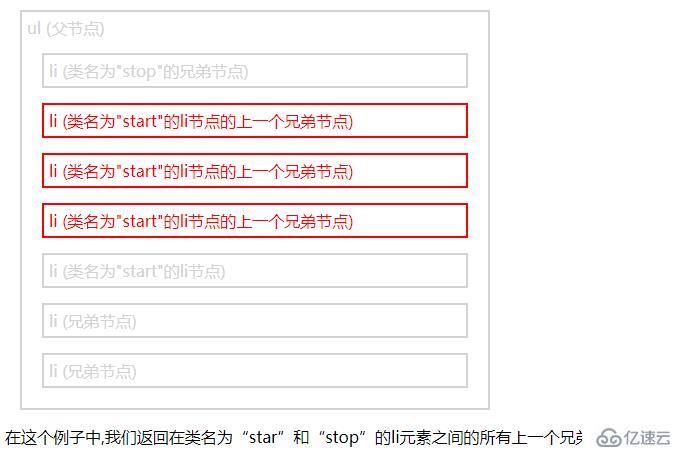
prevUntil()方法
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("li.start").prevUntil("li.stop").css({
"color": "red",
"border": "2px solid red"
});
});
</script>
</head>
<body>
<div style="width:500px;" class="siblings">
<ul>ul (父節點)
<li class="stop">li (類名為"stop"的兄弟節點)</li>
<li>li (類名為"start"的li節點的上一個兄弟節點)</li>
<li>li (類名為"start"的li節點的上一個兄弟節點)</li>
<li>li (類名為"start"的li節點的上一個兄弟節點)</li>
<li class="start">li (類名為"start"的li節點)</li>
<li>li (兄弟節點)</li>
<li>li (兄弟節點)</li>
</ul>
</div>
<p>在這個例子中,我們返回在類名為“star”和“stop”的li元素之間的所有上一個兄弟元素,。</p>
</body>
</html>

讀到這里,這篇“jquery查找方法怎么使用”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。