您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“css只顯示行的下邊線如何實現”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
css只顯示下邊線的實現方法:1、打開一個html代碼頁面,添加一個含有內容的div標簽;2、使用css的“border-bottom”屬性設置只顯示底部邊框效果即可。
css設置顯示只顯示底部邊框
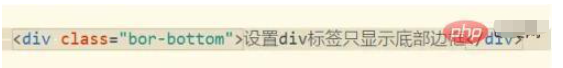
打開一個html代碼頁面,添加一個含有內容的div標簽。

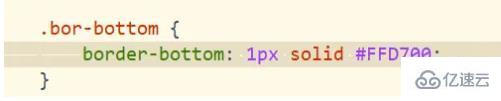
使用css的border-bottom屬性設置只顯示底部邊框效果。如圖

保存html代碼文件后使用瀏覽器打開,這時候就可以看到div標簽只顯示底部顯示一條黃色的邊框了。如圖

css的基本語法是:
1、css規則由選擇器和一條或多條聲明兩個部分構成;
2、選擇器通常是需要改變樣式的HTML元素;
3、每條聲明由一個屬性和一個值組成;
4、屬性和屬性值被冒號分隔開。
“css只顯示行的下邊線如何實現”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。