您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“es6新增的運算符怎么使用”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“es6新增的運算符怎么使用”吧!
es6新增運算符有:1、可選鏈運算符“?.”,可以判斷操作符之前屬性是否有效,從而鏈式讀取對象的屬性或返回undefined;2、指數運算符“**”,用于指數操作的中綴運算符,語法“x ** y”;3、空值合并運算符“??”;4、邏輯賦值運算符“&&=”、“||=”、“??=”,主要是對本身進行邏輯操作后,然后對它賦值后面的值;5、擴展操作符“…”。
一個對象的屬性,如果這個屬性是對象,它還有子屬性,訪問這個子屬性,比如
var obj = {a: {key: 'val'}}
console.log(obj.a.key) // val
如果屬性不存在的時候,則有可能會報錯。
var obj = {key: 'val'}
console.log(obj.a.key) // error: Cannot read properties of undefined (reading 'key')
如果要兼容這個情況,需要加上默認值兼容
var obj = {key: 'val'}
console.log((obj.a || {}).key) // undefined
如果層級過深,就不好閱讀。
(((obj.a || {}).b || {}).c || {}).d
// 或者
obj.a && obj.a.b && obj.a.b.c && obj.a.b.c.d
可選鏈運算符就是用來改善這種寫法。 它使用?.表示。
上面的例子可以用可選鏈運算符來改寫
obj.a?.key
obj.a?.b?.c?.d
效果是一樣的,是不是可讀性增加,也節省了代碼?
如果發現沒有該屬性的時候,則不會進行后面的點運算。
它也可以寫在函數執行的時候。兼容該函數可能不是函數的情況。這種情況需要該函數名先定義好或者有值,不然還是會報錯。
var fn
fn?.() // 不會報錯
fn1?.() // 報錯
可選鏈不能用在super關鍵字上,模版字符串,實例化構造函數, 賦值運算符的左側等。
super?.fn() // error
new Fn?.a() // error
obj.a?.`${b}` // error
obj?.a = obj
以前我們算冪次方是這樣算的
Math.pow(2,3) // 8
現在可以通過指數運算符來計算, 用**表示
2 ** 3 // 8
也可以連寫
2** 3 ** 3 // 134217728
可能你會疑惑,為什么這么大,因為它是從右邊計算的。 等同于2**(3 ** 3)。
這個運算符是用??表示。只有當左側的值是undefined或者null才會執行默認值。
結合例子來看看:
var a = '' ?? 'default'
console.log(a) // ''
var a = 0 ?? 'default'
console.log(a) // 0
var a = 123 ?? 'default'
console.log(a) // 123
var a = undefined ?? 'default'
console.log(a) // default
var a = undefined ?? 'default'
console.log(a) // default
如果和&&或者||混用的時候,需要加上()顯示表明優先級,不然會報錯。
var a = undefined ?? 'default' && 'a' // error
有三種邏輯賦值運算符:
邏輯并賦值運算符(&&=)
邏輯或賦值運算符(||=)
空值合并賦值運算符(??=)
主要是對本身進行邏輯操作后,然后對它賦值后面的值。
通過例子來看一下:
var a,b,c
a &&= 1 // undefined
//等同于
a && (a = 1)
b ||= 1 // 1
//等同于
b || (b = 1)
c ??= 1 // 1
//等同于
c ?? (c = 1)
擴展操作符 … 是ES6中引入的,將可迭代對象展開到其單獨的元素中,所謂的可迭代對象就是任何能用for of循環進行遍歷的對象,例如:數組、字符串、Map 、Set 、DOM節點等。
1. 拷貝數組對象
使用擴展符拷貝數組是ES6中常用的操作:
const years = [2018, 2019, 2020, 2021];
const copyYears = [...years];
console.log(copyYears); // [ 2018, 2019, 2020, 2021 ]
擴展運算符拷貝數組,只有第一層是深拷貝,即對一維數組使用擴展運算符拷貝就屬于深拷貝,看下面的代碼:
const miniCalendar = [2021, [1, 2, 3, 4, 5, 6, 7], 1];
const copyArray = [...miniCalendar];
console.log(copyArray); // [ 2021, [ 1, 2, 3, 4, 5, 6, 7 ], 1 ]
copyArray[1][0] = 0;
copyArray[1].push(8);
copyArray[2] = 2;
console.log(copyArray); // [ 2021, [ 0, 2, 3, 4, 5, 6, 7, 8 ], 2 ]
console.log(miniCalendar); // [ 2021, [ 0, 2, 3, 4, 5, 6, 7, 8 ], 1 ]
把打印的結果放在一起便于更加清楚進行對比,如下:
| 變量說明 | 結果 | 操作 |
|---|---|---|
copyArray | [ 2021, [ 1, 2, 3, 4, 5, 6, 7 ], 1 ] | 復制數組 miniCalendar |
copyArray | [ 2021, [ 0, 2, 3, 4, 5, 6, 7, 8 ], 2 ] | 1. 將數組第二個元素的第一個元素重新賦值為 0 ;2. 往數組的第二個元素增加一個元素 8 ;3. 將數組第三個元素重新賦值為2 |
miniCalendar | [ 2021, [ 0, 2, 3, 4, 5, 6, 7, 8 ], 1 ] | 從結果來看,數組的第二個元素為數組,大于1維了,里面的元素的變更將導致原變量的值隨之改變 |
拷貝對象,代碼如下:
const time = {
year: 2021,
month: 7,
day: {
value: 1,
},
};
const copyTime = { ...time };
console.log(copyTime); // { year: 2021, month: 7, day: { value: 1 } }
擴展運算符拷貝對象只會在一層進行深拷貝,從下面代碼是基于上面代碼:
copyTime.day.value = 2;
copyTime.month = 6;
console.log(copyTime); // { year: 2021, month: 6, day: { value: 2 } }
console.log(time); // { year: 2021, month: 7, day: { value: 2 } }
從打印的結果看,擴展運算符只對對象第一層進行了深拷貝。
嚴格來講,擴展運算符不執行深拷貝
2. 合并操作
先來看數組的合并,如下:
const halfMonths1 = [1, 2, 3, 4, 5, 6];
const halfMonths2 = [7, 8, 9, 10, 11, 12];
const allMonths = [...halfMonths1, ...halfMonths2];
console.log(allMonths); // [ 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12 ]
合并對象,在合并對象時,如果一個鍵已經存在,它會被具有相同鍵的最后一個對象給替換。
const time1 = {
month: 7,
day: {
value: 1,
},
};
const time2 = {
year: 2021,
month: 8,
day: {
value: 10,
},
};
const time = { ...time1, ...time2 };
console.log(time); // { month: 8, day: { value: 10 }, year: 2021 }
3. 參數傳遞
const sum = (num1, num2) => num1 + num2;
console.log(sum(...[6, 7])); // 13
console.log(sum(...[6, 7, 8])); // 13
從上面的代碼看,函數定義了多少個參數,擴展運算符傳入的值就是多少個。
和 math 函數一起使用,如下:
const arrayNumbers = [1, 5, 9, 3, 5, 7, 10];
const min = Math.min(...arrayNumbers);
const max = Math.max(...arrayNumbers);
console.log(min); // 1
console.log(max); // 10
4. 數組去重
與 Set 一起使用消除數組的重復項,如下:
const arrayNumbers = [1, 5, 9, 3, 5, 7, 10, 4, 5, 2, 5];
const newNumbers = [...new Set(arrayNumbers)];
console.log(newNumbers); // [ 1, 5, 9, 3, 7, 10, 4, 2 ]
5. 字符串轉字符數組
String 也是一個可迭代對象,所以也可以使用擴展運算符 ... 將其轉為字符數組,如下:
const title = "china";
const charts = [...title];
console.log(charts); // [ 'c', 'h', 'i', 'n', 'a' ]
進而可以簡單進行字符串截取,如下:
const title = "china";
const short = [...title];
short.length = 2;
console.log(short.join("")); // ch
6. NodeList 轉數組
NodeList對象是節點的集合,通常是由屬性,如Node.childNodes和方法,如document.querySelectorAll返回的。
NodeList 類似于數組,但不是數組,沒有 Array 的所有方法,例如find、map、filter 等,但是可以使用 forEach() 來迭代。
可以通過擴展運算符將其轉為數組,如下:
const nodeList = document.querySelectorAll(".row");
const nodeArray = [...nodeList];
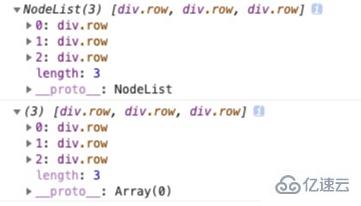
console.log(nodeList);
console.log(nodeArray);

7. 解構變量
解構數組,如下:
const [currentMonth, ...others] = [7, 8, 9, 10, 11, 12];
console.log(currentMonth); // 7
console.log(others); // [ 8, 9, 10, 11, 12 ]
解構對象,如下:
const userInfo = { name: "Crayon", province: "Guangdong", city: "Shenzhen" };
const { name, ...location } = userInfo;
console.log(name); // Crayon
console.log(location); // { province: 'Guangdong', city: 'Shenzhen' }
在打印可迭代對象的時候,需要打印每一項可以使用擴展符,如下:
const years = [2018, 2019, 2020, 2021];
console.log(...years); // 2018 2019 2020 2021
感謝各位的閱讀,以上就是“es6新增的運算符怎么使用”的內容了,經過本文的學習后,相信大家對es6新增的運算符怎么使用這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。