您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“es6 import會不會產生變量提升的現象”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“es6 import會不會產生變量提升的現象”吧!
ES6 import會產生變量提升的現象。變量提升是將變量聲明提升到它所在作用域的最開始的部分。js要經歷編譯跟執行階段,在編譯階段的時候,會搜集所有的變量聲明并且提前聲明變量,而其他的語句都不會改變他們的順序,因此,在編譯階段的時候,第一步就已經執行了,而第二部則是在執行階段執行到該語句的時候才執行。
JavaScript是單線程語言,所以執行肯定是按順序執行。但是并不是逐行的分析和執行,而是一段一段地分析執行,會先進行編譯階段然后才是執行階段。在編譯階段階段,代碼真正執行前的幾毫秒,會檢測到所有的變量和函數聲明,所有這些函數和變量聲明都被添加到名為Lexical Environment的JavaScript數據結構內的內存中。所以這些變量和函數能在它們真正被聲明之前使用。
先從一個簡單的例子來入手:
a = 2;
var a;
console.log(a);
以上的代碼會輸出什么,假如這段代碼是從上到下執行的話,肯定會輸出undefined,然而JavaScript卻不是自上而下執行的語言。 這段代碼的輸出結果是2,意外嗎?那么,為什么會這樣,這個關鍵點就在于--變量提升。他會將當前作用域的所有變量的聲明,提升到程序的頂部,因此,上面的代碼等價于以下代碼,這樣是不是就能明白一些了?
var a;
a = 2;
console.log(a);
那么我們再看一個例子:
console.log(a);
var a = 2;
這段代碼又會輸出什么?輸出2嗎? 其實這段代碼會輸出undefined。這又是為什么呢?剛剛說過,JavaScript會將變量的聲明提升到頂部,但是賦值語句是不會提升的,對于js來說,var a = 2是分為兩步解析的:
var a;
a = 2;
而js只會提升 var a 這句,所以剛剛的語句等價于:
var a;
console.log(a);
a = 2;
為什么會出現變量提升這個現象呢? 因為js與其他語言一樣,都要經歷編譯跟執行階段。而js在編譯階段的時候,會搜集所有的變量聲明并且提前聲明變量,而其他的語句都不會改變他們的順序,因此,在編譯階段的時候,第一步就已經執行了,而第二部則是在執行階段執行到該語句的時候才執行。
ES6 import 會產生變量提升的現象。
比如以下的測試代碼,
// a.js
console.log('I am a.js...')
import { foo } from './b.js';
console.log(foo);
// b.js
console.log('I am b.js...')
export let foo = 1;
運行a.js,
// node -r esm a.js
I am b.js...
I am a.js...
1
打印的結果是先出現‘I am b.js...’,然后再出現‘I am a.js...’,這就是變量提升的現象。
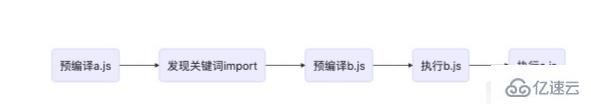
這是因為 ES6 在語言標準層面上實現了模塊功能,所以當對a.js預編譯時發現關鍵詞import后,先去加載b.js,所以先輸出‘I am b.js...’。
整個流程是,

變量提升的產生,其實與變量對象的創建過程有關。
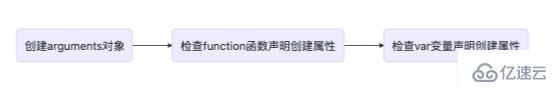
變量對象創建過程
變量對象(Variable Object)的創建,依次經歷以下幾個步驟。

檢查當前上下文的函數聲明,也就是使用function關鍵字聲明的函數。在變量對象中以函數名建立一個屬性,屬性值為指向該函數所在內存地址的引用。如果函數名的屬性已經存在,那么該屬性將會被新的引用所覆蓋。
檢查當前上下文中的變量聲明,每找到一個變量聲明,就在變量對象中以變量名建立一個屬性,屬性值為undefined。如果該變量名的屬性已經存在,為了防止同名的函數被修改為undefined,則會直接跳過,原屬性值不會被修改。
function聲明會比var聲明優先級更高一點。
function test() {
console.log(a);
console.log(foo());
var a = 1;
function foo() {
return 2;
}
}
test();
直接從test()的執行上下文開始理解。
// 創建過程
testEC = {
// 變量對象
VO: {},
// 作用域鏈
scopeChain: {}
}
// VO 為 Variable Object 的縮寫,即變量對象
VO = {
arguments: {...},
foo: <foo reference> // 表示foo的地址引用
a: undefined
}
test()執行的結果是,
// node -r esm demo01.js
undefined
2
其實,上面的代碼demo01.js,變成了這樣的執行順序,
function test() {
function foo() {
return 2;
}
var a;
console.log(a);
console.log(foo());
a = 1;
}
test();
到此,相信大家對“es6 import會不會產生變量提升的現象”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。