您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“react如何實現路由跳轉前確認”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“react如何實現路由跳轉前確認”文章能幫助大家解決問題。
react實現路由跳轉前確認功能的方法:1、通過“import { Modal } from 'antd';”方法引入“antd”;2、使用Antd的“Modal.confirm”實現彈框;3、設置Form表單內容即可。
react-router 跳轉前確認Prompt使用
需求
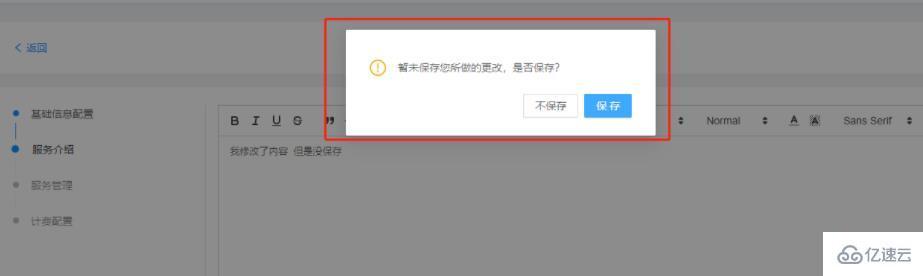
頁面切換的時候,會遇到這樣的需求:切換時需要判斷內容區域編輯后是否保存了, 若沒保存,則彈出提示框,提示保存。

官網示例
react router中的Prompt可以實現這樣的功能。
/** when:是否啟用 */
/** message:string | func */
// 示例1
<Prompt
when={formIsHalfFilledOut}
message="Are you sure you want to leave?"
/>
// 示例2
<Prompt
message={(location, action) => {
if (action === 'POP') {
console.log("Backing up...")
}
return location.pathname.startsWith("/app")
? true
: `Are you sure you want to go to ${location.pathname}?`
}}
/>
實現
我們項目的技術棧umi+antd+react
彈框用的Antd的 Modal.confirm
import React, { useEffect, useState } from 'react';
import { Modal } from 'antd';
import { useBoolean } from '@umijs/hooks';
// umi里封裝了該組件
// 或者 import { Prompt } from "react-router-dom";
import { useParams, history, Prompt } from 'umi';
import {
ExclamationCircleOutlined
} from '@ant-design/icons';
import { isEqual } from '@/utils/utils';
import { FormInstance } from 'antd/lib/form';
export default function BaseInfo() {
const { id } = useParams<{ id: string }>();
// 保留原始數據
const [orginData, setOrigin] = useState({});
// 修改后的數據
const [modifyData, setModify] = useState({});
// 是否啟用Prompt
const { state, setTrue, setFalse } = useBoolean(false);
// 還原信息 useLoading是自己封裝的hooks
const [isFetching, fetchInfo] = useLoading(getServiceGroupDetail);
useEffect(() => {
(async () => {
try {
if (id !== '0') {
const info = await fetchInfo(id);
setOrigin({
...info
});
setModify({
...info
});
}
} catch (e) {
console.error(e);
}
})();
}, [id]);
useEffect(() => {
if (isEqual(orginData, modifyData)) {
setFalse();
} else {
setTrue();
}
}, [orginData, modifyData]);
const nextStep = (pathname?: string) => {
setFalse();
pathname &&
setTimeout(() => {
history.push(pathname);
});
};
return (
{/* 這里原來放的Form表單內容 */}
{routerWillLeave(state, form, nextStep)}
);
}
function routerWillLeave(
isPrompt: boolean | undefined,
formInstance: FormInstance, // 保存,我這個頁面是Form表單
nextStep: (pathname?: string) => void
) {
return (
<div>
<Prompt
when={isPrompt}
message={(location) => {
if (!isPrompt) {
return true;
}
Modal.confirm({
icon: <ExclamationCircleOutlined />,
content: '暫未保存您所做的更改,是否保存?',
okText: '保存',
cancelText: '不保存',
onOk() {
formInstance?.submit();
nextStep(location.pathname);
},
onCancel() {
nextStep(location.pathname);
}
});
return false;
}}
/>
</div>
);
}
關于“react如何實現路由跳轉前確認”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。