您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“jquery需要什么js文件”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“jquery需要什么js文件”文章吧。
使用jquery只需要引入jquery.js文件即可。jQuery其實就是個js文件,使用時首先需要將該文件引入到HTML文檔中。引入方式有兩種:1、在官網下載jquery文件到本地,導入本地文件,語法“<script src="本地jquery文件路徑">...”;2、導入在線jquery文件,語法“<script src="在線jquery文件網址">...”。
使用jquery只需要引入jquery.js文件。
jQuery其實就是個js文件,我們使用的時候首先需要將文件引入到HTML文檔中。jquery的導入方式有兩種,一種是本地導入,一種是從超鏈接(在線)導入。
引入方式一:本地引入
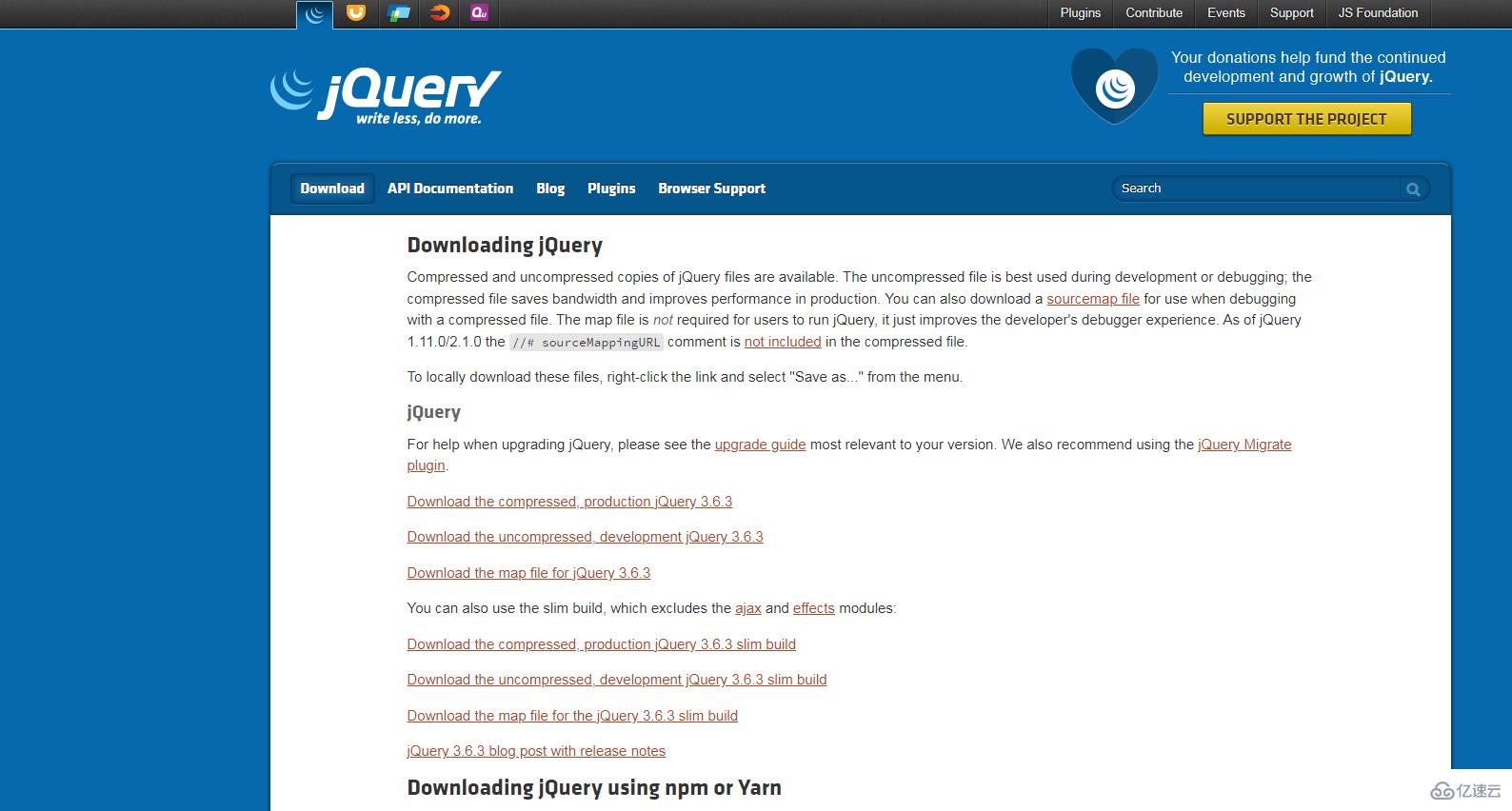
我們可以百度搜索jquery,可以搜到jquery的官方網站:https://jquery.com/download/
從這里即可下載jquery的最新版本,點擊下載圖標,會跳轉到下載詳情頁面:

這里的前兩個鏈接是兩個版本的jquery下載,一個是壓縮版,一個是未壓縮版,兩個版本在功能上并沒有區別,只不過壓縮版為了在發布項目的時候jquery占用的空間更小,對壓縮版的jquery進行了刪減多余的空格和換行操作,以此來達到精簡的目的,我們作為開發者,還未到發布項目的環節,因此選擇第二個未壓縮版(uncompressed)就好。
點進鏈接,可以看到jquery的源碼

我們直接ctrl+a,選中所有,新建一個txt文件,將源碼拷貝到其中,然后修改后綴名為.js即可。

接著,我們在要使用jquery的頁面引入這個.js文件,代碼如下:
<script src="本地jquery文件路徑"></script> <script> //在此書寫你的jquery代碼 </script>
 注意!一定要先寫引入的script再寫自己的jquery代碼,因為頁面的加載順序是從上到下加載,瀏覽器會先加載你的jquery代碼再加載jquery庫,造成你的jquery代碼會被認為是錯誤書寫格式,無法實現效果。
注意!一定要先寫引入的script再寫自己的jquery代碼,因為頁面的加載順序是從上到下加載,瀏覽器會先加載你的jquery代碼再加載jquery庫,造成你的jquery代碼會被認為是錯誤書寫格式,無法實現效果。
引入方式二:引入在線jquery
我們可以通過在script的src屬性中寫一個網址來導入在線的jquery代碼,有人可能要問了,這樣做不是會在網頁加載的時候有一個下載jquery的時間嗎?會不會下載很長時間,導致你的jquery代碼一直不能被加載,影響用戶體驗?
事實上,現在應用jquery的網站非常非常多,瀏覽器會在加載之前使用jquery的網站時就預先下載過jquery,因此到了我們這里就不用再次下載了,就算我們的jquery版本是一個新的沒被瀏覽器加載過的版本,jquery的代碼下載也會進行的很快,不過,如果你還是擔心影響加載速度,本地導入jquery文件確實是最好的辦法。
例如jquery官網的在線JQ文件:https://code.jquery.com/jquery-3.6.3.min.js
導入在線jquery:
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script> <script> //在此書寫你的jquery代碼 </script>


jquery是一個簡潔而快速的JavaScript庫,它具有獨特的鏈式語法和短小清晰的多功能接口、高效靈活的css選擇器,并且可對CSS選擇器進行擴展、擁有便捷的插件擴展機制和豐富的插件,是繼Prototype之后又一個優秀的JavaScript代碼庫,能夠用于簡化事件處理、HTML文檔遍歷、Ajax交互和動畫,以便快速開發網站。
以上就是關于“jquery需要什么js文件”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。