您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“react引入antd報錯如何解決”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
react引入antd報錯的解決辦法:1、通過“yarn add babel-plugin-import”下載“babel-plugin-import”;2、在babel選項中配置plugins;3、在“webpack.config.js”文件中找到“getStyleLoaders()”函數加入自定義主題代碼即可。
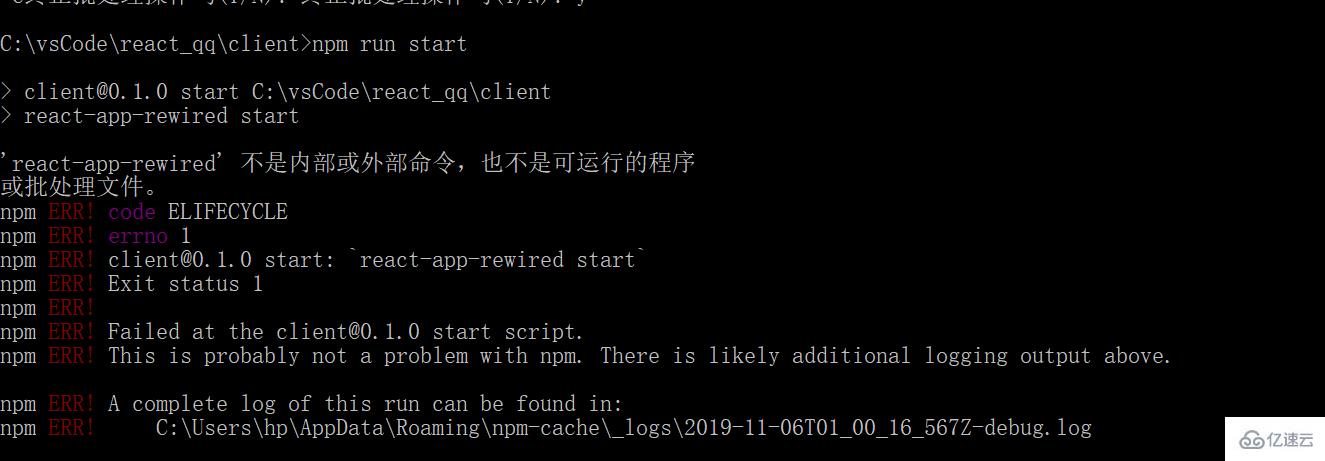
按照antd官網配置按需引入,還是出現一系列的報錯:

當我們使用react-app-rewired配置按需加載,是不能執行yarn eject,暴漏React腳手架webpack的配置文件,否則就會報以上的錯誤。如果需要暴漏配置文件,可以使用下面這種方式配置按需加載。
下載
npm install babel-plugin-import --save-dev 或
yarn add babel-plugin-import
在babel選項中配置plugins即可,其中style設置為true,就可以為antd定制主題。如果報錯,一般都是less過高。需要安裝小于3.0.0版本的。yarn add less@2.7.3,安裝成功后,再次運行。
"babel": {
"presets": [
"react-app"
],
+ "plugins": [
+ [
+ "import",
+ {
+ "libraryName": "antd",
+ "style": true
+ }
+ ]
+]
}
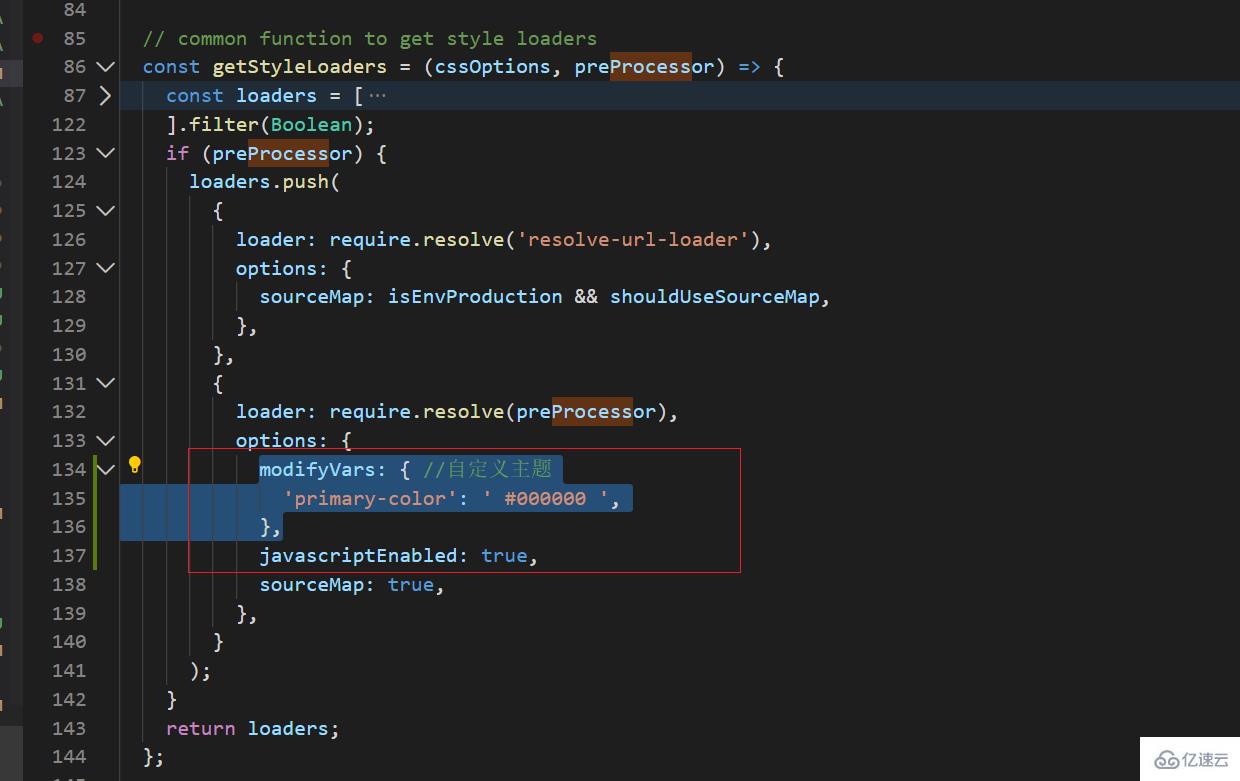
當把style設置為true之后,運行項目都會重新打包antd的less文件,加載最新的樣式文件。在webpack.config.js文件中找到getStyleLoaders()函數,加入以下代碼,在modifyVars中定制我們的主題。
“react引入antd報錯如何解決”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。