您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“php如何實現類似百度搜索功能”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“php如何實現類似百度搜索功能”文章吧。
php實現類似百度搜索功能的方法:1、創建HTML文件,并設置js代碼為“$(function() {$( "#tags" ).autocomplete({...})”;2、通過php連接數據庫,并通過“function test($keyword) {...}”方法實現輸入框搜索功能即可。
PHP實現類似百度搜索自動完成(代碼簡單)
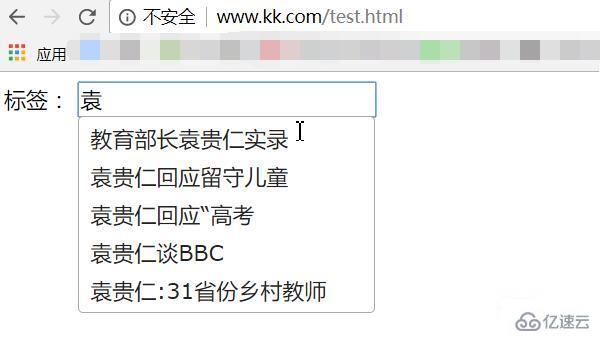
一、效果圖:

二、HTML代碼
<html>
<head>
<meta charset="utf-8">
<title>jQuery UI 自動完成(Autocomplete) - 默認功能</title>
<link rel="stylesheet" href="/public/AutoCom/jquery-ui.css">
<script src="/public/AutoCom/jquery-1.91.js"></script>
<script src="/public/AutoCom/jquery-ui.js"></script>
<script>
$(function() {
$( "#tags" ).autocomplete({
// source: availableTags
source: "at.php"
});
});
</script>
</head>
<body>
<div>
<label for="tags">標簽:</label>
<input id="tags" name="tags" >
</div>
</body>
</html>
三、PHP代碼
<?php
function test($keyword)
{
//連接數據庫
$dsn = "mysql:dbname=test;host=localhost;";
$db = new PDO($dsn, 'root', 'root');
//查詢數據
$result = $db->prepare("select title from article where title like :title");
$result->execute(array('title' => "%" . $keyword . "%"));
$data = $result->fetchall(PDO::FETCH_ASSOC);
//將二維數組轉化為一維數組(自動補全插件要求的是一個一維數組)
foreach ($data as $k => $v) {
$datas[] = $v['title'];
}
return $datas;
}
//獲取輸入框的內容
//注:jquery-ui的自動補全ajax 當我們輸入一個c時,Autocomplete實際發送的請求路徑為at.php?term=c
$keyword = $_GET['term'];
//根據用戶輸入值查詢相關數據
$data = test($keyword);
//輸出json字符串
echo json_encode($data); //輸出查詢的結果(json格式輸出)
?>
備注:HTML部分引入的css,js源代碼:
<!-- 引入jQuery UI的css文件 -->
<link href="http://code.jquery.com/ui/1.10.4/themes/ui-darkness/jquery-ui.css" />
<!-- 引入jQuery的js文件 -->
<script type="text/javascript" src="http://code.jquery.com/jquery-1.9.1.js" ></script>
<!-- 引入jQuery UI的js文件 -->
<script type="text/javascript" src="http://code.jquery.com/ui/1.10.4/jquery-ui.js" ></script>
以上就是關于“php如何實現類似百度搜索功能”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。