您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“vue3生命周期函數更改了幾個”,在日常操作中,相信很多人在vue3生命周期函數更改了幾個問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”vue3生命周期函數更改了幾個”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
vue3改了4個生命周期函數。Vue3組合式api取消了beforeCreated和created鉤子函數,采用steup鉤子代替,且里面不能使用this。Vue3里面的組件銷毀的鉤子函數由destroyed和beforeDestroy換成了beforeUnmount和unmounted。
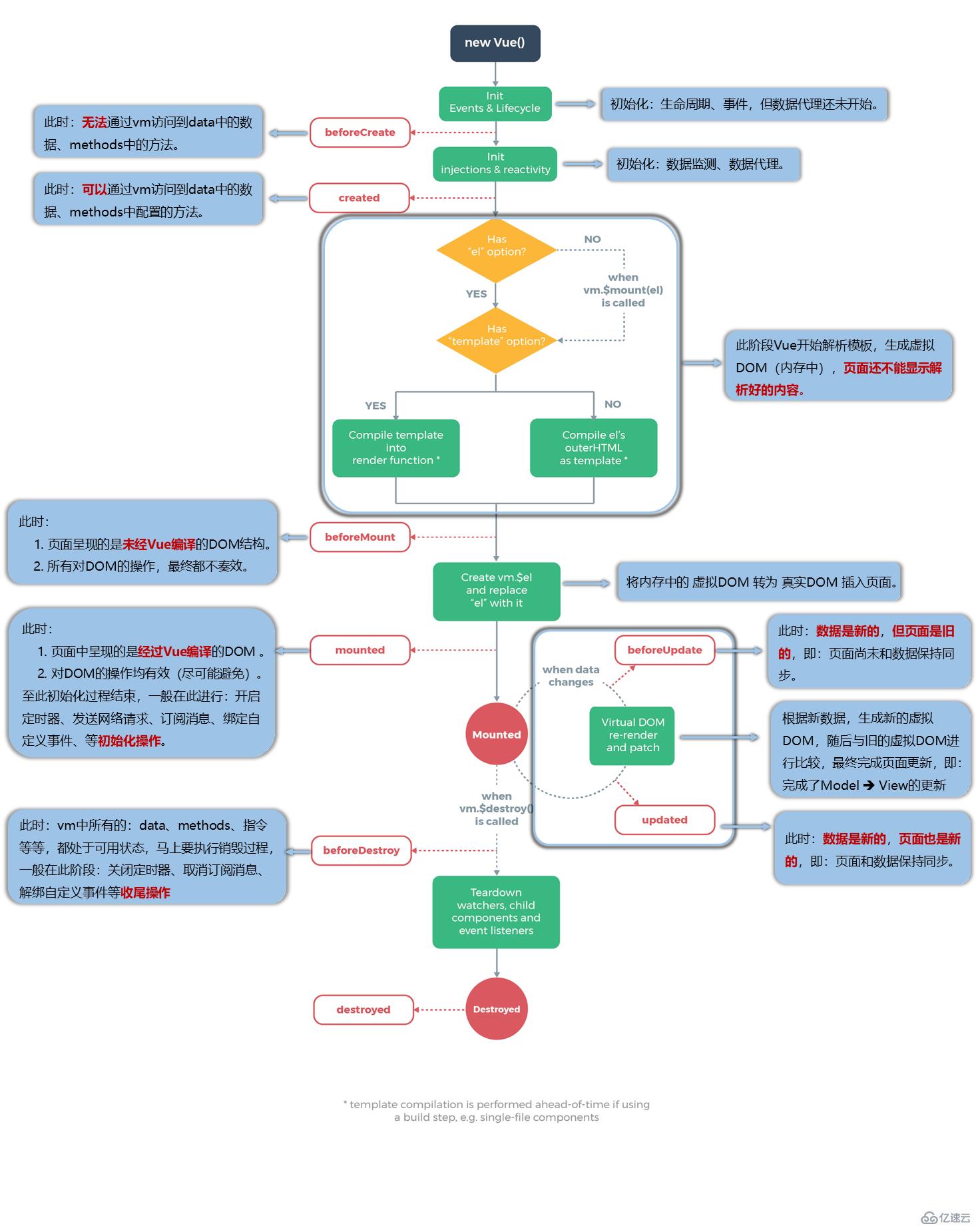
Vue實例有一個完整的生命周期,也就是從new Vue()、初始化事件(.once事 件)和生命周期、編譯模版、掛載Dom -> 渲染、更新 -> 渲染、卸載等?系列過程,稱這是Vue的生命周期。
vue應用程序中有4個主要事件(8個鉤子):
創建 ---- 在組建創建時執行
掛載 ---- DOM被掛載時執行
更新 ---- 當響應數據被修改時執行
銷毀 ----在元素被銷毀之前立即執行
Vue2的生命周期

(1) beforeCreate(創建前)
數據監測(getter和setter)和初始化事件還未開始,此時 data 的響應式追蹤、
event/watcher 都還沒有被設置
不能訪問到data、computed、watch、methods上的方法和數據。
(2)created(創建后)
創建完成后會自動執行函數
(3) beforeMount(掛載前)
在掛載開始之前被調用,相關的render函數首次被調用。
這次Vue開始解析模板,生成虛擬DOM存在內存中,還沒有把虛擬DOM轉換成真實DOM,插入頁面中
(4)mounted(掛載后)
在el被新創建的 vm.$el(就是真實DOM的拷貝)替換,并掛載到實例上去之后調用(將內存中的虛擬DOM轉為真實DOM,真實DOM插入頁面)。
一般在這個階段進行:開啟定時器,發送網絡請求,訂閱消息,綁定自定義事件等等
(5)beforeUpdate(更新前)
響應式數據更新時調用,此時雖然響應式數據更新,但是對應的真實 DOM
還沒有被渲染(數據是新的,但頁面是舊的,頁面和數據沒保持同步呢)。
(6)updated(更新后)
由于數據更改導致的虛擬DOM重新渲染和打補丁之后調用。
調用時,組件 DOM已經更新,所以可以執行依賴于DOM的操作。然而在大多數情況下,應該避免在此期間更改狀態,因為這可能會導致更新無限循環
(7)beforeDestroy(銷毀前)
實例銷毀之前調用
在這個階段一般進行關閉定時器,取消訂閱消息,解綁自定義事件。
(8)destroyed(銷毀后)
實例銷毀后調用,調用后,Vue 實例指示的所有東西都會解綁定,所有的事件監聽器會被移除,所有的子實例也會被銷毀。該鉤子在服務端渲染期間不被調用。
<!DOCTYPE html><html>
<head>
<meta charset="UTF-8" />
<title>分析生命周期</title>
<!-- 引入Vue -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!-- 準備好一個容器-->
<div id="root" :x="n">
<h3 v-text="n"></h3>
<h3>當前的n值是:{{n}}</h3>
<button @click="add">點我n+1</button>
<button @click="bye">點我銷毀vm</button>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在啟動時生成生產提示。
new Vue({
el:'#root',
// template:`
// <div>
// <h3>當前的n值是:{{n}}</h3>
// <button @click="add">點我n+1</button>
// </div>
// `,
data:{n:1},
methods: {
add(){
console.log('add')
this.n++
},
bye(){
console.log('bye')
this.$destroy()
}
},
watch:{
n(){
console.log('n變了')
}
},
beforeCreate() {
console.log('beforeCreate')
},
created() {
console.log('created')
},
beforeMount() {
console.log('beforeMount')
},
mounted() {
console.log('mounted')
},
beforeUpdate() {
console.log('beforeUpdate')
},
updated() {
console.log('updated')
},
beforeDestroy() {
console.log('beforeDestroy')
},
destroyed() {
console.log('destroyed')
},
})
</script></html>
常用的生命周期鉤子:
1.mounted: 發送ajax請求、啟動定時器、綁定自定義事件、訂閱消息等【初始化操作】。
2.beforeDestroy: 清除定時器、解綁自定義事件、取消訂閱消息等【收尾工作】
關于銷毀Vue實例:
(1)銷毀后借助Vue開發者工具看不到任何信息。
(2)銷毀后自定義事件會失效,但原生DOM事件依然有效。
(3)一般不會在beforeDestroy操作數據,因為即便操作數據,也不會再觸發更新流程了。
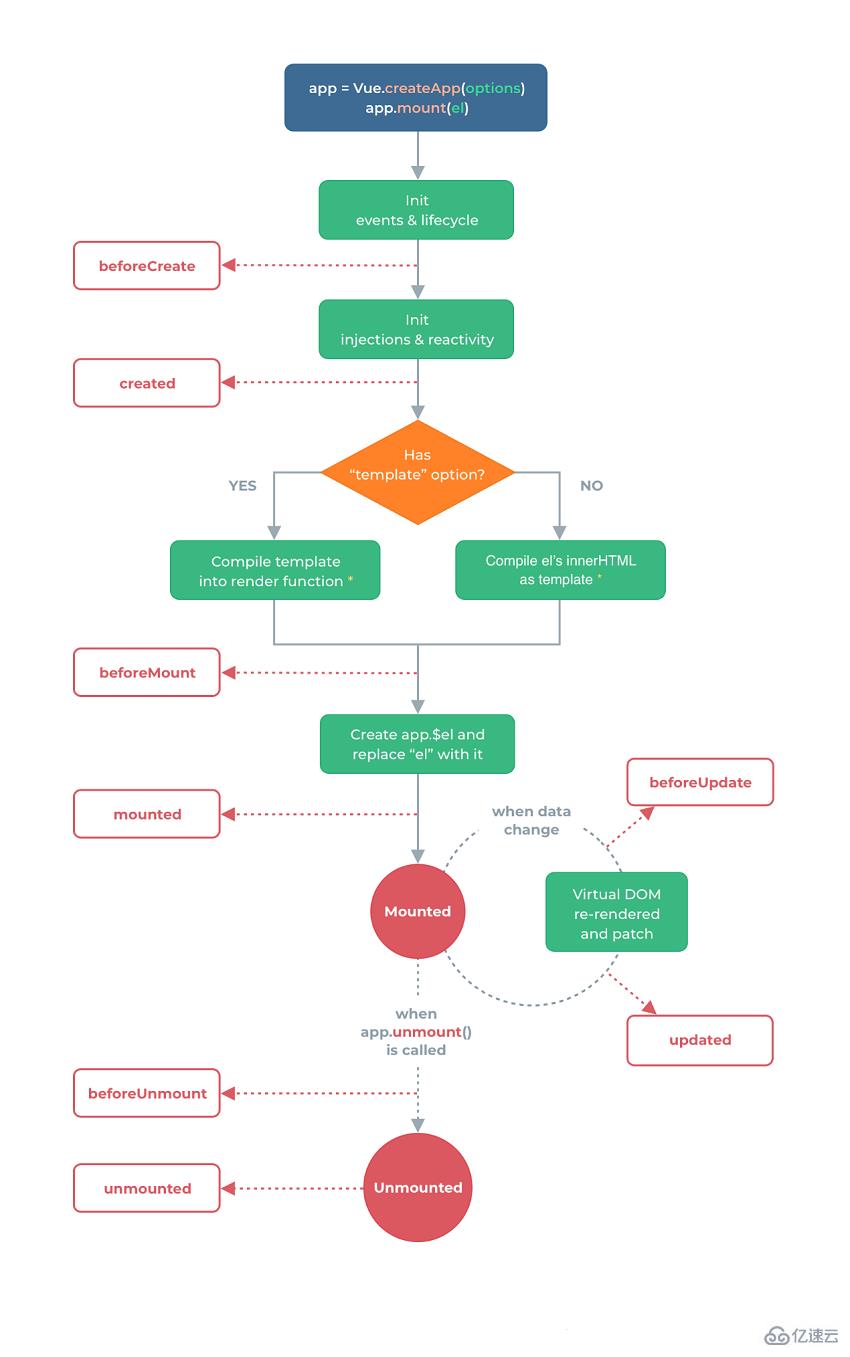
Vue3的生命周期

(1) onBeforeMount
在掛載之前被調用,渲染函數render首次被調用
(2) onMounted
組件掛載時調用
(3) onBeforeUpdate
數據更新時調用,發生在虛擬DOM打補丁之前。
(4) onUpdated
因數據更改導致的虛擬DOM重新渲染和打補丁時調用
(5) onBeforeUnmount
在卸載組件實例之前調用,此階段的實例依舊是正常的。
(6) onUnmounted
卸載組件實例后調用,調用此鉤子時,組件實例的所有指令都被解除綁定,所有事件偵聽器都被移除,所有子組件實例被卸載。
vue2與vue3在生命周期的區別
| vue2 | vue3 |
|---|---|
| beforeCreate | setup() 開始創建組件之前,創建的是data和method |
| created | setup() |
| beforeMount | onBeforeMount 組件掛載到節點上之前執行的函數。 |
| mounted | onMounted 組件掛載完成后執行的函數 |
| beforeUpdate | onBeforeUpdate 組件更新之前執行的函數。 |
| updated | onUpdated 組件更新完成之后執行的函數。 |
| beforeDestroy | onBeforeUnmount 組件掛載到節點上之前執行的函數。 |
| destroyed | onUnmounted 組件卸載之前執行的函數。 |
到此,關于“vue3生命周期函數更改了幾個”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。