您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“CSS中flex-basis文本溢出問題如何解決”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
1. flex 家族
flex 里有很多的屬性,我們經常用到的就是如下操作:
.container {
display: flex;
}
.container > .left {
flex: 1;
}
.container > .right {
flex: 1;
}這樣可以很方便的實現一個左右等分的布局。
我們來看一個引起問題的例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
<style>
div {
padding: 5px;
border: 1px solid #ccc;
}
.no-effect {
align-items: center;
margin: 100px;
width: 200px;
color: #999;
}
.no-effect > div:first-of-type {
margin-right: 10px;
}
p {
color: red;
}
.no-wrap {
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
</style>
</head>
<body>
<div style="display: flex;" class="no-effect">
<div style="flex: 0 0 80px">我比較短</div>
<div style="flex: auto">
<p class="no-wrap">我很長,不是開玩笑的,可以長到沒邊</p>
</div>
</div>
</body>
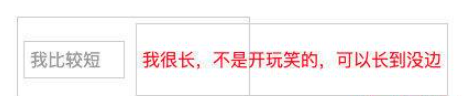
</html>我們想要的效果:

但實際的效果:

為什么會出現這個情況?
2. flex-basis 從中作梗
flex: auto 實際上是三個屬性的集合:
flex-grow: 1; flex-shrink: 1; flex-basis: auto;
flex-grow 表示放大比例, flex-shrink 表示收縮比例, flex-basis 表示分配多余空間前,項目占據的主軸空間。
我們左邊 div 不放大,不縮小,固定 80px 寬度;右邊 div 自動鋪滿剩余寬度也就是 200px - 80px = 120px,實際效果卻遠遠超出了 120px,這是因為 flex-basis 為 auto 時的計算導致的。
我們來看看 flex-basis: auto 的歷史:
最初的時候 flex-basis 是由 width/height 決定的;
后來有個bug 1032922 ,flex-basis 的計算就變成了沿主軸的寬度決定了;
后來又出現了一個 bug 1093316 ,又變回了由 width/height 決定且出現了一個新的概念 content 來自動計算寬/高;
所以當我們沒有給 flex-basis 元素設置 width 時, flex-basis: auto 由內部的 content 決定寬度,且受 max/min-width 限制。
如此一來,在內部 content 自由的情況下,那么 flex-basis 元素的寬度就看 max/min-width 了。
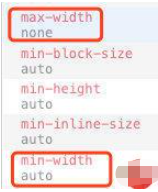
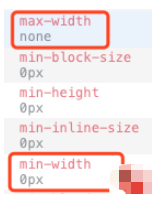
max-width 的默認值是 none ,而 min-width 的默認值一般是 0 ,而此處卻是 auto ,這也是出現“異常”的原因了。
flex-basis 元素:

普通元素:

3. 解決方式
知道原因后,那我們就可以對癥下藥了。
首先自然是設置 width 屬性即可了,只要 width 小于剩余空間即可,一般設置為 width: 0; 這樣可百分之百確定小于剩余空間;
不設置 width 但用 min-width 來限制也是一樣的,既然 flex 項 的 min-width:auto ,那我們也設置一個小于剩余空間的值,一般也是 min-width: 0;
設置 overflow:hidden 來限制溢出效果也是一致的。
介紹了三種解決方式,再來聊聊前兩種為什么可以解決的原因吧。
第一種很簡單,width 設置為 0,但是 flex-basis 會讓元素填滿剩余空間,所以就會鋪滿,由于 P 元素有不換行顯示省略號,會正常顯示。
那么第二種呢?
第二種的情況比較復雜,當我們設置了 min-width 不為 auto 的值后,這里會用到 shrink-to-fit 算法,這個算法的計算機制如下:
min(max(preferred minimum width, available width), preferred width)
翻譯成人話就是:
preferred minimum width:最小寬度
available width:可用寬度,也就是content box的寬度
preferred width:首選寬度,除了明確換行外的不換行時的寬度
shrink-to-fit 的寬度 = min ( max (最小寬度, 可用寬度) , 首選寬度)
那么來計算一下:
最小寬度:0
可用寬度:272px
首選寬度:200 - 一些七七八八的值剩余部分(98px)
由計算可得:
max(0, 272) = 272
min(272, 98) = 98
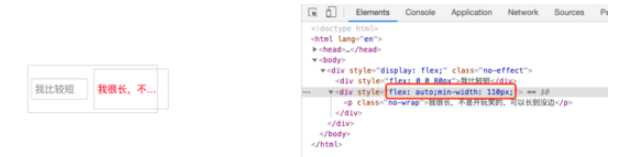
所以最終寬度是剩余部分 98px,當我們手動設置 min-width: 110px 時就可以看到超過溢出去了。

“CSS中flex-basis文本溢出問題如何解決”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。