溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇內容主要講解“react跳轉傳值如何實現”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“react跳轉傳值如何實現”吧!
react跳轉傳值的實現方法:1、通過“history.push”或“NavLink”實現頁面跳轉;2、通過“this.props.history.push({pathname: 'login',query: {id: ...,name: ...}})this.props.history.push('modify')”實現傳值即可。
react項目頁面跳轉/傳值
引用 withRouter
導出組件時使用
import { withRouter } from 'react-router-dom';
class Header extends React.Component {
}
export default withRouter(Header);
import { NavLink } from "react-router-dom";
<NavLink to="/modify">修改密碼</NavLink>
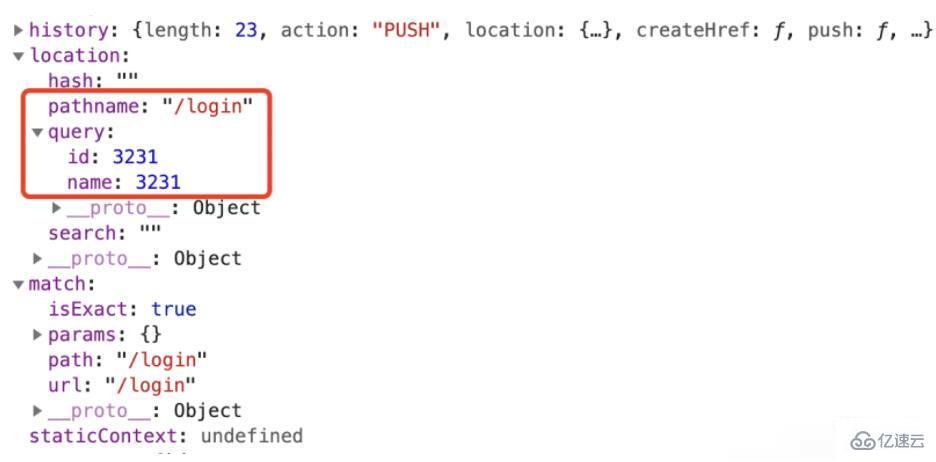
this.props.history.push({
pathname: 'login',
query: {
id: 3231,
name: 3231
}})this.props.history.push('modify')
this.props.match.query.id // 3231
this.props.match.params.name // 3231

父組件:
state = {
collapsed: false,};render() {
const { collapsed } = this.state;
return (
<Slider collapsed={collapsed}/>
)}
子組件:
componentDidMount(){
// console.log(this.props)
const { pathname } = this.props.location if( pathname ) {
this.setState({
selectedKeys:this.props.location.pathname })
}}
console.log(this.props)
到此,相信大家對“react跳轉傳值如何實現”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。