您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“react native路由跳轉如何實現”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“react native路由跳轉如何實現”吧!
react native路由跳轉的實現方法:1、使用“yarn add react-navigation”命令安裝“react-navigation”;2、通過“yarn add react-native-gesture-handler”命令安裝“react-native-gesture-handler”組件;3、設置好初始路由,然后以類的組件的形式導出即可。
React Native-路由跳轉
搭建完RN開發環境后,要實現多個頁面之間的跳轉。
1.這時需要安裝react-navigation(在此之前的Navigator和ex-Navigation已經廢棄),使用yarn add react-navigation命令進行安裝。
2.react-navigation依賴于react-native-gesture-handler組件,因此也需要使用yarn add react-native-gesture-handler命令進行安裝。
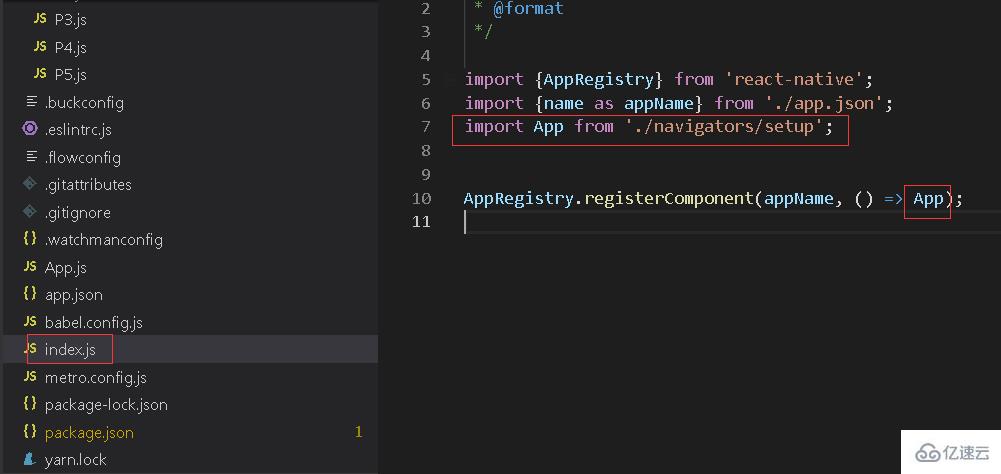
3.兩個組件安裝成功后,在index.js(入口文件,有可能是index.android.js或index.ios.js)注冊一個App組件,引用自setup.js。

4.在setup.js中導入createStackNavigator, createAppContainer兩個函數和兩個頁面。
import { createStackNavigator, createAppContainer } from "react-navigation";
import { Login } from "./js/pages/login";
import { ScanDevice } from "./js/pages/scanDevice";
5.用createStackNavigator封裝好兩個頁面的路由和標題的配置,設置好初始路由。
const AppNavigator = createStackNavigator({
Login: {
screen:Login,
navigationOptions: {
title: '冷鏈物流助手',
headerTitleStyle:{
textAlign: 'center',
flex:1,
}
}
},
ScanDevice: {
screen:ScanDevice,
navigationOptions: {
title: '掃描設備',
headerTitleStyle:{
textAlign: 'center',
marginLeft:-25,
flex:1,
}
}
},
},{
initialRouteName: 'Login'
});
6.將配置好的AppNavigator再用另一個函數createAppContainer封裝,然后以類的組件的形式導出。
const AppContainer = createAppContainer(AppNavigator);
export default class App extends React.Component {
render() {
return <AppContainer />;
}
}
7.運行react-native run-android,如有報錯則查詢谷歌一步步解決。若出現Task :react-native-gesture-handler:compileDebugJavaWithJavac FAILED報錯,則按照link/be47acb6bb8806ab820fd1081686a767解決。
感謝各位的閱讀,以上就是“react native路由跳轉如何實現”的內容了,經過本文的學習后,相信大家對react native路由跳轉如何實現這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。