您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“vue能不能顯示源碼”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“vue能不能顯示源碼”文章能幫助大家解決問題。
vue能顯示源碼,vue查看看源碼的方法是:1、通過“git clone https://github.com/vuejs/vue.git”獲取vue;2、通過“npm i”安裝依賴;3、通過“npm i -g rollup”安裝rollup;4、修改dev腳本;5、調試源碼即可。
Vue查看看源碼的技巧
安裝依賴:npm i
安裝rollup:npm i -g rollup(因為是用rollup打包的)
script修改dev腳本 加上–sourcemap
"dev": "rollup -w -c scripts/config.js --sourcemap --environment TARGET:web-full-dev",
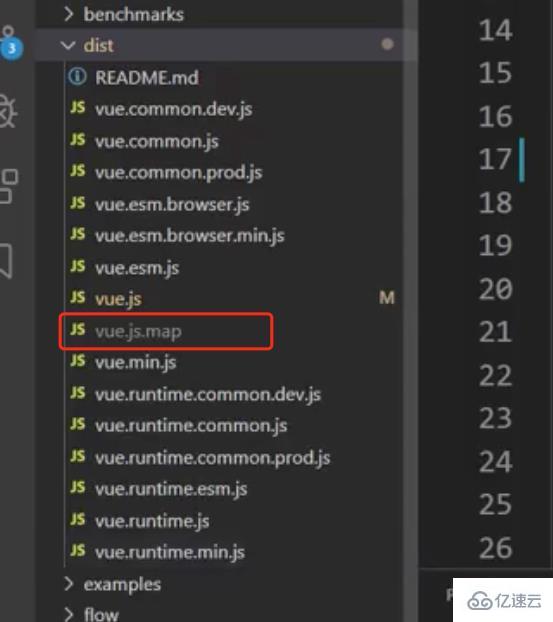
作用:打包之后 dist 下多了map文件,可以和源碼進行很好的映射,方便更好的調試源碼
執行dev:npm run dev
打開指定文件: ctrl+p (cmd+p)
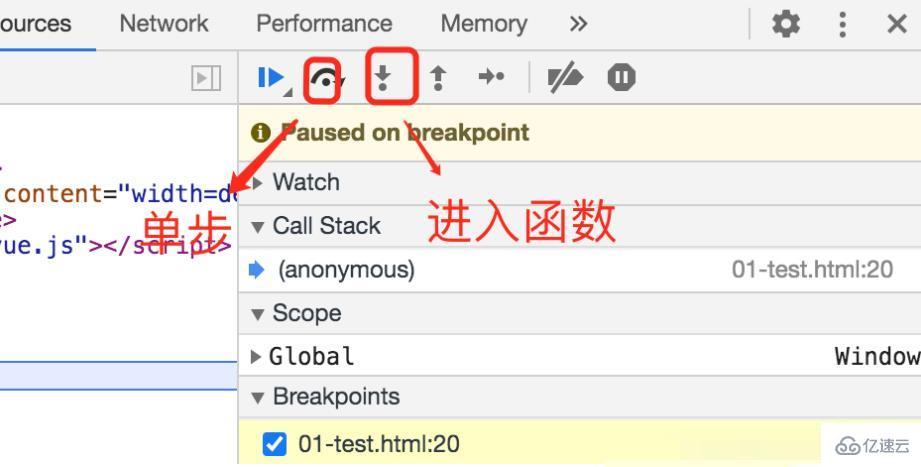
斷點

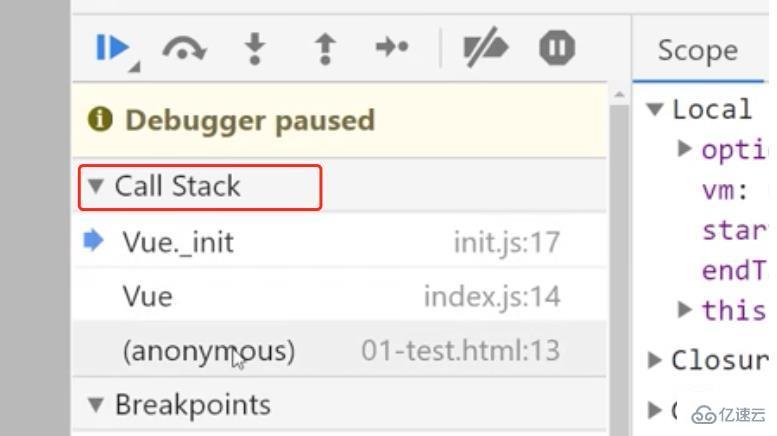
查看調用棧
特別想搞清除先后之前的調用關系,有時候進入過深就蒙圈了,就好好研究call stack,能給你一個很好的思路

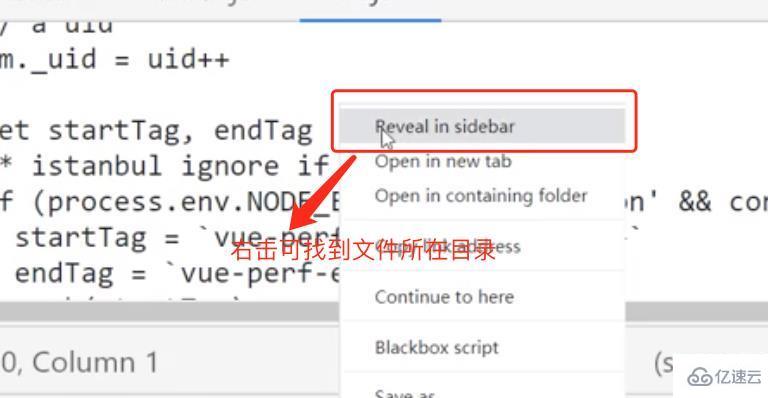
定位源文件所在位置

關于“vue能不能顯示源碼”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。