您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“vue有冒號嗎”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“vue有冒號嗎”吧!
vue中是有冒號的;通過查看Vue的API文檔時,我們會發現冒號“:”其實是“v-bind”的縮寫,所以在使用上,一般的常量屬性不用添加冒號,如果是會產生變化的值則要加上冒號。
Vue中的冒號變量
在使用Vue中經常看到HTML中有些標簽屬性前面添加了“:”,有些沒有。
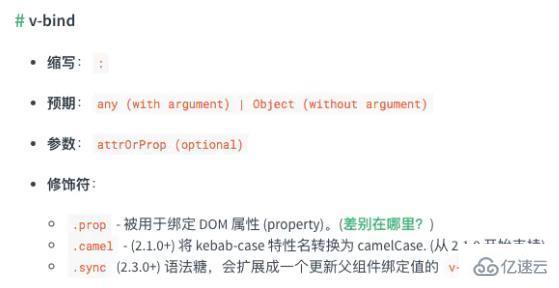
查看Vue的API文檔時我們會發現冒號“:”其實是v-bind的縮寫。

所以在使用上,一般的常量屬性我們不用添加冒號;如果是會產生變化的值則要加上冒號。
關于vue屬性使用和不使用冒號的區別說明
相關介紹:
為什么vue組件的屬性,有的需要加冒號“:”,有的不用?
加冒號的,說明后面的是一個變量或者表達式;沒加冒號的后面就是對應的字符串字面量!
例子:
<el-radio-group v-model="handle">
<el-radio :label="true">打開</el-radio>
<el-radio :label="false">關閉</el-radio>
</el-radio-group>
輸出:true 或 false 值是Boolean類型
-----
<el-radio-group v-model="handle">
<el-radio label="true">打開</el-radio>
<el-radio label="false">關閉</el-radio>
</el-radio-group>
輸出:”true" 或 “false” 值是String類型
感謝各位的閱讀,以上就是“vue有冒號嗎”的內容了,經過本文的學習后,相信大家對vue有冒號嗎這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。