您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“react裝飾器報錯如何解決”,在日常操作中,相信很多人在react裝飾器報錯如何解決問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”react裝飾器報錯如何解決”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
react裝飾器報錯的解決辦法:1、通過“create-react-app mobx-study”創建項目;2、通過“yarn add -D react-app-rewired customize-cra”安裝插件;3、修改package.json文件中scripts腳本;4、在項目根目錄下創建“config-overrides.js”和“.babelrc”即可。
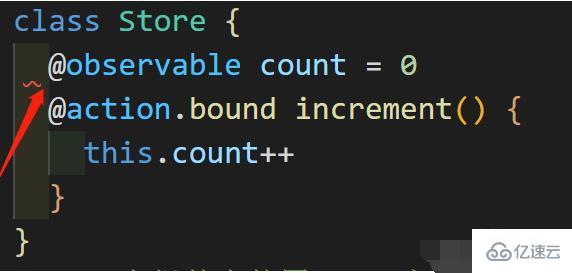
一、decorators裝飾器報錯@
在初次使用React 的裝飾器時,第一次在項目中使用 @
會報錯,原因是react默認是不支持裝飾器的,所以才會報錯,所以是需要做一些配置來支持裝飾器。
【報錯顯示:Parsing error: This experimental syntax requires enabling one of the following parser plugin(s): “decorators-legacy”, “decorators”.】
1. 創建項目
npm install -g create-react-app
// 安裝create-react-app,已安裝請忽略
create-react-app mobx-study
2. 安裝插件 —— 改變 create-react-app 中 webpack 配置
yarn add -D react-app-rewired customize-cra
yarn add -D @babel/core @babel/plugin-proposal-decorators @babel/preset-env
3. 修改package.json文件中 scripts 腳本
// package.json
"scripts": {
"start": "react-app-rewired start",
"build": "react-app-rewired build",
"test": "react-app-rewired test",
"eject": "react-scripts eject"
}
4. 在項目根目錄下創建 config-overrides.js 并寫入以下內容
const path = require('path')
const { override, addDecoratorsLegacy } = require('customize-cra')
function resolve(dir) {
return path.join(__dirname, dir)
}
const customize = () => (config, env) => {
config.resolve.alias['@'] = resolve('src')
if (env === 'production') {
config.externals = {
'react': 'React',
'react-dom': 'ReactDOM'
}
}
return config
};
module.exports = override(addDecoratorsLegacy(), customize())
5. 在項目根目錄下創建 .babelrc 并寫入以下內容
{
"presets": [
"@babel/preset-env"
],
"plugins": [
[
"@babel/plugin-proposal-decorators",
{
"legacy": true
}
]
]}
基本完成以上步驟就可以正常使用裝飾器了,再也不會報 @ 的錯誤了。同時Support for the experimental syntax ‘decorators-legacy’ isn’t currently enabled這個錯誤也將消失。
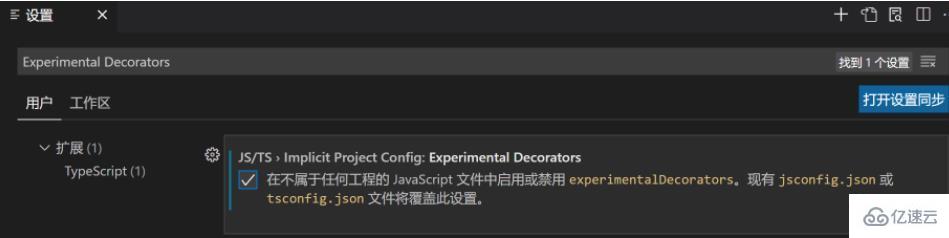
二、對修飾器的實驗支持功能在將來的版本中可能更改。在 “tsconfig” 或 “jsconfig” 中設置 “experimentalDecorators” 選項以刪除此警告。ts(1219)
設置 => 搜索experimentalDecorators => 打上勾勾
到此,關于“react裝飾器報錯如何解決”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。