您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“react表格如何增加”,內容詳細,步驟清晰,細節處理妥當,希望這篇“react表格如何增加”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
react表格增加的實現方法:1、在一個Table.jsx文件中創建兩個class組件;2、在兩個組件外面定義變量;3、創建點擊新增的事件方法代碼為“handleAdd = () => { const { data, editingKey } = this.state;let newData = data;...”即可。
React+antd動態增加Table可編輯行
根據antd官網的可編輯表格例子來實現,新增的可編輯的單元格為一個子組件,由Table引入。對于原理理解有限,歡迎探討。
首先,在一個Table.jsx文件中創建了兩個class組件(這里使用hook寫法直接用const也可),一個子組件EditableCell,父組件Schedule,子組件主要是來設置可編輯的form元素的。
1、在兩個組件外面先定義變量,功能實現使用的是React.createContext()方法。
const EditableContext = React.createContext();
2、先上可編輯單元格子組件代碼
//子組件class EditableCell extends React.Component {
getInput = () => {
const { inputType } = this.props;
let i = 1
if (inputType === 'rq') { //可根據不同的inputType來顯示不同Form元素,inputType來源于父組件
return <DatePicker format="YYYY-MM-DD" />;
}else {
return <Input />
}
};
renderCell = ({ getFieldDecorator }) => {
const {
editing,
dataIndex,
title,
record,
children,
...restProps } = this.props;
// console.log(record)
return (
<td {...restProps}>
{editing ? ( //editing使用父組件傳過來的值,判斷是否為編輯狀態
<FormItem style={{ margin: 0 }}>
{getFieldDecorator(dataIndex, {
rules: [{
required: dataIndex === 'bz' || dataIndex === 'id' ? false : true,
message: `請輸入!`,
},
],
// initialValue: dataIndex && record[dataIndex] ,
initialValue: dataIndex && dataIndex === 'rq' ? (record[dataIndex] ? moment(record[dataIndex]) : null) : record[dataIndex]
})(this.getInput())}
</FormItem>
) : (
children )}
</td>
);
};
render() {
return <EditableContext.Consumer>{this.renderCell}</EditableContext.Consumer>;
}}
3、父組件Schedule部分的代碼
class Schedule extends Component {
state = {
data: [],
editingKey: '',
dataSource: {},
}//Table渲染的columns,這里只寫出三列舉例子,在render方法內會重組該數組
columns = [
{
className: "columnHead",
title: '序號',
dataIndex: 'id',
key: 'id',
width: 60,
align: 'center',
render: (text, row, index) => <span>{index + 1}</span>
},
{
className: "columnHead",
title: '日期',
dataIndex: 'rq',
key: 'rq',
align: 'center',
width:100,
editable: true,//editable: true是必須加的,哪一列需要編輯就加在哪列
},
{
className: "columnHead",
title: '從何地至何地',
dataIndex: 'hdzhd',
key: 'hdzhd',
align: 'center',
width:120,
editable: true,
},
{ //該列為操作列,包含編輯、刪除、取消、保存按鈕,下面代碼中的每個方法都在此處定義
className: "columnHead",
title: '操作',
align: 'center',
render: (text, record) => {
const { editingKey } = this.state;
const editable = this.isEditing(record);
return editable ? (
<span>
<Popconfirm title="確定取消嗎?" onConfirm={() => this.cancel(record.id)}> //添加了二次確實提醒
<a style={{ marginRight: 8 }} >取消</a>
</Popconfirm>
<Divider type="vertical" />
<EditableContext.Consumer> //保存按鈕要用EditableContext包起來
{(form) => (
<a onClick={() => this.save(form, record.id, record)} style={{ marginRight: 8 }} >保存</a>
)}
</EditableContext.Consumer>
</span>
) : (
<span>
<a disabled={editingKey !== ''} onClick={() => this.edit(record.id)}>編輯</a>
<Divider type="vertical" />
<Popconfirm title="確定刪除嗎?" onConfirm={() => this.delete(record.id)}>
<a>刪除</a>
</Popconfirm>
</span>
);
}
}
]
render(){
const components = { //在此處引入可編輯的單元格子組件
body: {
cell: EditableCell,
},
};
//重新處理了一下Table的columns
const columns = this.columns.map((col) => {
if (!col.editable) {
return col;
}
return {
...col,
//此處的數據會傳給子組件
onCell: (record) => ({
record,
inputType: col.dataIndex,
dataIndex: col.dataIndex,
title: col.title,
editing: this.isEditing(record),
}),
};
});
return(
<EditableContext.Provider value={form}>
<Table
components={components}
size="small"
style={{ marginTop: 16 }}
bordered
rowKey={(record) => record.id}
dataSource={data}
columns={columns}
scroll={{ x: "calc(620px + 10%)", y: WinHeight - 580 }}
pagination={false}
footer={() => <Button type="dashed" style={{ width: '100%' }} onClick={this.handleAdd}>+ 新增</Button>}
/>
</EditableContext.Provider>
)
}}
以上的代碼就是頁面內最開始簡單展示的代碼了
圖1
handleAdd = () => { //該方法在Table標簽內的footer內定義
const { data, editingKey } = this.state;
let newData = data;
const id = new Date().toString();
if (newData.length === 0) {
newData.push({
id,
rq: '',
hdzhd: '',
gzdd: '',
nfwdwfdw: '',
gznr: '',
bz: ''
})
} else {
if (editingKey !== '') { //如果上一條還處于編輯狀態,不可新增
message.error('請先保存');
return;
}
const row = {
id,
rq: '',
hdzhd: '',
gzdd: '',
nfwdwfdw: '',
gznr: '',
bz: ''
};
newData.splice(data.length, 1, row);
}
this.setState({ data: newData, editingKey: id });};
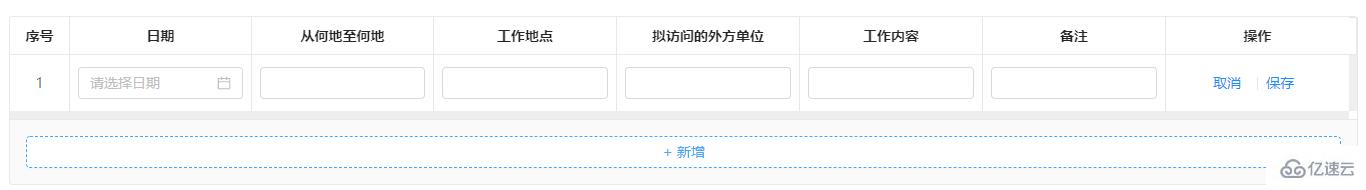
點擊新增后的效果
圖2
此時操作列的兩個操作為“取消”、“保存”
圖2中展示的可編輯的一整行單元格為開頭提到的單元格子組件
如果必填項沒有輸入內容,點擊保存會觸發Form表單必填項的提示信息。
圖3
保存操作的代碼
save(form, key, record) {
const { wsCgtzPjxx, data } = this.state;
form.validateFields((error, row) => {
if (error) {
return;
}
const { data } = this.state;
const newData = [...data];
row.rq = moment(row.rq).format('YYYY-MM-DD') //如果有日期選擇框,要用format轉一下
let dataobj = { //接口請求參數,只寫了幾個
rq: row.rq,
hdzhd: row.hdzhd,
gzdd: row.gzdd,
}
const index = newData.findIndex((item) => key === item.id);
if (index > -1) {
const item = newData[index];
newData.splice(index, 1, {
...item,
...row,
});
http.post('單條數據保存接口調用').then(res => {
if (res.code === 200) {
this.initData();//保存后重新獲取了一下表格數據
}
})
this.setState({ data: newData, editingKey: '' });
} else {
newData.push(row);
http.post(調用接口, dataobj).then(res => {
if (res.code === 200) {
this.initData()
}
})
this.setState({ data: newData, editingKey: '' });
}
});}
圖3狀態下的取消事件代碼
cancel = (key) => {
if (this.state.isedit) {
this.setState({ editingKey: '' });
} else {
if (key.length > 6) {
const { data } = this.state;
const newData = data;
newData.splice(data.length - 1, 1);
this.setState({ data: newData, editingKey: key });
}
this.setState({ editingKey: '' });
}};
數據保存之后Table表格展示為圖4
圖4
此時操作列的兩個操作為“編輯”、“刪除”
編輯操作的代碼
edit = (key) => {
this.setState({ editingKey: key, isedit: true });//讓單元格變為編輯狀態};
刪除操作的代碼
delete = (key) => {
const { data } = this.state;
const newData = data;
const index = newData.findIndex((item) => key === item.id);
http.get('調用刪除接口', { id: key }).then(res => {
this.initData()
})
newData.splice(index, 1);
this.setState({ data: newData, editingKey: '' });};讀到這里,這篇“react表格如何增加”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。