您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“Vue腳手架怎么初始化”,在日常操作中,相信很多人在Vue腳手架怎么初始化問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”Vue腳手架怎么初始化”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
1.說明
一般腳手架選擇最新版本
2.具體步驟
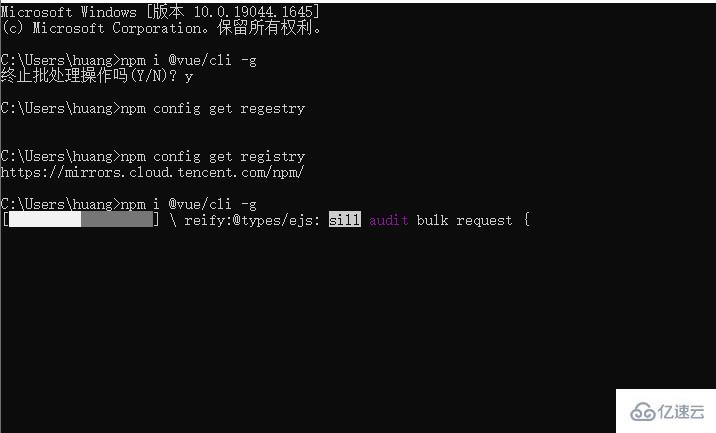
全局安裝vue/cli腳手架

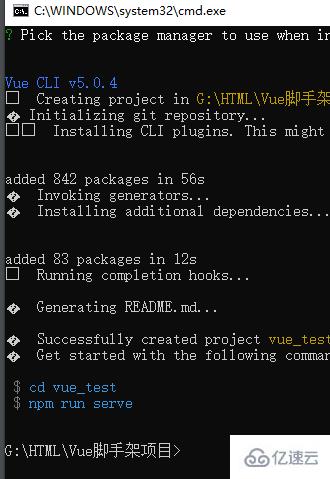
切換到項目目錄,運行vue create 加一個非主流庫的名字即可創建一個vue項目 【相關推薦:vuejs視頻教程、web前端開發】

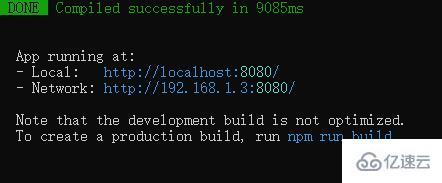
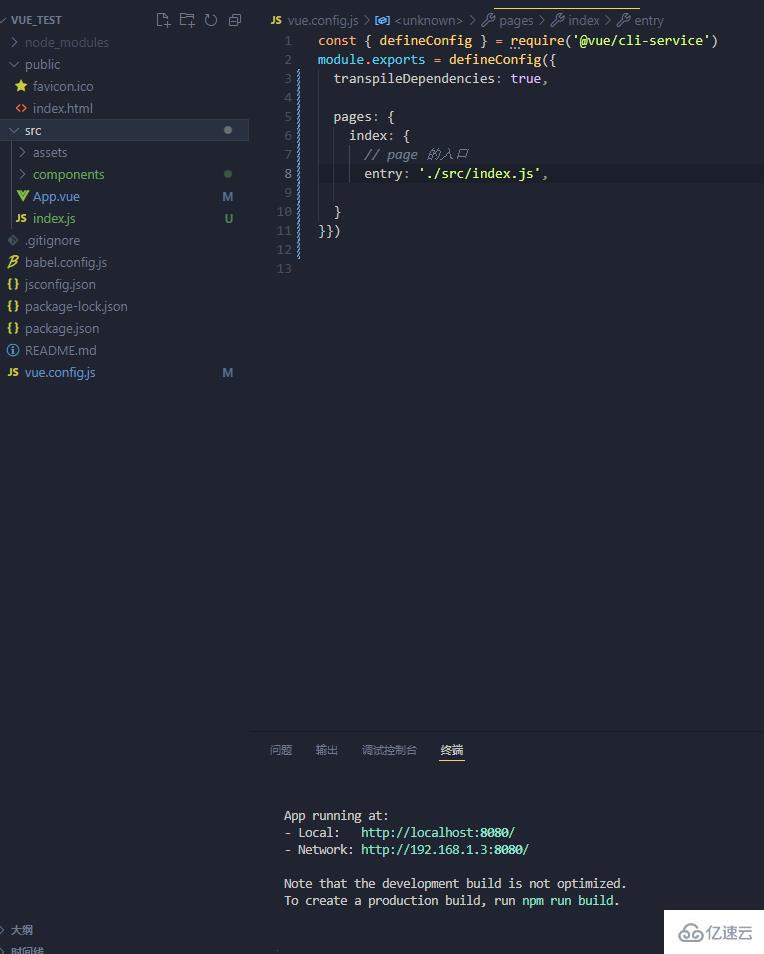
運行npm run serve將項目在服務器跑起來
上面為本地服務器地址,下面如果有同事,那就可以訪問同一個局域網內的地址

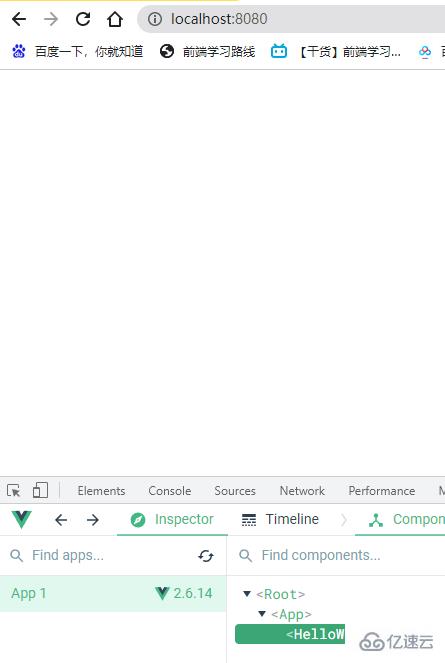
可以看到vue默認為我們創建了一個hello word的組件

3.分析項目結構
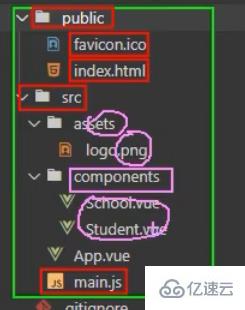
用vue腳手架創建了一個項目后會發現如下的結構

首先從根目錄的文件入手,第一個.gitignore就不用多說了,git上傳的忽略內容
babel.config,我們知道babel在webpack里面是對js語法進行降級而符合兼容性的,這里的功能也是如此
package兩個json就不用多說了,lock是包的一些詳細信息,package是下載了哪些包,并且配置入口文件,自定義npm指令都在這里
readme是對腳手架的一些基本操作的介紹
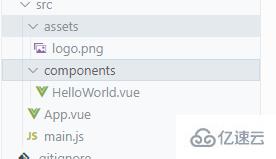
進入我們第一個文件夾src

首先assets這個文件目錄我們是經常看到的,這里面一般放的是靜態資源,一些不會變的圖片(logo)、音視頻等文件
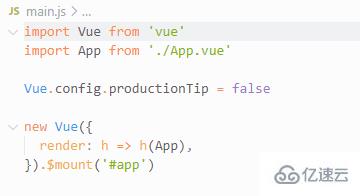
然后可以看到我們的main.js入口文件,new Vue就是在這里面,還引入了我們的丞相一人之下萬人之上的app

然后我們的所有的組件都會寫在components這個文件夾下面,除開app這個組件
最后一個目錄,也就是我們最后一個步驟,我們的html文件

正式放在這個目錄下,注意一下title那個標簽用到的是webpack那個便捷生成html的插件,然后他有一些語法這個意思就是到package.json里面去取name作為我們的title
注意:html文件不需要引入vue,不需要引入main.js直接可以開始跑項目
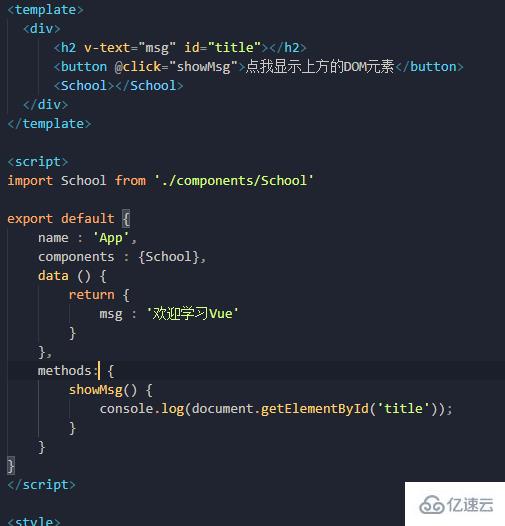
將我們之前寫的單文件組件放進去并開啟服務器
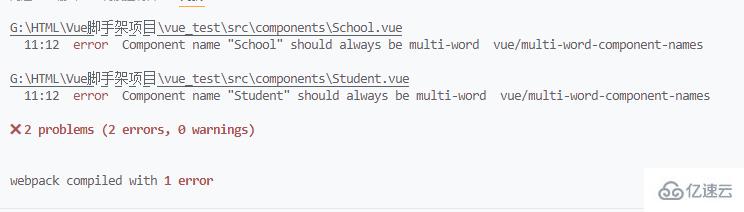
這里有一個錯誤困擾了老半天,按理說這里的組件名是沒問題的

知識vue官方推薦風格為大駝峰命名或者是-拼接的形式,按理說單單詞也沒問題的,查閱了一下百度才知道,這里應該只是提醒,只不過呢語法檢查的時候把不規范的代碼提醒當成了錯誤,改了名字后就成功執行了

4.render函數
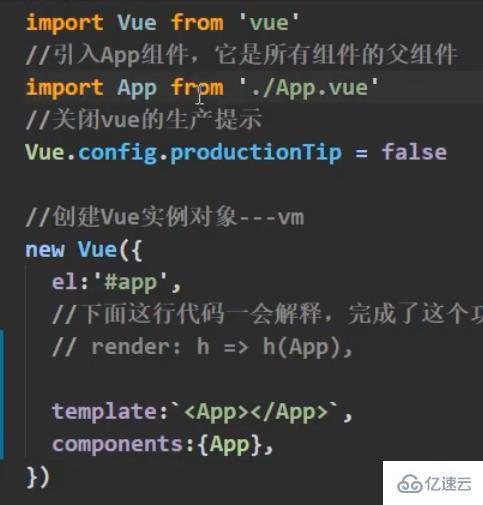
問題拋出:main.js按照標準的寫法解析不了

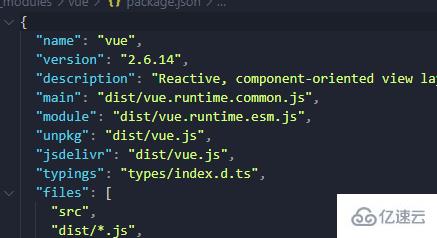
問題其實就出現在我們引入的這個vue包身上,打開這個vue的包可以發現,我們vue的package.json定義好的如果是是用的es6模塊化的導入,那么自動引入的是module這個js文件(殘缺版Vue,殘缺的是模板解析器)

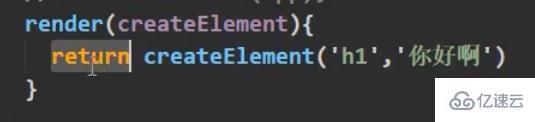
兩種解決方法,一個是引入完整版vue,這里不作考慮,第二個辦法就是用這個殘缺版vue,沒有模板解析器就沒有,我還有一個東西可以幫我們編寫網頁,render函數,他會接受一個參數,這個參數也是函數這個函數里面的形參有兩個,一個是標簽,一個是內容,把這個函數作為render的返回值,那么就會幫我們寫出一個網頁

最終可以簡寫為箭頭函數也就是我們在main.js里面看到的那個,為什么這里參數就一個app,因為如果傳的參數為一個組件就不用傳參我們的內容部分了,因為內容都在app里面的

vue文件其實就分為兩個部分內容,一個是vue核心(事件、生命周期鉤子、監視等),一個就是我們的模板解析器
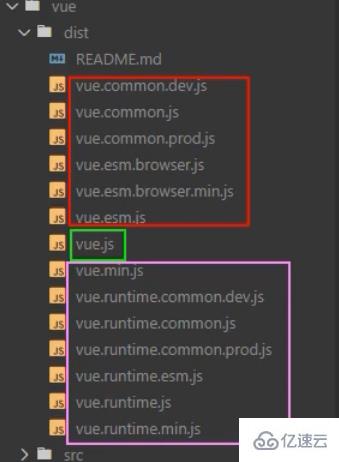
看下面這張圖

我們的esm這個版本就是es6模塊化的縮減版vue,帶runtime的都是運行版的vue,只包含核心功能,上面兩個就是commonjs導入的縮減版vue,這么多vue版本,只有中間那個才是完整的vue版本
那么為什么要給我們分這么多版本?因為要考慮到一個東西,模板解析是拿來解析我們vue后綴文件里面的模板的,這個解析器占用了整個vue文件的三分之一,也挺大的了,最關鍵的是,我們項目最終上線通過webpack打包,它會自動給我們vue里面的文件分割出來,什么是css部分什么js部分,哪里是html部分,分割成我們瀏覽器認識的,客戶端認識的,不再需要什么.vue后綴的文件了,所以這個時候模板解析器也沒什么作用了,那如果既然上線項目根本用不到他,我還打包她干嘛,耗費資源
為什么app等其他組件里面可以寫template模板?
因為腳手架給我們安裝了一個專門解析.vue里面的模板的解析器,main.js想用也不行

5.修改默認配置
因為我們vue腳手架是基于webpack寫出來的,所以那肯定配置都寫在webpack.config.js,但是vue給她隱藏起來了,需要輸入vue inspect > output.js這個output.js只是可以查看webpack.config.js里面的所有配置內容
注意紅色部分不能改,粉色部分才可以改(具體可以參考vue cli官網配置項)

如何來修改?
都是基于vue.config.js這個文件來修改的,參考cli官網比如要修改入口文件,找到pages

同理,lintOnSave改為false可以將語法檢查關閉,也就是前面遇到的單單詞錯誤就沒得了
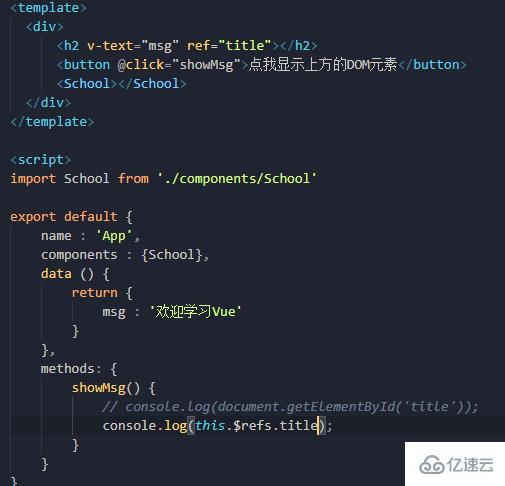
1.ref(打標識)
我有一個需求點擊一個按鈕顯示上面的DOM元素

操作了DOM不太符合vue的規范,所以vue就有一個apiref

相當于id的替代者,所有配置了ref的都可以通過這個$refs這個對象獲取DOM元素,都在這個對象里面存起的,但是注意如果ref在組件標簽上,那么獲取的將會是vc而且還是這個組件的vc
跟id的區別就是id在組件標簽上拿到的就是這個組件標簽的dom元素
2.props
讓組件接收外部傳進來的數據
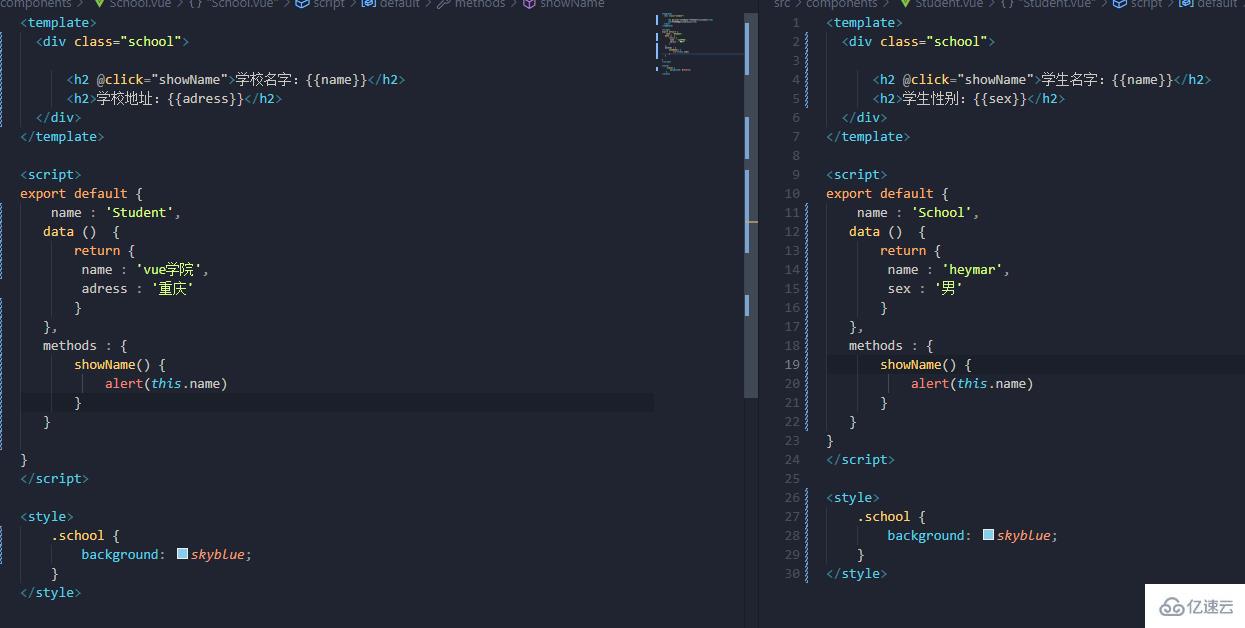
以前寫個組件,想復用,直接復制粘貼在下面即可


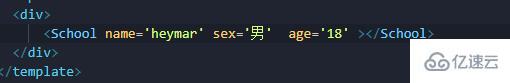
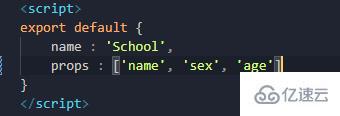
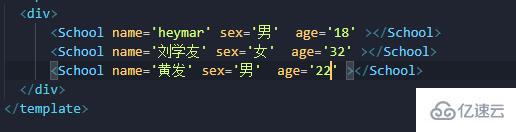
那我現在來個需求,如果我要復用你的代碼,但是我并不叫這個名字,也并不是這個年齡怎么辦,這個時候就要用到我們的props了,首先我們的數據肯定是不能寫為固定的了,不能再data里面寫死,而是誰用這個數據就寫在這個組件標簽里面

一般這樣一行參數是不是寫在父組件里面的,那這些數據需要送往一個地方來存吧,這個地方就是一個全新的配置項props,且需要寫在子組件里面還必須是一個數組形式

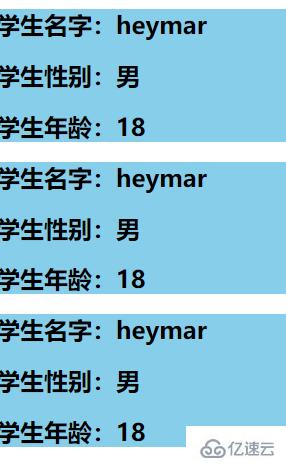
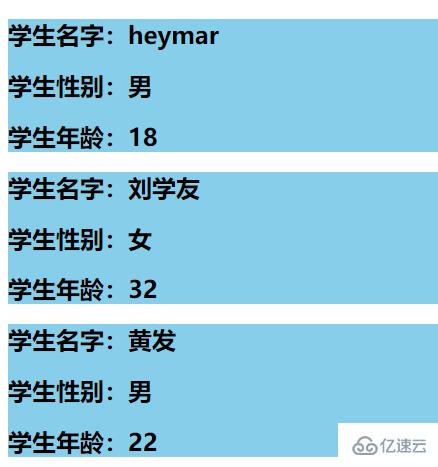
這個時候我們就可以隨便改我們的數據了


這才是復用嘛。
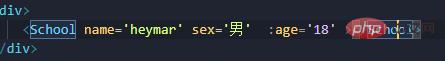
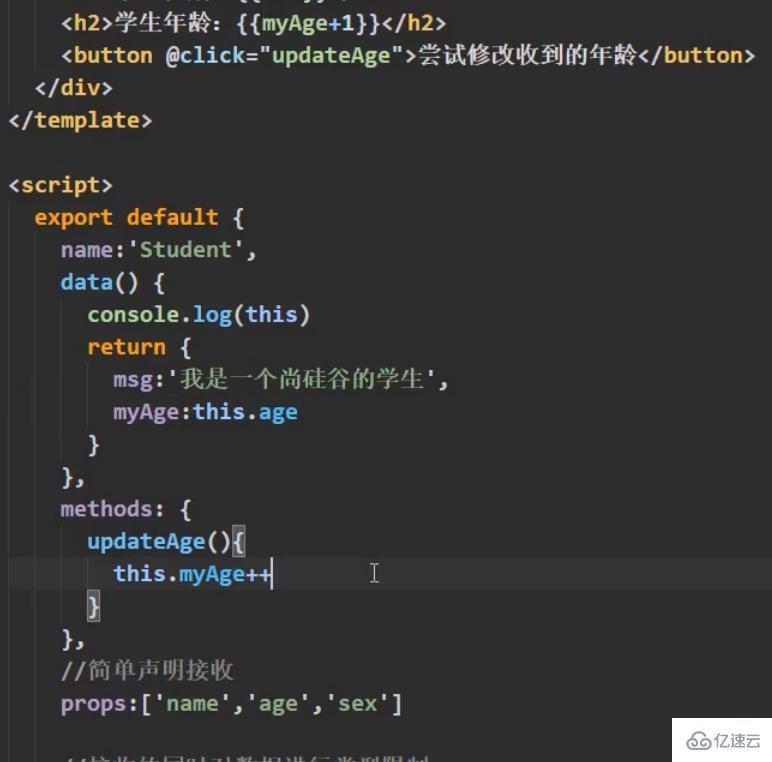
但是這里還有個小bug如果我想把你傳過來的參數以加一歲的形式進行展示,直接在vue語法上age+1是不行的,為什么因為我們傳過來的參數有明晃晃的引號,所以相當于傳了一個字符串過來,age+1只會當成字符串拼接的方式,這里可以巧妙地用一個小方法

將其動態綁定即可,為什么,因為加了v-bind后,引號里面的內容會作為表達式然后將返回值給到這個age,這個時候age再去?1就沒得問題了。
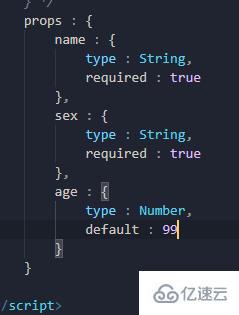
但是還有一個問題,要從根源上解決問題,限制一下這里輸入值的范圍,就需要用到props的定義形式了,他有三種定義形式,剛才的直接數組形式為簡單聲明(開發簡單聲明使用的多)
接收數據同時限制類型
簡單聲明一下需要寫入的類型,如果不對,控制臺就會報錯,定義了的話

接收數據同時限制類型?必要性?默認值

對于名字和性別首先限制類型,然后設置為必輸入項,不能為空,age除了限制類型,還設置了一個默認值,也就是可填可不填不填就采取默認值99,
注意一般required和default不同時出現,為什么自己品,還有就是props接收到的數據不能改
如果非要強行改,注意到一個點props的優先級是高于data的,利用這一點,可以在data定義一個數據,用這個數據接收傳過來的age值,讓我們頁面展示的也是data中的這個age值,然后點擊事件改的就是這個data中的值

把多個組件共用的配置提取成一個混合對象
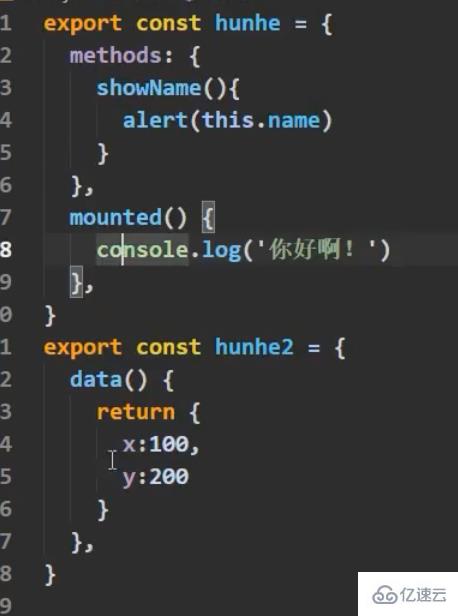
定義了兩個組件都可以完成類似的一個功能

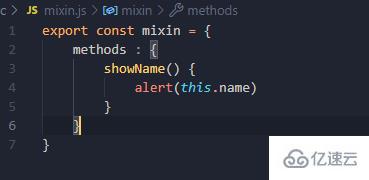
那有沒有辦法能把兩個methods融合一下,作為一個來使用,這個時候就要用到我們的mixin混入了,向外定義一個js文件直接按需導出,一個變量為對象,里面放入我們的methods

然后在我們的組件按需導入,并且一個全新的配置項來了mixins注意有s,而且它是一個數組的形式

兩邊組件都配上后就可以使用共同的方法了
混合里面能寫啥?,在我們組建的Vue.extend配置項里面的都可以寫,生命周期鉤子、data數據等,就相當于在你的vc實例對象里面添加了這個配置項,只要你配置了mixin混合
注意點
混合可以組合,多個混合在同一個js文件暴露,組件導入對應在mixin數組配置項寫上對應的名字即可


一個原則:如果你配置項里面沒有的,混合可以給你,但是如果你有的數據,就以你自己的為主,像這里,最終x為666

特殊情況:生命周期鉤子,不受限制,混合聲明了,自己也聲明了,那就兩個都會執行,但是混合先執行
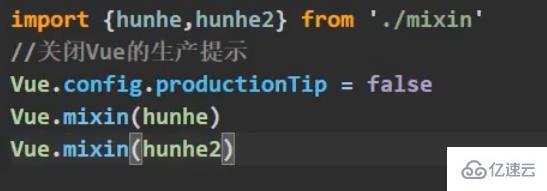
全局混合:剛才的方式都為局部混合,還有全局混合,寫在入口文件里,導入到入口文件,Vue.mixin來配置,這樣一配置后,那混合里面的東西,不光是所有組件有了,就連app、vm實例都會有

用于增強Vue
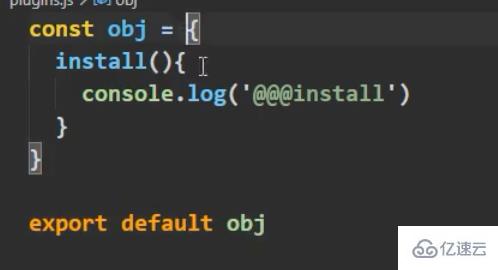
就是一個js文件,里面會暴露出一個對象,至關重要的是里面包含一個install方法并且這個方法的參數為Vue構造函數,第二個參數我們以后傳入的數據
標準寫法

簡寫版:

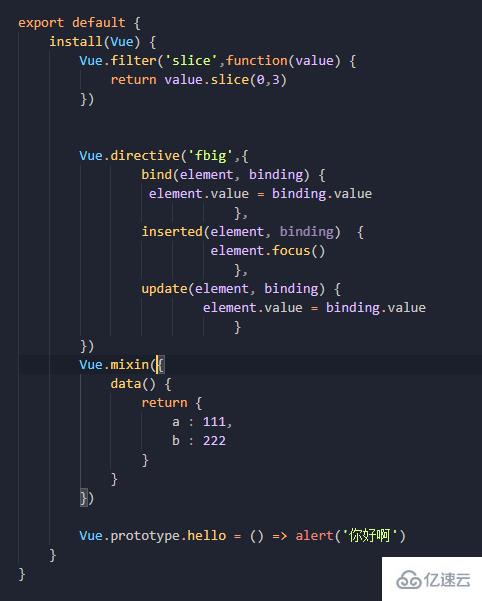
關于里面能寫啥,既然Vue構造函數都拿到了,那能寫的東西可太多了,把以前寫過的過濾器、自定義指令、剛才才說的混合都可以放到這里進行全局配置,最主要的是,你可以自己寫方法寫到prototype原型對象上去,那么我下面的vm或者vc是不是都可以使用這個方法了,這里的原理有點類似于Node.js里面的中間件,自定義中間件,我在前面定義好req、res了注冊了過后,后面的中間件和路由是不是都能拿到這個屬性方法了,你現在覺得不像下一步就是真的像了
這里的mixin混合的寫法:因為我們混合是一配置,任何組件都會有這些配置項,所以不需要組件來導入,來注冊使用之類的,所以就不需要定義名字了,針對于全局聲明混合的話
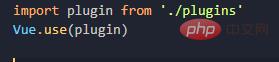
當我們配置好plugins.js后應該在入口文件導入并注冊,一個全新的apiVue.use

這樣一看是不是跟Node就很像了,并且神奇的是,這樣一注冊,vm和vc都能使用插件install里定義的全局過濾器、指令等全局定義的以及往Vue原型對象上添加的屬性和方法
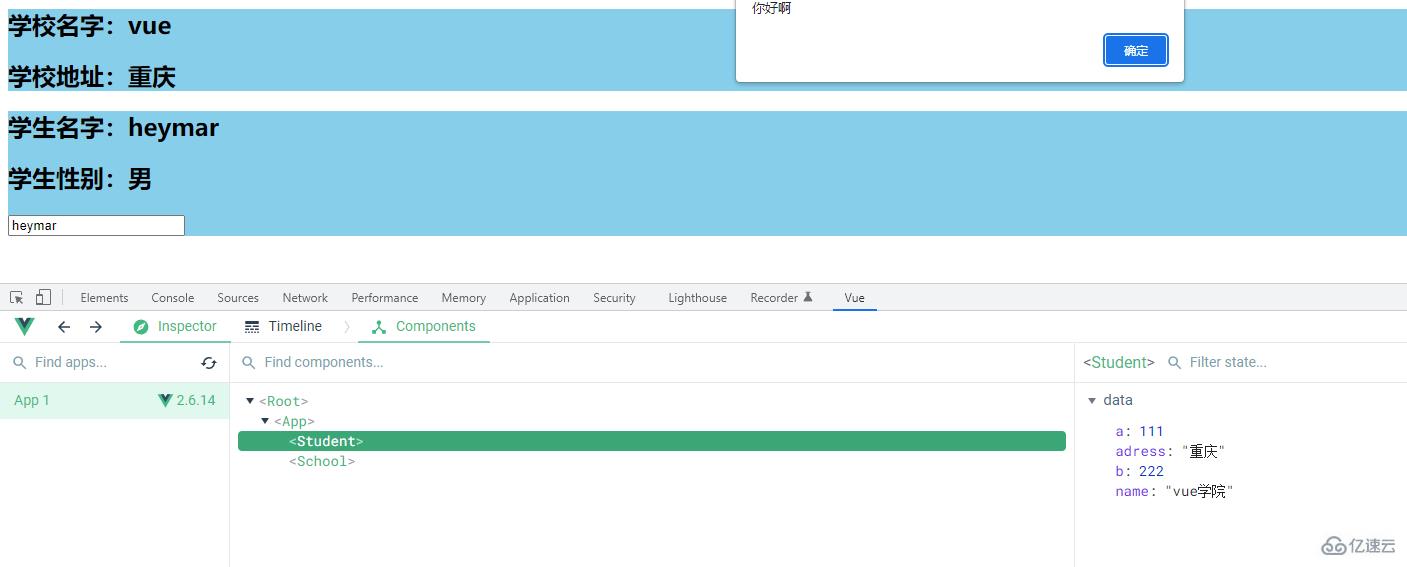
驗證


可以看到全局定義的過濾器、自定義指令、混合包括自己在原型對象上定義的一個方法,都可以拿來使用
讓樣式在局部生效,防止沖突
我們寫的style樣式,最終在打包的時候其實是把所有組件的樣式混合在一個css文件里面,所以這個時候就容易遇到一個問題,重名的問題
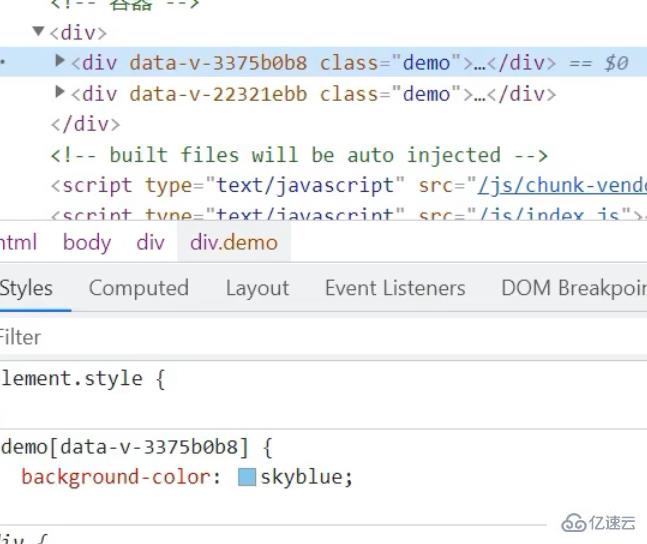
僅需要在我們style標簽 加一個屬性scoped即課解決,它的原理就是會給你這個組件標簽動態生成一個隨機生成的屬性,然后配合你這個css類名加上屬性選擇器達成只屬于你的樣式


特殊:

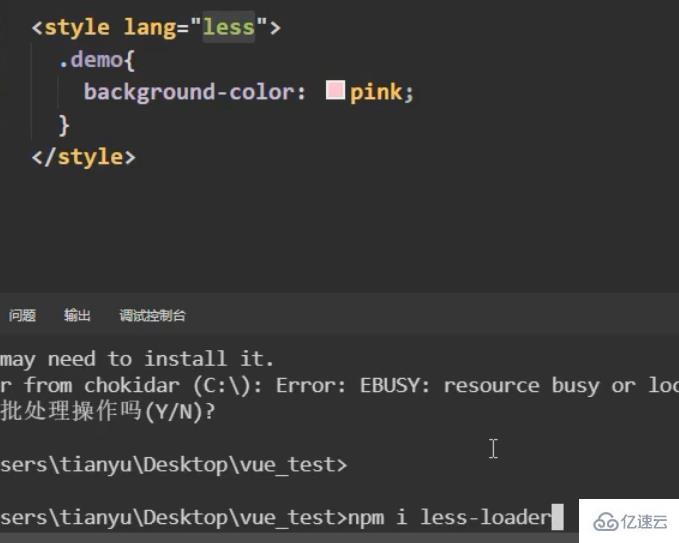
安裝了less-loader后即可使用less來寫css
當我們在App這個組件的style寫了一個類選擇器字體顏色為紅色,意思就是他的子組件,只要class為這個類選擇器,都可以用到這個屬性,但是如果你給App的style加了一個scoped那么,這個時候就只有App自身的組件標簽可以用這個了,子組件都用不到了
我們的style是可以指定使用語言的,可以指定預編譯語言,比如less,但是直接使用是不行的,需要安裝對應的解析器
注意:如果腳手架的webpack為最新版本5及以上可以安裝最新版less,否則安裝less8以下的(6.7左右),npm view webpack versions可以查看這個包目前有哪些版本
上面的注意當我沒說,最新的腳手架已經使用了最新的webpack了
到此,關于“Vue腳手架怎么初始化”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。