您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“Blob對象如何實現文件上傳下載功能”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
Blob 對象表示一個不可變、原始數據的類文件對象,它的數據類型可以按文本或二進制的格式進行讀取
size返回一個File對象所指代的文件的大小,單位為字節
typeBlob 對象的 type 屬性給出文件的 MIME 類型。如果類型無法確定,則返回空字符串。
arrayBuffer()arrayBuffer() 方法返回一個 Promise 對象,包含 blob 中的數據,并在 ArrayBuffer 中以二進制數據的形式呈現。
slice()Blob.slice() 方法用于創建一個包含源 Blob的指定字節范圍內的數據的新 Blob 對象可以用于大文件上傳;
stream()Blob接口的stream() 方法返回一個ReadableStream對象,讀取它將返回包含在Blob中的數據。
text()text() 方法返回一個 Promise 對象,包含 blob 中的內容,使用 UTF-8 格式編碼
File 文件(File)接口提供有關文件的信息,并允許網頁中的 JavaScript 訪問其內容
File 對象是特殊類型的 Blob,且可以用在任意的 Blob 類型的 context 中。比如說, FileReader, URL.createObjectURL(), createImageBitmap() (en-US), 及 XMLHttpRequest.send() 都能處理 Blob 和 File
FileList 一個 FileList 對象通常來自于一個 HTML <input> 元素的 files 屬性,你可以通過這個對象訪問到用戶所選擇的文件
FileReader FileReader 對象允許Web應用程序異步讀取存儲在用戶計算機上的文件(或原始數據緩沖區)的內容,使用 File 或 Blob 對象指定要讀取的文件或數據
FileReaderSyncFileReaderSync接口允許以同步的方式讀取File或Blob對象中的內容
var domstr = ['<a id="a"><b id="b">hey!</b></a>']; // 一個包含DOMString的數組
var Blob = new Blob(domstr, {type : 'text/html'}); // 得到 blobdomstr 是一個由ArrayBuffer, ArrayBufferView, Blob, DOMString 等對象構成的 Array ,或者其他類似對象的混合體,它將會被放進 Blob。DOMStrings會被編碼為UTF-8type,默認值為 "",它代表了將會被放入到blob中的數組內容的MIME類型。到這里相信大家都對Blod應該都了解了,開始實踐案例:
指定下載一個html頁面,如果想下載其他文件請在type下指定即可
let str = `<a id="a"><b id="b">hey!</b></a>`;
function downloadHtml(str){
let blob = new Blob({str},{
type:'text/html'
})
let url = URL.createObjectURL(blob);
let Doma = document.createElement('a');
Doma.setAttribute('download','index.html');
Doma.setAttribute('href',url);
Doma.click(); // 觸發事件
Doma.remove(); // 移除本身
}
downloadHtml(str)Blod對象中type值根據自己下載的文件MIME類型進行定義,上面已經介紹過,然后創建a標簽,當a標簽上存在download屬性的時候,那href的地址就會變為下載地址,再使用createObjectURL可以將blob對象轉化為url,觸發a標簽實現下載功能
createObjectURL同步方式讀取
<input type="file" id="input" >
// js
let input = document.getElementsById('input');
input.onchange = (e)=>{
const files = e.target.files[0];
console.log(files)
let url = URL.createObjectURL(files);
let img = new Image();
img.src = url;
body.appendChild(img)
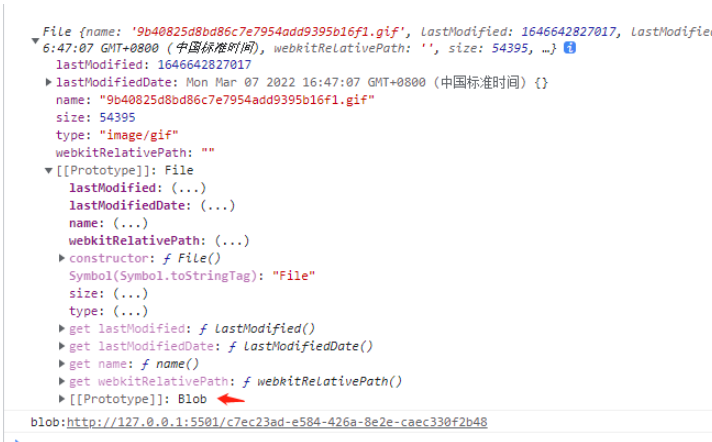
}看一下打印的files對象與url地址

我們會發現上傳的文件的原型鏈上存在Blob,說明繼承Blob,url的地址是存在映射的,當我們上傳了文件后會被存儲起來,而他后面的UUid對應的就是我們上傳圖片的內存地址,這樣我們再頁面上就可以看到效果了。

FileReader 對象允許Web應用程序異步讀取存儲在用戶計算機上的文件(或原始數據緩沖區)的內容,使用 File 或 Blob 對象指定要讀取的文件或數據。官方提示FileReader僅用于以安全的方式從用戶(遠程)系統讀取文件內容 它不能用于從文件系統中按路徑名簡單地讀取文件;
FileReader.readyState 狀態:0還沒有加載任何數據,1數據正在被加載.,2已完成全部的讀取請求.
FileReader.result 文件的內容。該屬性僅在讀取操作完成后才有效,數據的格式取決于使用哪個方法來啟動讀取操作。
FileReader.onabort 該事件在讀取操作被中斷時觸發
FileReader.onerror 該事件在讀取操作發生錯誤時觸發。
FileReader.onload 該事件在讀取操作完成時觸發。
FileReader.onloadstart 該事件在讀取操作開始時觸發。
FileReader.onloadend 該事件在讀取操作結束時(要么成功,要么失敗)觸發。
FileReader.onprogress 該事件在讀取Blob時觸發。;
還有一些方法就不每個介紹了,想深入了解的點擊,我們先看下面的例子:
// html
<input type="file" id="input" >
// js
let input = document.getElementById('input');
input.onchange = (e)=>{
const files = e.target.files[0];
console.log(files)
let reader = new FileReader();
let img = new Image();
reader.readAsDataURL(files);
reader.onload = function(){
//讀取完畢后輸出結果
img.src = this.result;
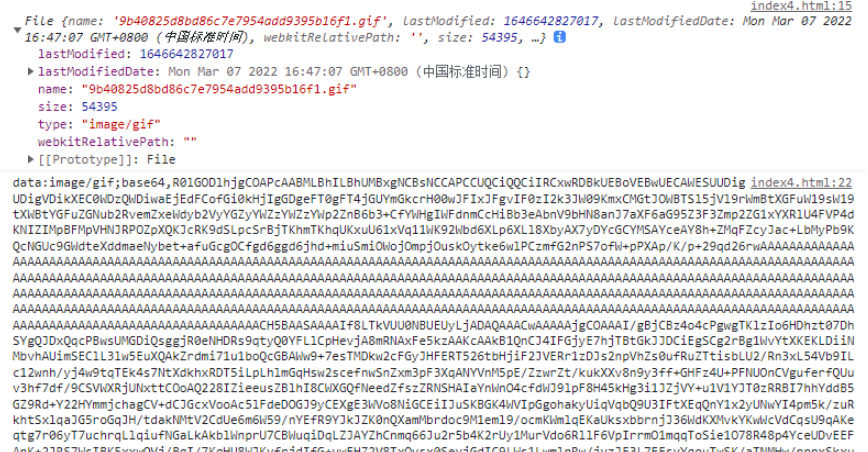
console.log(this.result);
}
document.body.appendChild(img);
}當我們觸發input的onchange事件之后直接獲取files并讀取文件,在創建Img對象,將獲取的內容賦給img.src再將img追加在body,就可以達到瀏覽效果了。
生成的圖片地址是base64的

效果圖

“Blob對象如何實現文件上傳下載功能”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。