您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“react獲取不到頁面元素如何解決”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
react獲取不到頁面元素是因為隱藏的tabpane默認不渲染dom,其解決辦法:1、打開相應的react文件;2、找到forceRender代碼部分;3、將forceRender設置為“true”即可。
react+antd useEffect中獲取不到tabs隱藏頁中的元素
具體問題描述:
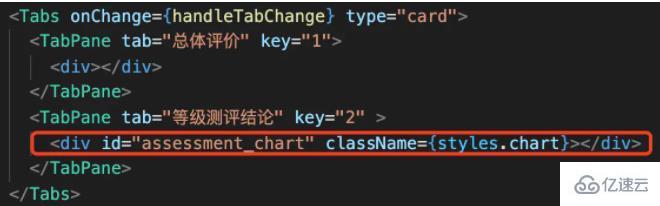
頁面有多個tabs標簽頁,在第二個標簽頁中使用Echarts,定義了用于渲染Echarts的div并設置了id,但是在useEffect中獲取不到該dom元素
(若不在useEffect中獲取,也報相同錯)
render中:

useEffect中:

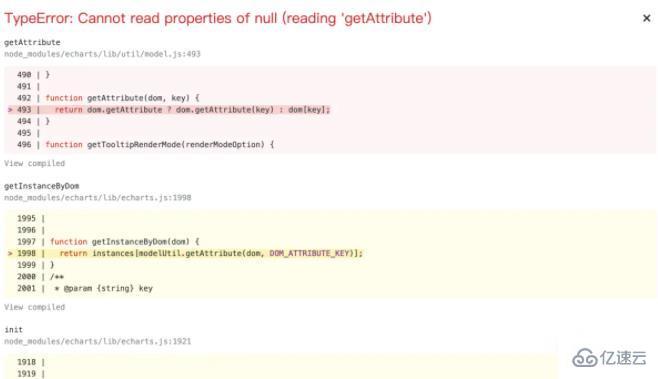
報錯TypeError:

報錯
原因:
隱藏的tabpane默認不渲染dom

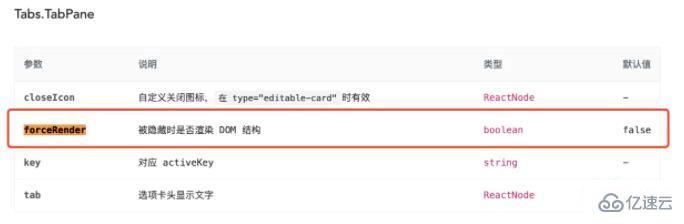
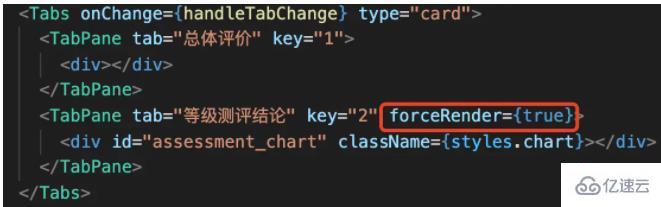
解決:
將forceRender設置為true

“react獲取不到頁面元素如何解決”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。