您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“react native紅屏報錯如何解決”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“react native紅屏報錯如何解決”文章能幫助大家解決問題。
react native紅屏報錯的解決辦法:1、在“android/app/src/main/”中創建文件夾assets;2、執行命令“react-native bundle --platform android --dev false --entry-file index.android.js...”;3、在項目中執行“react-native run-android”即可。
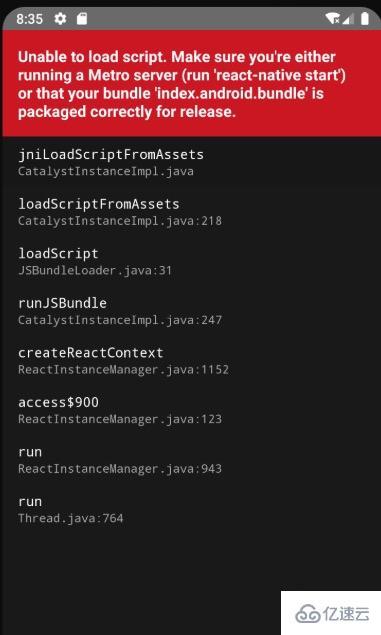
react-native啟動時紅屏報錯:Unable to load script.Make sure you're either running a metro server or that ....
一、報錯信息內容

我是在Android Studio中運行啟動react-native項目時報的這個錯誤
1、報錯提示:Unable to load script.Make sure you're either running a metro server( run 'react-native start' ) or that your bundle 'index.android.bundle' is packaged correctly for release.
2、中文翻譯:無法加載腳本。請確保您運行的是Metro服務器(運行'react-native start')或者 您的軟件包'index.android.bundle'已正確打包以供發布。
二、原因
index.android.bundle 這個文件是否存在
在編輯器里全局搜了這個文件沒有找到
三、解決方法
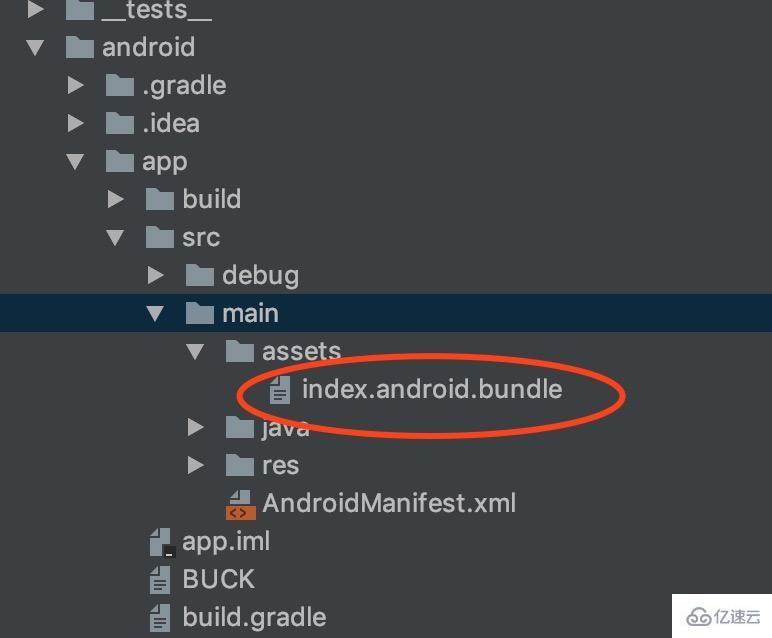
1、 項目中在android/app/src/main/創建文件夾 assets
2、項目中執行命令
react-native bundle --platform android --dev false --entry-file index.android.js --bundle-output android/app/src/main/assets/index.android.bundle --assets-dest android/app/src/main/res
*注意:查看自己項目是否有 index.android.js這個文件,如果有回車執行命令即可,否則會會報錯,找不到這個index.android.js文件;把index.android.js改為index.js
執行這句命令后會在新建的assets文件夾下生成一個index.android.bundle文件

3、 項目中執行react-native run-android,成功啟動
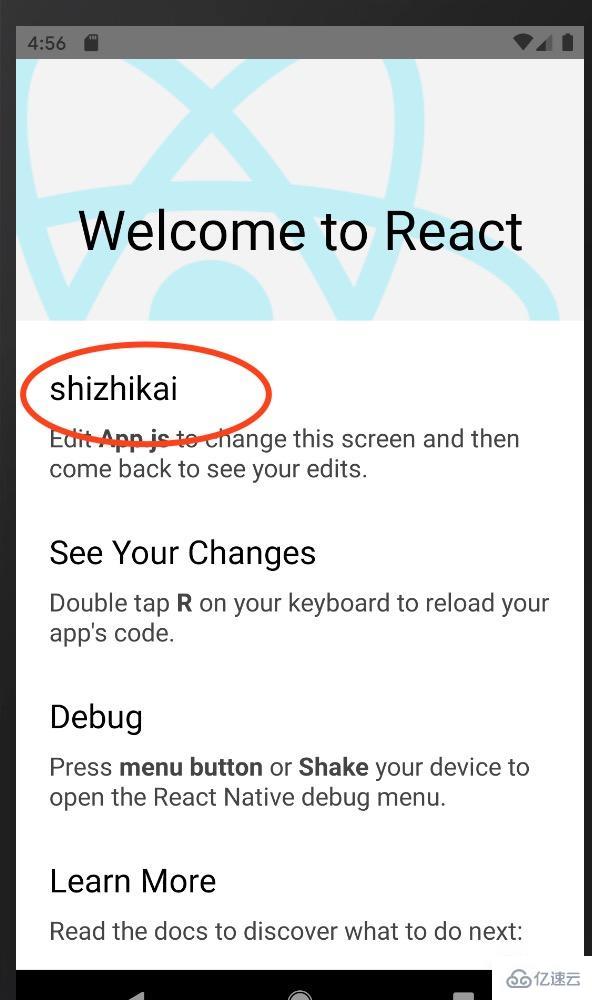
四、成功啟動后

修改App.js中的內容,刷新模擬器看是否修改;安卓模擬器reload菜單界面顯示快捷鍵ctrl+M。
關于“react native紅屏報錯如何解決”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。