您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“css設置圓角半徑的屬性是什么”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“css設置圓角半徑的屬性是什么”文章吧。
給元素設置圓角半徑的css屬性是border-radius,該屬性可以設置元素的外邊框圓角,只需要給指定元素添加“border-radius: 圓角值;”代碼樣式即可實現圓角效果。
給元素設置圓角半徑的css屬性是border-radius。
border-radius屬性可以設置元素的外邊框圓角;使用 CSS3 border-radius 屬性,你可以給任何元素制作 "圓角"。
語法:
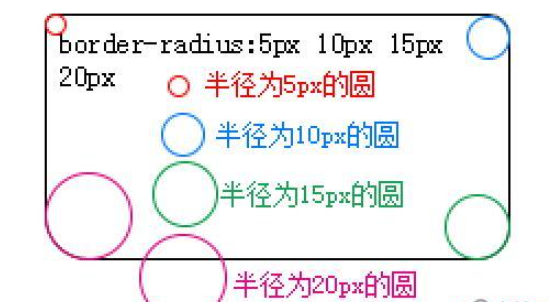
border-radius: 1-4 length|% / 1-4 length|%;
注意: 每個半徑的四個值的順序是:左上角,右上角,右下角,左下角。如果省略左下角,右上角是相同的。如果省略右下角,左上角是相同的。如果省略右上角,左上角是相同的。
| 值 | 描述 |
|---|---|
| length | 定義彎道的形狀。 |
| % | 使用%定義角落的形狀。 |
border-radius屬性值的指定規則:
四個值: 第一個值為左上角,第二個值為右上角,第三個值為右下角,第四個值為左下角。

三個值: 第一個值為左上角, 第二個值為右上角和左下角,第三個值為右下角

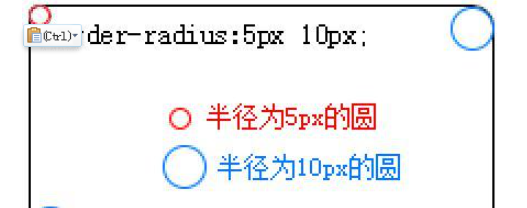
兩個值: 第一個值為左上角與右下角,第二個值為右上角與左下角

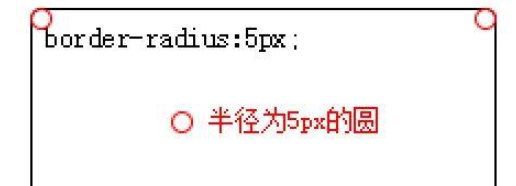
一個值: 四個圓角值相同

實例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div {
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners1 {
border-radius: 25px;
background: #8AC007;
}
#rcorners2 {
border-radius: 25px;
border: 2px solid #8AC007;
}
#rcorners3 {
border-radius: 25px;
background: url(/images/paper.gif);
background-position: left top;
background-repeat: repeat;
}
</style>
</head>
<body>
<p>指定背景顏色元素的圓角:</p>
<div id="rcorners1">圓角</div>
<p>指定邊框元素的圓角:</p>
<div id="rcorners2">圓角</div>
<p>指定背景圖片元素的圓角:</p>
<div id="rcorners3">圓角</div>
</body>
</html>以上就是關于“css設置圓角半徑的屬性是什么”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。