您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“css如何實現隱藏溢出字體效果”,在日常操作中,相信很多人在css如何實現隱藏溢出字體效果問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”css如何實現隱藏溢出字體效果”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
css中可以利用overflow屬性來實現字體溢出隱藏效果,只需要給包裹字體的標簽元素添加“overflow: hiddden;”樣式即可。overflow屬性用于控制內容溢出元素框時發生的事情,當值設置為“hidden”時溢出部分不可見。
css中,可以利用overflow屬性來實現字體溢出隱藏效果。
下面通過代碼示例來介紹一下overflow屬性如何實現字體溢出隱藏
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#overflowTest {
background: #4CAF50;
color: white;
width: 80%;
height: 140px;
overflow: hidden;
border: 1px solid #ccc;
}
</style>
</head>
<body>
<div id="overflowTest">
<p>這里的文本內容是可以滾動的,滾動條方向是垂直方向。</p>
<p>這里的文本內容是可以滾動的,滾動條方向是垂直方向。</p>
<p>這里的文本內容是可以滾動的,滾動條方向是垂直方向。</p>
<p>這里的文本內容是可以滾動的,滾動條方向是垂直方向。</p>
<p>這里的文本內容是可以滾動的,滾動條方向是垂直方向。</p>
<p>這里的文本內容是可以滾動的,滾動條方向是垂直方向。</p>
</div>
</body>
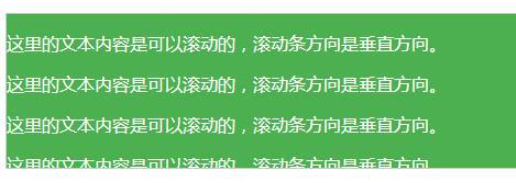
</html>效果圖:

overflow屬性用于控制內容溢出元素框時發生的事情,當值設置為“hidden”時,內容會被修剪,并且其余內容是不可見的,即溢出部分會被隱藏。
注意:overflow 屬性只工作于指定高度的塊元素上。
到此,關于“css如何實現隱藏溢出字體效果”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。