您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下css怎么設置行高的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
表示行高的css屬性是line-height,該屬性可以設置行間的距離(行高),語法“line-height:值;”,屬性值不可為負數。在應用到一個塊級元素時,line-height屬性定義了該元素中基線之間的最小距離而不是最大距離。
表示行高的css屬性是line-height。
line-height 屬性可以設置行間的距離(行高);不允許使用負值。
line-height屬性會影響行框的布局。在應用到一個塊級元素時,它定義了該元素中基線之間的最小距離而不是最大距離。
line-height 與 font-size 的計算值之差(在 CSS 中成為“行間距”)分為兩半,分別加到一個文本行內容的頂部和底部。可以包含這些內容的最小框就是行框。
line-height屬性可以設置的屬性值:
| 值 | 描述 |
|---|---|
| normal | 默認。設置合理的行間距。 |
| number | 設置數字,此數字會與當前的字體尺寸相乘來設置行間距。 |
| length | 設置固定的行間距。 |
| % | 基于當前字體尺寸的百分比行間距。 |
| inherit | 規定應該從父元素繼承 line-height 屬性的值。 |
示例:
<!DOCTYPE html>
<html>
<head>
<style>
p
{
border:1px solid red;
}
p.small
{
line-height: 0.5
}
p.big
{
line-height: 2
}
</style>
</head>
<body>
<p>
這是一個標準行高的段落。
瀏覽器的默認行高為“1”。
這是一個標準行高的段落。
這是一個標準行高的段落。
</p>
<p class="small">
這是一個更小行高的段落。
這是一個更小行高的段落。
這是一個更小行高的段落。
這是一個更小行高的段落。
</p>
<p class="big">
這是一個更大行高的段落。
這是一個更大行高的段落。
這是一個更大行高的段落。
這是一個更大行高的段落。
</p>
</body>
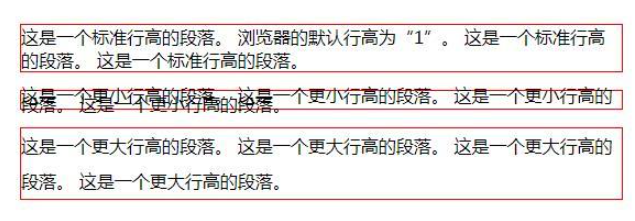
</html>效果圖:

以上就是“css怎么設置行高”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。