您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了CSS的caption-side屬性怎么定義使用的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇CSS的caption-side屬性怎么定義使用文章都會有所收獲,下面我們一起來看看吧。
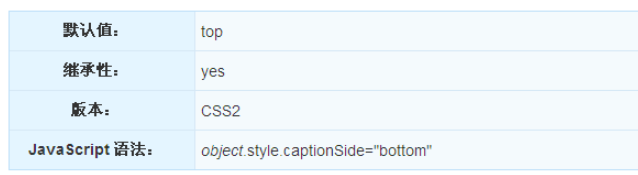
CSS caption-side 屬性
定義和用法
caption-side 屬性設置表格標題的位置。
說明
該屬性指定了表標題相對于表框的放置位置。表標題顯示為好像它是表之前(或之后)的一個塊級元素。

實例
規定表格標題的放置方式:
caption { caption-side:bottom; }瀏覽器支持
所有瀏覽器都支持 caption-side 屬性。
注釋:某些版本的 IE 瀏覽器不支持該屬性。如果已規定 !DOCTYPE,那么 Internet Explorer 8 (以及更高版本)支持 caption-side 屬性。
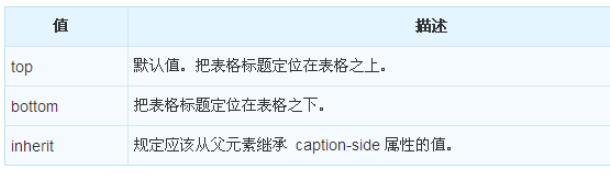
可能的值

css的基本語法是:
1、css規則由選擇器和一條或多條聲明兩個部分構成;
2、選擇器通常是需要改變樣式的HTML元素;
3、每條聲明由一個屬性和一個值組成;
4、屬性和屬性值被冒號分隔開。
關于“CSS的caption-side屬性怎么定義使用”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“CSS的caption-side屬性怎么定義使用”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。