您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“CSS的list-style-image屬性怎么使用”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“CSS的list-style-image屬性怎么使用”文章能幫助大家解決問題。
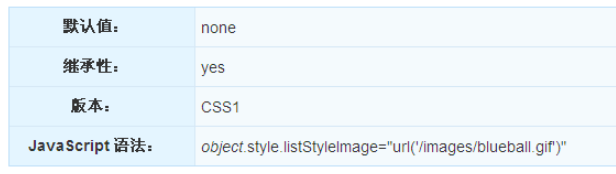
CSS list-style-image屬性列表圖標
定義和用法
list-style-image屬性使用圖像來替換列表項的標記。
說明
這個屬性指定作為一個有序或無序列表項標志的圖像。圖像相對于列表項內容的放置位置通常使用list-style-position屬性控制。
注釋:請始終規定一個"list-style-type"屬性以防圖像不可用。

實例
把圖像設置為列表中的項目標記:
ul { list-style-image:url("/i/arrow.gif"); list-style-type:square; }瀏覽器支持
所有瀏覽器都支持list-style-image屬性。
注釋:任何的版本的InternetExplorer(包括IE8)都不支持屬性值"inherit"。
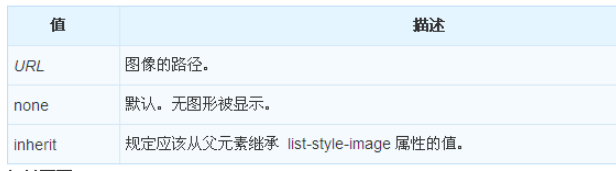
可能的值

1.行內樣式,最直接最簡單的一種,直接對HTML標簽使用style=""。
2.內嵌樣式,就是將CSS代碼寫在之間,并且用進行聲明。
3.外部樣式,其中鏈接樣式是使用頻率最高,最實用的樣式,只需要在之間加上就可以了。其次就是導入樣式,導入樣式和鏈接樣式比較相似,采用@import樣式導入CSS樣式表,不建議使用。
關于“CSS的list-style-image屬性怎么使用”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。