您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“react啟動項目報錯如何解決”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“react啟動項目報錯如何解決”文章吧。
react啟動項目報錯的解決辦法:1、進入項目文件夾,啟動項目并查看報錯信息;2、執行“npm install”或“npm install react-scripts”命令;3、執行“npm install @ant-design/pro-field --save”命令。
react創建項目啟動報錯的完美解決方法
npm (也可以用yarn,本文以npm為例)
npm介紹
全稱為Node Package Manager,是隨同NodeJS一起安裝的包管理工具。
允許用戶從NPM服務器下載別人編寫的第三方包到本地使用。
允許用戶從NPM服務器下載并安裝別人編寫的命令行程序到本地使用。
允許用戶將自己編寫的包或命令行程序上傳到NPM服務器供別人使用
npm命令
npm -v來測試是否成功安裝
查看當前目錄已安裝插件:npm list
使用 npm 下載插件:npm install [ -g ] [ --save-dev] <name>
使用 npm 更新插件:npm update [ -g ] [ --save-dev ] <name>
注釋:
install可以簡寫為 i,[]表示可選,<>表示必選
<name> :包(插件庫)名
[ -g ]:全局安裝。 將會安裝在C:\ Users \ Administrator \ AppData \ Roaming \ npm,并且寫入系統環境變量;全局安裝可以通過命令行,在任何地方調用;
非全局安裝:將會安裝在當前定位目錄;,本地安裝將安裝在定位目錄的node_modules 文件夾下,通過要求調用;
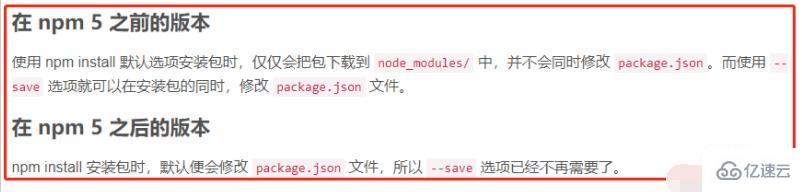
[ --save-dev]:寫入package.json的dependencies需要發布到生產環境,比如react, vue全家桶,ele-ui等ui框架,這些項目運行時必須使用的插件,需要放到 dependencies。


cnpm
淘寶團隊做的國內鏡像,因為npm的服務器位于國外可能會影響安裝。淘寶鏡像安裝速度一般更快。
安裝:命令提示符執行npm install cnpm -g --registry=https://registry.npm.taobao.org
cnpm -v來測試是否成功安裝
1.全局安裝: npm install -g create-react-app
2.切換到想創建項目的目錄后,新建腳手架(hello-react):create-react-app hello-react
3.進入項目文件夾:cd hello-react
4.啟動項目:npm start
注釋:
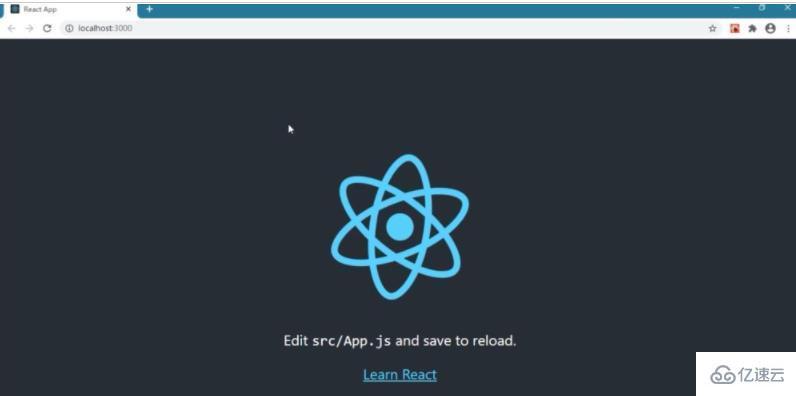
①項目正常啟動成功后,瀏覽器會出現以下頁面

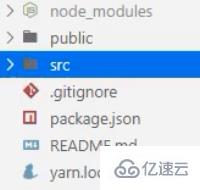
②用vscode打開項目文件夾可以看的有以下文件:

③如果需要暴露webpacke配置(創建完項目后不要做任何操作),直接執行以下代碼:(此操作不可逆!)
npm run eject
然后輸入y ,可以看見多了倆個文件夾:

暴露文件的作用:比如按需引入antd+自定主題
④安裝好腳手架后,可直接引入以下包
//引入react核心組件主庫
import React, { Component } from 'react'
//引入ReactDOM 子庫
import ReactDOM from 'react-dom'
1. 'react-app-rewired' 不是內部或外部命令,也不是可運行的程序或批處理文件。
原因:可能是由于create-react-app出現丟包缺陷,手動安裝包后,需要重新安裝,這樣node_modules/.bin/目錄下才會重新出現react-scripts的文件,從而解決問題。
解決:npm install 或 npm install react-scripts
(若因為某些原因導致包出故障,就刪除node_modules文件夾,重新npm install )
2.
./src/App.jsx
Module not found: Can't resolve '@ant-design/icons' in 'C:\Users\...
原因:沒有安裝@ant-design/pro-field
解決:npm install @ant-design/pro-field --save
npm i prop-types
//對接收的props進行:類型、必要性的限制
import PropTypes from 'prop-types'
npm i nanoid
//生成唯一標識 一般用來充當id或遍歷時的index
import {nanoid} from 'nanoid'
id:nanoid()
npm install pubsub-js --save
//消息訂閱-發布機制
import PubSub from 'pubsub-js'
npm install axios
//輕量級ajax請求庫
import axios from 'axios'
npm install --save react-router-dom
//路由庫,前端路由:value是component,用于展示頁面內容;
// 后端路由:value是function, 用來處理客戶端提交的請求。
import {BrowserRouter,HashRouter,NavLink,Link,Route} from 'react-router-dom'
// V5及之前的版本才有以下三個
import {Switch,Redirect,withRouter} from 'react-router-dom'
// Switch:懶惰匹配 Redirect:重定向 withRouter:讓一般組件具備路由組件所特有的API
npm i -save-dev query-string
// 對http請求所帶的數據進行解析
import qs from 'querystring' import qs from 'qs'
// qs.parse() 將字符串解析為對象
// qs.stringify() //將對象解析為字符串(urlencoded編碼)
//開源React UI組件庫
npm i antd
// 主庫
import { Button,DatePicker } from 'antd';
// 子庫 圖標等
import {WechatOutlined,WeiboOutlined,SearchOutlined} from '@ant-design/icons'
// const 要寫在 import后面
const { RangePicker } = DatePicker;
//按需引入 自定義主題步驟:
//1.安裝依賴
yarn add react-app-rewired customize-cra babel-plugin-import less less-loader
//2.修改package.json
"scripts": {
"start": "react-app-rewired start",
"build": "react-app-rewired build",
"test": "react-app-rewired test",
"eject": "react-scripts eject"
},
//3.根目錄下創建config-overrides.js
const { override, fixBabelImports,addLessLoader} = require('customize-cra');
module.exports = override(
fixBabelImports('import', {
libraryName: 'antd',
libraryDirectory: 'es',
style: true,
}),
addLessLoader({
lessOptions:{
javascriptEnabled: true,
modifyVars: { '@primary-color': 'green' },
}
}),
);
// 一、基本redux componnet==>一般組件Count redux文件==>action、reducer、store.js
npm i redux
// redux異步action
npm i redux-thunk
// redux中,最為核心的store對象將state、action、reducer聯系在一起的對象
// 1.建立store.js文,引入createStore,專門用于創建store對象
// 引入redux-thunk,applyMiddleware,用于支持異步action
import {createStore,applyMiddleware} from 'redux'
import thunk from 'redux-thunk'
// 2.引入為Count組件服務的reducer
import countReducer from './count_reducer'
// 3. 語法:const store = createStore(reducer)
// store.js文件中一般如下:
export default createStore(countReducer,applyMiddleware(thunk))
// 4.store對象的功能
1)store.getState(): 得到state
2)store.dispatch({type:'INCREMENT', number}): 分發action, 觸發reducer調用, 產生新的state
3)store.subscribe(render): 注冊監聽, 當產生了新的state時, 自動調用
// 二、react-redux 容器組件[UI(同名)組件] : UI組件==>一般組件 containers組件==>外殼
npm i react-redux
//容器組件中,引入connect用于連接UI組件與redux
// Provider讓多個組件都可以得到store中state數據
import {connect,Provider} from 'react-redux'
//定義UI組件
class CountUI extends Component{...}
// 使用connect()()創建并暴露一個Count的容器組件
export default connect(mapStateToProps,mapDispatchToProps)(CountUI)
<Count store={store} />
// 給容器組件傳遞store 連接外部的redux; connect()()用于連接內部的內部的UI組件
// 數據共享
// store.js匯總所有的reducer變為一個總的reducer
import {combineReducers} from 'redux'
const allReducer = combineReducers({
he:countReducer,
rens:personReducer
})
// containers組件中:
connect(
state => ({key:value}), //映射狀態 mapStateToProps
{key:xxxAction} //映射操作狀態的方法 mapDispatchToProps
)(UI組件)
// redux開發者工具 chrome網上商店中搜索安裝 Redux Devtools 工具
npm i redux-devtools-extension
import {composeWithDevTools} from 'redux-devtools-extension'
export default createStore(reducer,composeWithDevTools(applyMiddleware(thunk)))以上就是關于“react啟動項目報錯如何解決”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。